jtemplate 为javascript前端html模版引擎
最近的项目中用到了jtemplate, 它是客户端基于javascript的模板引擎,绑定的数据为json对象。以前我在页面上显示数据列表时最喜欢用Repeater控件了,因为它相对与其它几个服务端控件是最轻量级了,而且布局也最灵活,不过它终究是服务端控件在性能上是有损失的,对于性能要求很高的站点,连它也不让用,那么开发人员通常的做法是在服务端把html代码生成好再一次性输出到客户端,这样性能是提高了一些但想想服务端一大堆的html代码又该头痛了。而现在有了jtemplate问题就能很完美的解决了,服务端只需要把对象集合序列化成json格式并传入客户端,客户端再把json对象填充模版生成列表,这样一服务端传输的只是json格式的字符串,传输的数据量可是大大减少了,二遍历绑定的工作转移到了客户端,大大减轻了服务端的压力。
上面说了它的好处,下面该说说怎么用它了,还是拿数据列表来举例吧。
1. 要使用jtemplate首先要引入两个js脚本文件:
<script type="text/javascript" src="Scripts/jquery.js"></script>
<script type="text/javascript" src="Scripts/jquery-jtemplates.js"></script>
需要注意的是,jtemplate是在jquery的基础上实现的,所以脚本的引入顺序不能颠倒,否则会报错。
这些脚本可到http://jtemplates.tpython.com/去下载。
2. 然后建模版:
<!-- 结果容器 -->
<div id="result_container"></div>
<!-- 模版内容 -->
<textarea id="template-items" style="display:none">
<table border="1" style="border-collapse:collapse">
<tr><th>姓名</th><th>邮箱</th><th>生日</th></tr>
{#foreach $T as item}
<tr>
<td>{$T.item.name}</td>
<td>{$T.item.mail}</td>
<td>{$T.item.birthday}</td>
</tr>
{#/for}
</table>
</textarea>
这就是jtemplate模版的格式,模版内容是放在textarea里的,而关键字和数据是用大括号包起来的,并且以$T表示数据,关键字以#作为开始标记。
3. 用json数据填充模板并展示
<script type="text/javascript">
var data = [{ name: 'Anne', birthday: '2001-01-01', mail: 'anne@domain.com' },
{ name: 'Amelie', birthday: '2002-02-02', mail: 'amelie@domain.com' },
{ name: 'Polly', birthday: '2003-03-03', mail: 'polly@domain.com' },
{ name: 'Alice', birthday: '2004-04-04', mail: 'alice@domain.com' },
{ name: 'Martha', birthday: '2005-05-05', mail: 'martha@domain.com'}]
// 设置模版
$("#result_container").setTemplateElement("template-items");
// 填充数据并展示
$("#result_container").processTemplate(data);
//这里也可以写成$("#result_container").setTemplateElement("template-items").processTemplate(data);
</script>
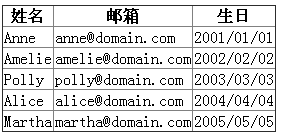
这样就算完成了,一个数据列表就呈现出来了:
5. 模版中调用javascript
在{}里你是可以随意写javascript脚本的,如生日我想换种格式显示,显示成2001/01/01,那么我们可以把模版中的{$T.item.birthday}改成{$T.item.birthday.replace(/-/g,'/')},然后刷新下效果如下:
当然也可以把它包装成方法来调用,如先定义js方法:
function formatDate(date) {
return date.replace(/-/g,'/');
}
再把模版改成{formatDate($T.item.birthday)}就可以达到一样的效果了。
6. 如何在模版中包含textarea输入框
jtemplate的模版内容是放在textarea里面的,可是有时我们要在模版里包含textarea, 有两种方法可以实现:
1)注释模版中的内容,如模版改成:
<!-- 模版内容 -->
<textarea id="template-items" style="display:none">
<!--
<table border="1" style="border-collapse:collapse">
<tr><th>姓名</th><th>邮箱</th><th>生日</th><th></th></tr>
{#foreach $T as item}
<tr>
<td>{$T.item.name}</td>
<td>{$T.item.mail}</td>
<td>{$T.item.birthday}</td>
<td><textarea rows="2" cols="10"></textarea></td>
</tr>
{#/for}
</table>
-->
</textarea>
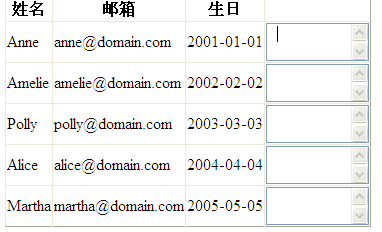
在IE下的效果如下图:
但在其它浏览器下(本人测试过的浏览器有360,谷歌,火狐)却显示不出来。
2)移除注释并使用特殊符号的编码表示包含的textarea中的特殊标签
如把<textarea rows="2" cols="10"></textarea>替换成<textarea rows="2" cols="10"> </textarea>
这样这些主流浏览器都能正常显示了。
jemplate支持大于号>和小于号<的编码,但却不支持大括号{}的编码,比如想在模版中使用my97datepicker日期控件,
<input id="d11" type="text" onclick="WdatePicker({el:$dp.$('d12')})" />
它的参数是一个json对象是有大括号的,如果直接这样放入模版中是得不到想要的效果的,但也有变通的方式,如把onclick事件写到模版外面去
7. 上面举得列子是如何使用jtemplate绑定一个简单的数据列表,但其实jtemplate可以绑定任意json对象,以及还有很多使用方法,大家可以通过http://jtemplates.tpython.com/去了解
---------------------------------------------------------------------------------------
Templates是javascript的模板引擎,基于jquery的插件。官方网址:http://jtemplates.tpython.com/
数据准备:
var data ={
TotalCount:64,
Lists:[
{Id:'2001' ,Title:'新闻11',CreateDate:'2011-08-08'},
{Id:'2002' ,Title:'新闻22',CreateDate:'2011-08-08'},
{Id:'2003' ,Title:'新闻33',CreateDate:'2011-08-08'},
{Id:'2004' ,Title:'新闻44',CreateDate:'2011-08-08'},
{Id:'2005' ,Title:'新闻55',CreateDate:'2011-08-08'},
]
}
1、引入库文件
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="jquery-jtemplates.js"></script>
2、编写模板
<div id="result"></div>
<div id="templateContainer" style="display:none;">
<table>
<tr><td>Id</td><td>标题</td><td>发布时间</td></tr>
{#foreach $T.table as row}
<tr><td>{$T.row.Id}</td><td>{$T.row.Title}</td><td>{$T.row.CreateDate}</td></tr>
{#/for}
</table>
</div>
语法:
{#if $T=="true"} good {#else} fail {#/if}
{#if $T.list_id == 3} System list {#elseif $T.list_id == 4} Users List {#elseif $T.list_id == 5} Errors list {#/if}
{#foreach |VAR| as |NAME| [begin=|CODE|] [count=|CODE|] [step=|CODE|]}..{#else}..{#/for}
{#foreach $T.table as row} {$T.row.Title} {/for}
b、从第二条记录开始输出:
{#foreach $T.table as row begin=1} {$T.row.Title} {/for}
c、从第二条开始且只取2条
{#foreach $T.table as row begin=1 count=2} {$T.row.Title} {/for}
d、使用step
{#foreach $T.table as row step=2} {$T.row.Title} {/for}
{#foreach $T.table as row step=2} {$T.row.Title} {#else} 无记录 {/for}
例子:
{#for index = 1 to 10} {$T.index} {#/for}
{#for index = 1 to 10 step=3} {$T.index} {#/for}
3、渲染模板并展示
<script type="text/javascript">
$(document).ready(function() {
// 设置模板
$("#result").setTemplateElement("templateContainer"); // 处理模板
$("#result").processTemplate(data);
});
</script>
设置模板的几种方法:
4、运行结果:

<html>
<head> <script type="text/javascript" src="jquery.js"></script> <script type="text/javascript" src="jquery-jtemplates.js"></script> <title>jTemplates</title> <script type="text/javascript">
var data ={
TotalCount:64,
Lists:[
{Id:'2001' ,Title:'新闻11',CreateDate:'2011-08-08'},
{Id:'2002' ,Title:'新闻22',CreateDate:'2011-08-08'},
{Id:'2003' ,Title:'新闻33',CreateDate:'2011-08-08'},
{Id:'2004' ,Title:'新闻44',CreateDate:'2011-08-08'},
{Id:'2005' ,Title:'新闻55',CreateDate:'2011-08-08'},
]
};
$(document).ready(function() {
// 设置模板
$("#result").setTemplateElement("templateContainer"); // 处理模板
$("#result").processTemplate(data);
});
</script> </head>
<body>
<div id="result">
</div>
<textarea id="templateContainer" style="display: none;">
<table border="1">
<tr>
<td>
Id
</td>
<td>
标题
</td>
<td>
发布时间
</td>
</tr>
{#foreach $T.Lists as row}
<tr>
<td>
{$T.row.Id}
</td>
<td>
{$T.row.Title}
</td>
<td>
{$T.row.CreateDate}
</td>
</tr>
{#/for}
</table>
</textarea>
</body>
</html>
jtemplate 为javascript前端html模版引擎的更多相关文章
- 【转载】Asp.Net中使用基于jQuery的javascript前台模版引擎JTemplate
JTemplate是基于jQuery的开源的前端模版引擎,在Jtemplate模板中可以使用if判断.foreach循环.for循环等操作,使用Jtemplate模板优点在于ajax局部刷新界面时候不 ...
- Javascript模版引擎简介
回顾 Micro-Templating 出自John Resig 2008年的一片文章,以及其经典实现: // Simple JavaScript Templating // John Resig - ...
- 简单JavaScript模版引擎优化
在上篇博客最简单的JavaScript模板引擎 说了一下一个最简单的JavaScript模版引擎的原理与实现,作出了一个简陋的版本,今天优化一下,使之能够胜任日常拼接html工作,先把上次写的模版函数 ...
- 如何在前端模版引擎开发中避免使用eval函数
前段时间,想着自己写一个简单的模版引擎,便于自己平时开发demo时使用.于是根据自己对模版引擎的理解,定义自己的模版格式,然后,根据自己定义的格式,编写处理函数,将模版标签中的字符串,解析成可执行的字 ...
- JS模版引擎[20行代码实现模版引擎读后感]
曾经阅读过<只有20行JAVASCRIPT代码, 手把手教你写一个页面模版引擎>这篇文章, 对其中实现模版的想法实在膜拜, 于是有了这篇读后感, 谈谈自己对模版引擎的理解, 以及用自己的语 ...
- Spring Boot (二):模版引擎 Thymeleaf 渲染 Web 页面
Spring Boot (二):模版引擎 Thymeleaf 渲染 Web 页面 在<Spring Boot(一):快速开始>中介绍了如何使用 Spring Boot 构建一个工程,并且提 ...
- Nodejs学习笔记(五)--- Express安装入门与模版引擎ejs
目录 前言 Express简介和安装 运行第一个基于express框架的Web 模版引擎 ejs express项目结构 express项目分析 app.set(name,value) app.use ...
- 使用模版引擎填充重复dom元素
引入arttemplate,定义newajax发送跨域请求获得数据,将获得的数据用定义的格式渲染 <!DOCTYPE html><html lang="en"&g ...
- Express安装入门与模版引擎ejs
Express安装入门与模版引擎ejs 目录 前言 Express简介和安装 运行第一个基于express框架的Web 模版引擎 ejs express项目结构 express项目分析 app.set ...
随机推荐
- UVA11107 Life Forms --- 后缀数组
UVA11107 Life Forms 题目描述: 求出出现在一半以上的字符串内的最长字符串. 数据范围: \(\sum len(string) <= 10^{5}\) 非常坑的题目. 思路非常 ...
- (转) 基于MapReduce的ItemBase推荐算法的共现矩阵实现(一)
转自:http://zengzhaozheng.blog.51cto.com/8219051/1557054 一.概述 这2个月为公司数据挖掘系统做一些根据用户标签情况对用户的相似度进行评估,其中涉及 ...
- js 运算符 || && 妙用
首先出个题:如图: 假设对成长速度显示规定如下: 成长速度为5显示1个箭头: 成长速度为10显示2个箭头: 成长速度为12显示3个箭头: 成长速度为15显示4个箭头: 其他都显示都显示0个箭 ...
- 通过wifi上网,桥接模式下virtualBox虚拟机无法连上网的解决办法
https://jingyan.baidu.com/article/948f59242e601dd80ff5f929.html
- hust 1385 islands 并查集+搜索
islands Time Limit: 1 Sec Memory Limit: 256 MB 题目连接 http://acm.hust.edu.cn/problem/show/1385 Descri ...
- mybatis源码分析(6)-----核心调度对象StatmentHandler
写在前面 通过上一偏文章,我们知道:mybatis 的插件开发,主要是集中在Executor(执行器),ParameterHandler(参数处理器),ResultSetHandler(结果集处理器) ...
- 去除两端margin的方法
假如有一份视觉稿,其中一部分是实现这样的: 两排横向排列的框,它们中间有边距,两端无边距.每个框大小为100*100,外边距为20,整个区域为460*220. HTML结构: <div> ...
- ios:设置视图背景图片的方法
1. 使用一个UIImageView实例做子视图,并且放最后面UIImageView *customBackgournd = [UIImageView alloc] initWithImage:[UI ...
- 用C++/CLI搭建C++和C#之间的桥梁(一)—— 简介
C#和C++是非常相似的两种语言,然而我们却常常将其用于两种不同的地方,C#得益于其简洁的语法和丰富的类库,常用来构建业务系统.C++则具有底层API的访问能力和拔尖的执行效率,往往用于访问底层模块和 ...
- LT1946A-- Transformerless dc/dc converter produces bipolar outputs
Dual-polarity supply provides ±12V from one IC VC (Pin 1): Error Amplifier Output Pin. Tie external ...