vue - 减少打包后的体积
打包命令:
npm:npm run build
yarn:yarn run build
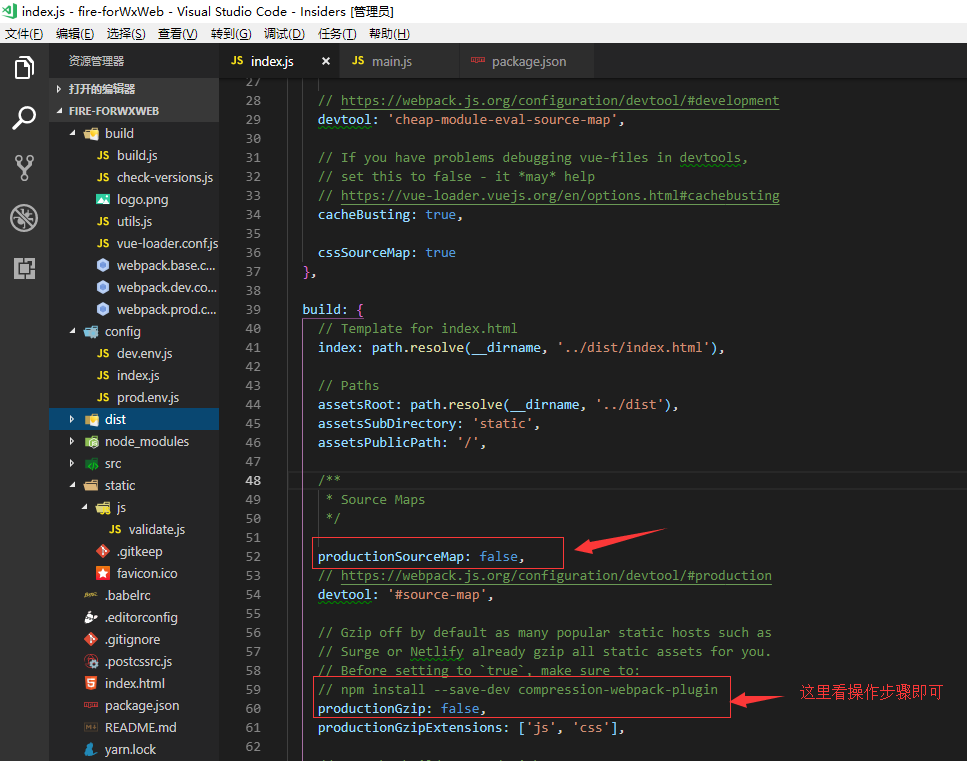
路径:/config/index.js
是否产生map文件,置为false.

vue - 减少打包后的体积的更多相关文章
- webpack减少打包后文件体积的几种方法
webpack 把我们所有的文件都打包成一个 JS 文件,这样即使你是小项目,打包后的文件也会非常大.下面就来讲下如何从多个方面进行优化. 去除不必要的插件 刚开始用 webpack 的时候,开发环境 ...
- 配置webpack中externals来减少打包后vendor.js的体积
在日常的项目开发中,我们会用到各种第三方库来提高效率,但随之带来的问题就是打包后的vendor.js体积过大,导致加载时空白页时间过长,给用户的体验太差.为此我们需要减少vendor.js的体积,从本 ...
- vue webpack打包后 iconfont引入路径不对
vue webpack打包后 iconfont引入路径不对 { test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/, loader: 'url-loader', option ...
- vue build打包后css里的图片路径404不正确的问题
vue build打包后css里的图片路径404 在vue-cli项目中build/utils.js中找到如下代码块,添加 publicPath:’../../’ if (options.extrac ...
- vue项目打包后运行报错400如何解决
昨天一个Vue项目打包后,今天测试,发现无论localhost还是服务器上都运行不了,报错如下: Failed to load resource: the server responded with ...
- vue中打包后vendor文件包过大
vue中webpack打包后vendor.xxx.js文件一般都特别大,其原因是因为我们引用的依赖都被压缩成一个js文件,这样会导致vendor文件过大.页面加载速度过慢,影响用户体验.所以我们就要把 ...
- vue项目打包后一片空白及资源引入的路径报错解决办法
网上很多说自己的VUE项目通过Webpack打包生成的list文件,放到HBulider打包后,通过手机打开一片空白.这个主要原因是路径的问题. 1.记得改一下config下面的index.js中bu ...
- vue webpack 打包后css背景图路径问题
最近在写vue-webpack项目时,打包后遇到了css背景图片路径报错的问题 奇怪的是,通过img标签引入的图片路径却没有问题,看来是webpack在打包后,读取css中图片的相对路径出错了. 稍微 ...
- vue项目打包后css背景图路径不对的问题
问题描述: 自己在自学vue做项目的过程中,遇到一个有关背景图片路径的问题,就是css代码中背景图片是根据相对路径来写的,如下图: 当使用npm run dev命令本地访问的时候,背景图片是正常显示的 ...
随机推荐
- 【BZOJ 2298】 2298: [HAOI2011]problem a (DP)
2298: [HAOI2011]problem a Time Limit: 10 Sec Memory Limit: 256 MBSubmit: 1326 Solved: 637 Descript ...
- POJ3710 Christmas Game 博弈论 sg函数 树的删边游戏
http://poj.org/problem?id=3710 叶子节点的 SG 值为0:中间节点的SG值为它的所有子节点的SG值加1后的异或和. 偶环可以视作一个点,奇环视为一条边(连了两个点). 这 ...
- bzoj 1029 贪心
贪心的一种,维护一种尽可能优的状态(即不会比最优解差),将这种状态保持到最后. /*********************************************************** ...
- IOS上传图片方法类
IOS上传图片方法类 iPhone开发中遇到上传图片问题,找到多资料,最终封装了一个类,请大家指点,代码如下 // // RequestPostUploadHelper.h // demodes ...
- Cocos2d-x3.2 TextureCache类异步载入功能解说
本文TextureCache类异步载入功能的代码抽出,总共代码就200多行.感兴趣能够看看. 研究这个主要是由于项目中须要异步插入数据,但之前的方法在Android上总是崩溃所以想到TextureCa ...
- 第一章 Actionscript学习基本知识笔记及flashdevelop软件的安装问题
OOP:封装.继承.多态. Pubilc :完全公开. Internal:包内类成员可以互相访问. Private:仅当前类可以访问. Protected:当前类和当前类的子类可以访问. 被关键词fi ...
- 错误 1 error C4996: 'strcpy': This function or variable may be unsafe. Consider using strcpy_s instead. To disable deprecation, use . See online help for details.
出现这种警告的原因是因为我们没有使用安全的字符串处理函数.如果想屏蔽这种警告,可以使用: 还可以使用其它的方法,参考: https://www.cnblogs.com/gb2013/archive/2 ...
- 解决win8/8.1系统安装.net framework 3.5出现0x800F0906代码错误
解决方案一. 首先打开windows更新,检查是否有系统更新要安装,因为这个问题可能是导致.net 3.5无法安装的罪魁祸首,要检查windows更新,可以右键“这台电脑”点击“属性”,打开后,点击左 ...
- OpenCV特征点检测
特征点检测 目标 在本教程中,我们将涉及: 使用 FeatureDetector 接口来发现感兴趣点.特别地: 使用 SurfFeatureDetector 以及它的函数 detect 来实现检测过程 ...
- IDE的文件和代码模板
设置IDE的的模板,可以在创建文件的时候,自动产生模板内容,模板里可以 模板头设置: # -*- coding: utf- -*- """ --------------- ...
