selenium - javascript - 滚动条
虽然WebDriver提供了操作浏览器的前进和后退方法,但对于浏览器滚动条并没有提供相应的操作方法。在这种情况下,就可以借助JavaScript来控制浏览器的滚动条。WebDriver提供了execute_script()方法来执行JavaScript代码。
用于调整浏览器滚动条位置的JavaScript代码如下:
<!-- window.scrollTo(左边距,上边距); -->
window.scrollTo(500,450);
window.scrollTo()方法用于设置浏览器窗口滚动条的水平和垂直位置。方法的第一个参数表示水平的左间距,第二个参数表示垂直的上边距。
以百度为例,执行以下代码:
from selenium import webdriver
from time import sleep driver = webdriver.Chrome()
driver.get("http://www.baidu.com") # 设置浏览器窗口大小
driver.set_window_size(800, 500) # 搜索
driver.find_element_by_id('kw').send_keys('selenium')
driver.find_element_by_id('su').click()
sleep(5) # 通过javascript设置浏览器窗口的滚动条位置
js = "window.scrollTo(100,450);"
driver.execute_script(js)
sleep(5) driver.quit()
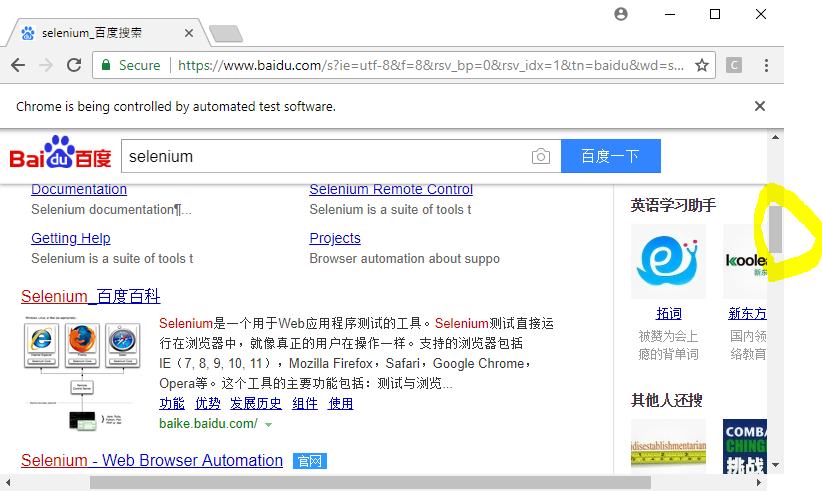
执行结果如下:

参考文章:http://www.testclass.net/selenium_python/javascript/
selenium - javascript - 滚动条的更多相关文章
- Java&Selenium控制滚动条方法封装
Java&Selenium控制滚动条方法封装 package util; import org.openqa.selenium.JavascriptExecutor; import org.o ...
- 使用selenium控制滚动条(非整屏body)
方法原理: (1)使用jQuery CSS 操作 - scrollTop() 方法,设置 <div> 元素中滚动条的垂直偏移,语法:$(selector).scrollTop(of ...
- selenium——操作滚动条
在自动化测试的过程中,难免会应用到翻页键,但是webdriver提供的方法都是操作当前页面可见的元素,对于未在当前范围展示的翻页键,该如何操作呢? 小编在这里介绍一种方法:使用JavaScript操作 ...
- JavaScript滚动条插件源码
这是过年的时候自己写的js滚动条插件的源码,做出的效果自己并不满意,正因为做的并不满意所以回头重新巩固和深入学习js,这个插件有如下几个不太满意的地方: 内容的过度效果,可以参阅QQ客户端最近会话列表 ...
- selenium操作滚动条方法
/*** 滚动条滚到最下方,和滚到指定位置*/@Test(priority =1 ) public void scrollingToBottomo(){ //使用JavaScri ...
- [Python爬虫] 之五:Selenium 处理滚动条
selenium并不是万能的,有时候页面上操作无法实现的,这时候就需要借助JS来完成了. 当页面上的元素超过一屏后,想操作屏幕下方的元素,是不能直接定位到,会报元素不可见的.这时候需要借助滚动条来拖 ...
- python+selenium 滑动滚动条的操作
工作中碰到一种情况就是,要定位的元素需要滚动条滑到下方后才可以显示出来. 这种情况下,就要先滑动滚动条,再定位元素. 那么滑动滚动条我以前记录了appium中的操作,那么,selenium中该如何操作 ...
- 多测师讲解selenium _滚动条定位_高级讲师肖sir
from selenium import webdriverfrom time import sleepdrvier=webdriver.Chrome()drvier.get('http://www. ...
- selenium操作滚动条的几种方式
1.操作滚动条到当前可见视图的元素位置 WebElement element = dr.findElement(By.id("4")); ((JavascriptExecutor) ...
随机推荐
- 微信 msg_sec_check接口PHP 调用
$checkContent = '要检测的内容'; $url = 'https://api.weixin.qq.com/wxa/msg_sec_check?access_token='. $res[& ...
- 422. Length of Last Word【LintCode java】
Description Given a string s consists of upper/lower-case alphabets and empty space characters ' ', ...
- Halcon如何保存仿射变换矩阵
这里我们通过序列化来实现的,如下图,写到硬盘的HomMat2D_1内容和从硬盘里HomMat2D_2读出的内容一致,源代码在图片下方. Halcon源代码: hom_mat2d_identity (H ...
- tcp三次握手 四次挥手 (转)
转自: http://blog.csdn.net/whuslei/article/details/6667471 建立TCP需要三次握手才能建立,而断开连接则需要四次握手.整个过程如下图所示: 先来看 ...
- Minimum Sum of Array(map迭代器)
You are given an array a consisting of n integers a1, ..., an. In one operation, you can choose 2 el ...
- 基础系列(1)—— NET框架及C#语言
一.在.NET之前的编程世界 C#语言是在微软公司的.NET框架上开发程序而设计的,首先作者给大家纠正了一下C#的正确发音:See Sharp (一) 20世纪90年代末的Windows编程 这时大多 ...
- java程序连接MySQL数据库
驱动程序:mysql-connector-java-5.1.7-bin.jar. 程序示例如下: package commonProject; import java.sql.Connection; ...
- Hibernate(五)
注解高级(原文再续书接上一回) 7.继承映射 第一种:InheritanceType.JOINED 查询时会出现很多join语句. package com.rong.entity.joined; im ...
- IT行业大学生就业分析报告感想
现如今的高校毕业生每年都在增长,就业压力只增不减,人才市场挤满了人 学生们普遍的表现出就业难的情况,并且适合自己的工作也难找 从报告中也容易看出IT行业很吸引人,也是人数最多的,因此机会也就变少了 在 ...
- ZOJ 2060 A-Fibonacci Again
https://vjudge.net/contest/67836#problem/A There are another kind of Fibonacci numbers: F(0) = 7, F( ...
