stack组件03
继昨天留下的问题

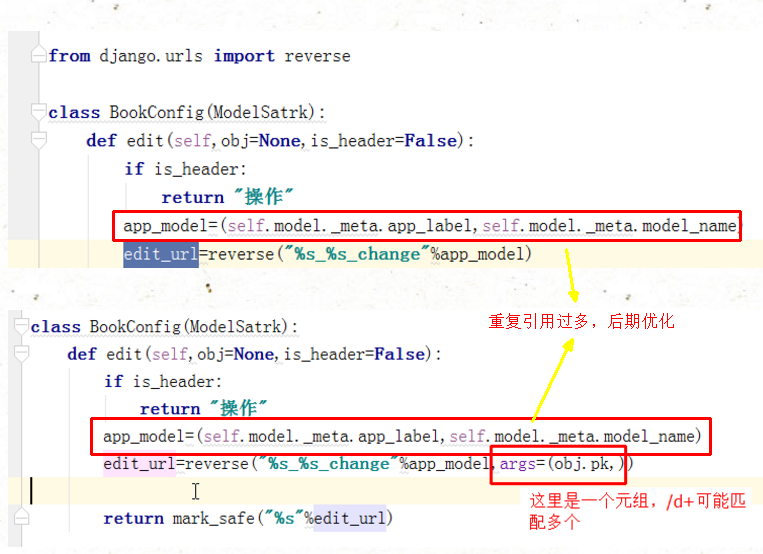
思路:


结果:

优化:
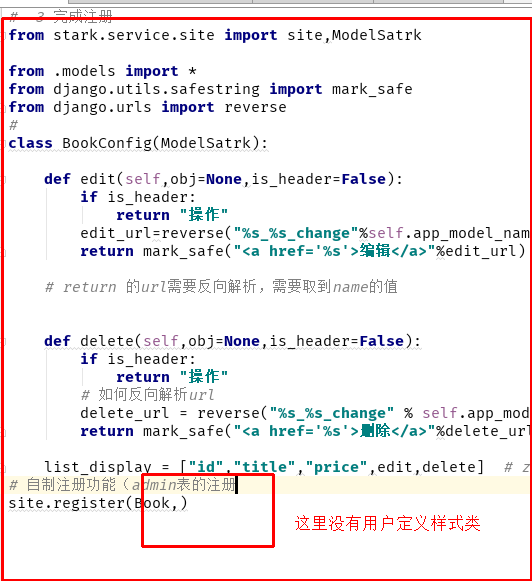
from stark.service.site import site,ModelSatrk from .models import *
from django.utils.safestring import mark_safe
from django.urls import reverse
#
class BookConfig(ModelSatrk): def edit(self,obj=None,is_header=False):
if is_header:
return "操作"
edit_url=reverse("%s_%s_change"%self.app_model_name,args=(obj.pk,))
return mark_safe("<a href='%s'>编辑</a>"%edit_url) # return 的url需要反向解析,需要取到name的值 def delete(self,obj=None,is_header=False):
if is_header:
return "操作"
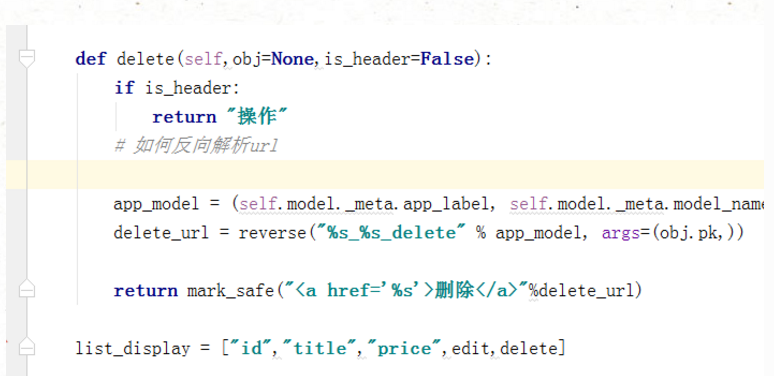
# 如何反向解析url
delete_url = reverse("%s_%s_change" % self.app_model_name, args=(obj.pk,))
return mark_safe("<a href='%s'>删除</a>"%delete_url) list_display = ["id","title","price",edit,delete] # z这个list_display只针对Book表
# 自制注册功能(admin表的注册
site.register(Book,BookConfig)
stark.py
在site模板提前取值
from django.conf.urls import url
from django.shortcuts import HttpResponse,render class ModelSatrk(object): # 针对某张表的样式
list_display=[] # 提供给用户自己定制显示字段
def __init__(self,model,site):
# http://127.0.0.1:8000/stark/app01/book/
self.model=model # 获取是当前哪张表对应的样式类对象(用户访问当前类
self.site=site # 拿到一个全局的单例对象
self.app_model_name=(self.model._meta.app_label,self.model._meta.model_name)
------------------------


header_list.append(self.model._meta.model_name.upper())
所以,接下来添加复选框
----
当默认样式一定要有["id","title","price",] 这3个字段,怎么操作

这3部分不需要用户去定制
定义一个新的空列表
def get_list_display(self):
new_list_display=[] # [checkbox,"__str__",edit,delete] 将list_display里的str添加过去
new_list_display.extend(self.list_display) # self.list_display是一个列表,将一个列表添加进一个列表
new_list_display.append(ModelSatrk.edit)
new_list_display.append(ModelSatrk.delete)
new_list_display.insert(0,ModelSatrk.checkbox) # insert,第一个放位置
return new_list_display # [checkbox,"__str__",edit,delete]
展示数据信息和表头信息都用这个
stack组件03的更多相关文章
- Flutter——Stack组件(层叠组件)、Align组件、Positioned组件
Stack 表示堆的意思,我们可以用 Stack 或者 Stack 结合 Align 或者 Stack 结合 Positiond 来实现页面的定位布局. Stack组件 常用于两个子元素. Stack ...
- stark组件03
优化代码 1:页面的增删改查url反转的封装到类里:ModelSatrk # 编辑页面的url def get_edit_url(self,obj): edit_url = reverse(" ...
- Flutter 页面布局 Stack层叠组件
Stack 表示堆的意思,我们可以用 Stack 或者 Stack 结合 Align 或者 Stack 结合 Positiond 来实现页面的定位布局 属性 说明 alignment 配置所有子元素的 ...
- 11Flutter页面布局 Stack层叠组件 Stack与Align Stack与Positioned实现定位布局
/* Flutter 页面布局 Stack层叠组件: Stack与Align Stack与Positioned实现定位布局: Flutter Stack组件: Stack表示堆得意思,我们可以用Sta ...
- 定位布局 Stack 层叠组件 Stack 与 Align Stack 与 Positioned 实现
一.Flutter Stack 组件 Stack 表示堆的意思,我们可以用 Stack 或者 Stack 结合 Align 或者 Stack 结合 Positiond 来实现页面的定位布局 align ...
- 一篇带你看懂Flutter叠加组件Stack
注意:无特殊说明,Flutter版本及Dart版本如下: Flutter版本: 1.12.13+hotfix.5 Dart版本: 2.7.0 Stack Stack组件可以将子组件叠加显示,根据子组件 ...
- 2690036 - SAP HANA 2.0 SPS 03 Database Revision 034
Symptom This is the SAP Release Note for SAP HANA 2.0 Database Revision 034 (2.00.034.00) of the SAP ...
- Flutter学习笔记(23)--多个子元素的布局Widget(Rwo、Column、Stack、IndexedStack、Table、Wrap)
如需转载,请注明出处:Flutter学习笔记(23)--多个子元素的布局Widget(Rwo.Column.Stack.IndexedStack.Table.Wrap) 上一篇梳理了拥有单个子元素布局 ...
- 【Flutter实战】六大布局组件及半圆菜单案例
老孟导读:Flutter中布局组件有水平 / 垂直布局组件( Row 和 Column ).叠加布局组件( Stack 和 IndexedStack ).流式布局组件( Wrap )和 自定义布局组件 ...
随机推荐
- [BZOJ4010]菜肴制作
Description 知名美食家小 A被邀请至ATM 大酒店,为其品评菜肴. ATM 酒店为小 A 准备了 N 道菜肴,酒店按照为菜肴预估的质量从高到低给予 1到N的顺序编号,预估质量最高的菜肴编号 ...
- css中pt、px、em、ex、in等这类长度单位详细说明
在CSS样式表中,我们经常会看到pt, px,em,ex,in等这类长度单位.它们各是什么意思,有什么区别呢? 在CSS样式表中,长度单位分两种: 相对长度单位,如px, em等 绝对长度单位,如pt ...
- angularjs控制器之间的数据共享与通信
1.可以写一个service服务,从而达到数据和代码的共享; var app=angular.module('app',[]); app.service('ObjectService', [Objec ...
- maven 引入jar包
问题描述:自己的项目需要引入jar包,已知jar包名字,怎么在maven中添加依赖,使其能自动导入? 第一次使用:本文作为记录! 首先,找到maven仓库的网址!如下: http://mvnrepos ...
- Jsonnet-PHP v1.3.0 发布,支持 PHP 7 使用 Jsonnet
JsonNet-PHP 是 Google Jsonnet 对 PHP的支持扩展. pecl: http://pecl.php.net/package/jsonnet github: https://g ...
- 为什么CPU要从单核发展到多核?
前言 这里首先直接给出结论:CPU从单核发展到多核的原因是如果维持单核,则为了提高CPU性能只能不断提高时钟频率,从而会导致CPU功耗急速上升,导致机箱过热,来不及散热. 历史 2004年,Intel ...
- centos 6.6 配置xdmcp远程桌面
1.首先安装 xdm软件:yum install xdm vi /etc/X11/xdm/Xaccess: * allow vi /etc/gdm/custom.conf: [security] A ...
- [less]用webstorm自动编译less产出css和sourcemap
css产出sourcemap有什么用呢,可能大家要问这个问题了. 请移步这里 https://developers.google.com/chrome-developer-tools/docs/css ...
- 个人知识管理系统Version1.0开发记录(03)
demo 设 计 一个知识点demo,在数据库和用户界面的互动事件.分三个层次,数据存储,数据方法工具,数据呈现界面.这一次先完成数据存储,按以下逻辑实现.工具:eclipse,oracle数据库, ...
- JS正则表达式的分组匹配
什么是分组 通俗来说,我理解的分组就是在正则表达式中用()包起来的内容代表了一个分组,像这样的: var reg = /(\d{2})/ reg.test('12'); //true 这里reg中的( ...
