当在安卓低版本呈现的界面(H5)出现问题的时候,我们怎么解决?
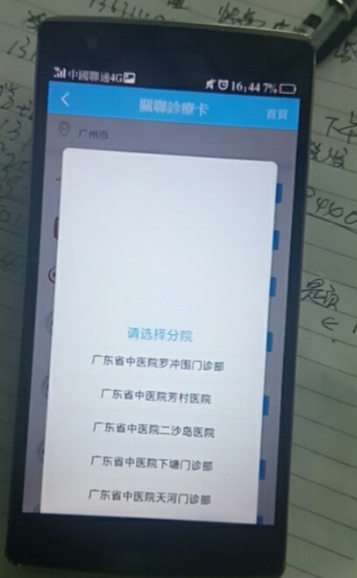
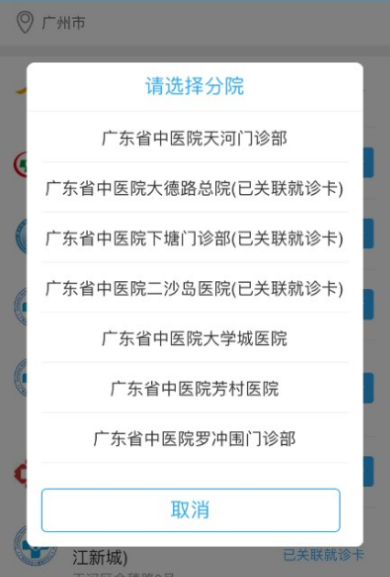
昨天,在医院现场的客服人员,向我们反馈一个问题:说一位用户用他的安卓手机打开我们的app之后,界面是乱掉的;如下图:

向客服询问了具体的设备信息:安卓系统版本号是4.2
下意识觉得是因为css的兼容问题,因为之前遇到过太多类似问题了。
因为现在css3大行其道,像 flex,transform,transition,animation等属性都有广泛的应用,当然这些css3也支持当下的主流设备及系统。
但是因为我们的app目标用户比较广泛,很多用户是老年用户,使用比较低版本的系统,这些属性就可能在兼容问题。
我看了一下这个页面的css源码,发现弹框的样式如下:
.modal {
display: none;
max-height: 80%;
overflow: hidden;
position: fixed;
width: 86%;
top: 50%;
left: 7%;
background-color: #fff;
padding: 0;
z-index: 12;
zoom: 1;
overflow: hidden;
-webkit-border-radius: 8px;
border-radius: 8px;
-webkit-transform: translate3d(0, -52%, 0);
transform: translate3d(0, -52%, 0);
}
在 http://caniuse.com/ 查了一下transform的兼容性:
结果如下:http://caniuse.com/#search=transform

根据查询结果,我们发现:transform不兼容安卓4.3以下版本
所以,上述BUG产生的原因很可能是因为用了:transform: translate3d(0, -52%, 0) 来实现上下居中导致的。
解决:
优雅降级:在不影响当前代码功能的前提下,用js判定安卓4.3以下版本的运行环境,因为弹框高度不固定,动态获取弹框高度,重置transform属性值,然后利用margin负值居中。
var userAgent = navigator.userAgent;
var index = userAgent.indexOf("Android")
if (index >= 0) {
var androidVersion = parseFloat(userAgent.slice(index + 8));
if (androidVersion < 4.3) {
var androidH = $('.modal').height();
$('.modal').css({ 'height': androidH, '-webkit-transform': 'translate3d(0,0,0)', 'transform': 'translate3d(0,0,0)', 'top': '50%', 'margin-top': -androidH / 2 });
}
}
解决效果:

总结思路:
当我们遇到低版本安卓上界面出现问题,主流设备和系统都正常时,我们可以这样解决:
1> 查看问题出css源码,重点查看css3的一些新属性;
2> 去 http://caniuse.com/ 查看这些新属性的兼容性;
3> 如果bug影响范围较小,可以使用优雅降级,对bug进行特殊处理;但是如果bug原因影响范围较大,建议使用兼容性较好的代码重构原来的代码。
当在安卓低版本呈现的界面(H5)出现问题的时候,我们怎么解决?的更多相关文章
- vue项目在安卓低版本机显示空白原因
vue项目在安卓低版本机显示空白原因: 可能的原因一: 查看安卓debug,报错,可能有箭头函数语法错误,或者其他语法问题,那可能是ES6语法问题. 这时候需要安装babel-pollyfill. 网 ...
- Android较低版本(<5.2) 页面默认Select选择框效果的BUG解决
Bug描述: 使用低版本安卓(<5.2),在微信上打开网页,点击下拉框,会出现如下图所示的用来展示select选项的弹出框: 在选项较少的时候,可以向下滑动,将选项滑到底部 滑动前: 滑动后: ...
- 如何解决vux不兼容安卓低版本问题
最近做移动端H5页面用VUX来写UI组件这块.ios测试的时候没啥大问题,不过在4.4版本的华为手机上测试就崩了.接下来详细记述下崩的几个点. 第一:vux自带的提示框,在低版本安卓系统上全不是居中显 ...
- axios 安卓低版本兼容性处理
问题: 在较低版本的android手机中发现封装的 http 无效,我测试使用的是android 4.4的老手机,主要就是无法使用promise. 解决方案 安装 npm install es6-pr ...
- VS2015调用低版本lib库出现“无法解析的外部符号 __snprintf ”问题的解决
VS2015在调用低版本lib库出现有时会出现“无法解析的外部符号 __snprintf ”的问题,解决方法是加入lib库“legacy_stdio_definitions.lib”到工程.
- nginx低版本不支持pathinfo模式,thinkphp针对此问题的解决办法
将一个thinkphp项目从apache环境移到nginx1.2上,怎奈,nginx这个版本默认不支持pathinfo模式 首先,编辑nginx的虚拟主机配置文件 location ~ .*.(php ...
- 解决vue低版本安卓手机兼容性问题
低版本的安卓手机可能会白屏,是由新特性不支持引起的 解决代码es6新特性兼容问题 1,npm 安装 npm install babel-polyfill npm install es6-promise ...
- js中如果遇到低版本安卓设备调用setTimeout不生效解决办法
工作中会遇到低版本安卓设备调用setTimeout不生效,既不会报错,里面的函数也不会执行,这里po一个解决办法,如果不执行则执行安卓自己封装的原生的setTimeout方法:sdk.setTimeo ...
- 安卓 API 19 低版本设置自带的圆圈效果
在 Android API 19 环境下,RadioButton 消除或者自定义自带的圆圈效果的形式来设置: 自定义自身选择图标 android:button="@drawable/sele ...
随机推荐
- C6 P5.2
引用自 http://snippetinfo.net/media/117 下载源:php-5.2-x64.zip wget 源包.zip yum -y install httpd libXpm.so. ...
- Git Hook 同步服务器代码
参考并转载自: http://www.embbnux.com/2014/09/05/git_server_let_code_auto_deploy/ http://www.chenyudong.com ...
- Mysql事务及行级锁
事务隔离级别 数据库事务隔离级别,只是针对一个事务能不能读取其它事务的中间结果. Read Uncommitted (读取未提交内容) 在该隔离级别,所有事务都可以看到其他未提交事务的执行结果.本隔离 ...
- Makefile 自动搜索 c 和 cpp 文件, 并生成 .a 静态库文件
最近 又弄linux 下的 .a 静态库编译, 于是想 做个 一劳永逸的Makefile, 经过一番折腾, 最后成功了 只需要 改两个 参数 就可以执行了(MYLIB 和 VPATH), 代码 如下: ...
- SQLSERVER 建立全文检索
-- 创建测试表 -- DROP TABLE FullTextIndexing CREATE TABLE FullTextIndexing ( ID INT IDENTITY(1,1) NOT N ...
- 【祥哥带你玩HoloLens开发】了解如何实现远程主机为HoloLens实时渲染
今天有一个兄弟在群里讲到他们的项目模型比较大,单用HoloLens运行设备的性能无法满足需要,问道如何将渲染工作交给服务器来做,讲渲染结果传给HoloLens.正好刚刚看官方github的时候发现一个 ...
- ansible playbook模式及语法
一.什么是playbook及其组成 什么是playbook playbook 翻译过来就是"剧本" playbook的组成 play:定义的是主机的角色 task:定义的是具体执行 ...
- fastdfs 清晰简介 有用
是什么? FastDFS是一个轻量级分布式文件系统. 能干嘛? 对文件进行管理,功能包括:文件存储.文件同步.文件访问(文件上传.文件下载)等. 在Linux上的安装连 ...
- htaccess跨域
目的:为了加快访问速度,减轻主站压力,把静态资源放到独立的服务器上,使用独立的域名 问题:浏览器为安全考虑,实施同源策略:ip/域名和端口必须相同 解决办法: 1.httpd.conf中,开启apac ...
- 协方差与pearson相关系数
协方差 协方差大于0,表示两个随机变量正线性相关 协方差等于0,表示两随机变量无线性相关 协方差小于0,表示两随机变量负线性相关 协方差智能表示随机变量的线性相关关系,不能刻画其相关程度. 因此引入了 ...
