vscode如何使用?常用插件有哪些?
vscode下载
官网下载:https://code.visualstudio.com/
一、汉化中文(官方下载默认为英文,英文好的小伙伴可直接跳过这步)
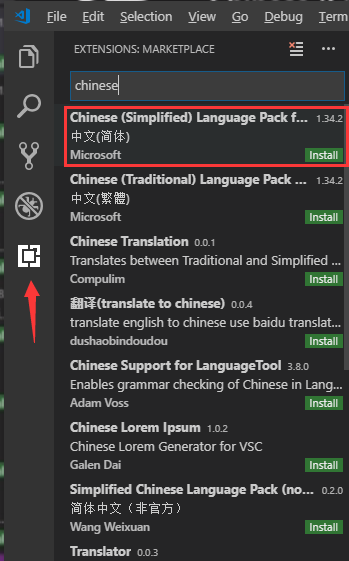
点击插件按钮搜索 Chinese, 在弹出的选项中选择第一个中文简体

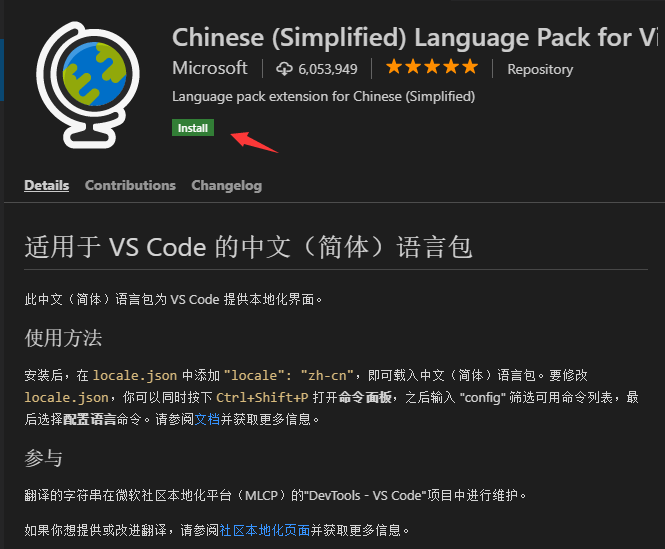
然后右边会弹出如下图安装界面,接着点击 Install 安装

安装完毕后会有如下提示(主要提醒你安装完中文简体汉化包后一定要重启方可生效)

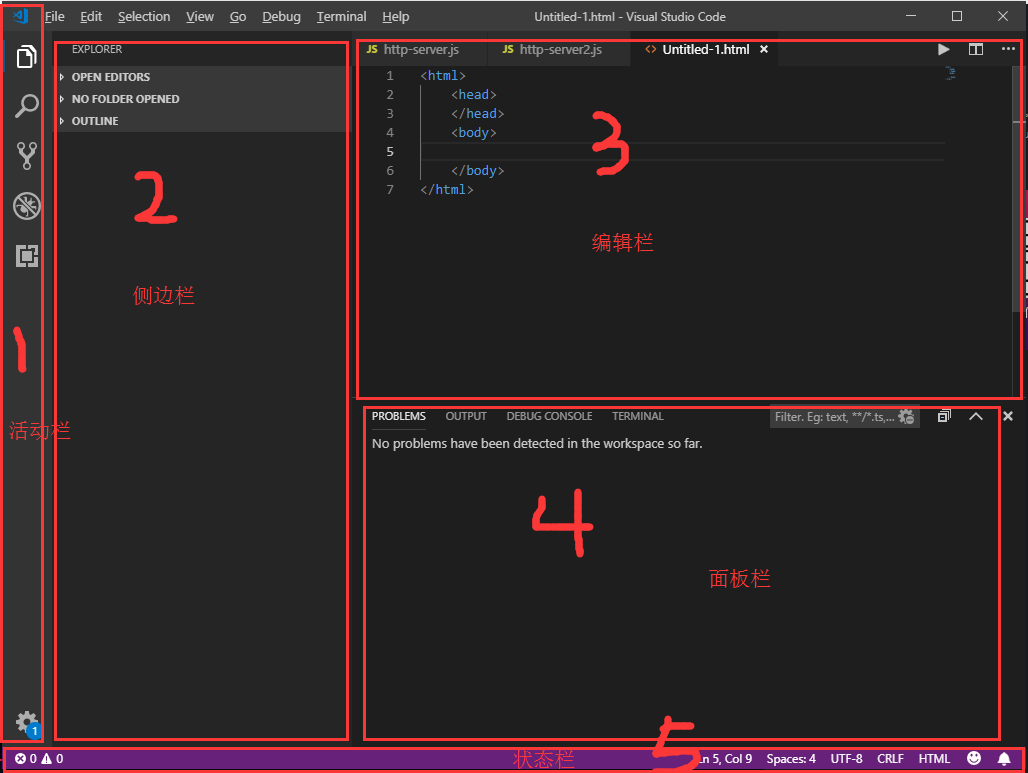
二、Vscode界面介绍(主要分为5个区域,分别是活动栏,侧边栏,编辑栏,面板栏,状态栏)

①:活动栏从上到下依次为,打开侧边栏,搜索,使用git,debug,使用插件
②:侧边栏,新建项目文件和文件夹
③:编辑栏,编写代码的区域
④:面板栏,从左到右依次为,问题,输出,调试栏,终端(terminal),最重要的是terminal,用来输入相关命令

⑤:状态栏,点击 .png)
⑥:需要注意的为下图红框所示,分别表示鼠标光标所在位置和tab缩进字符,这里为缩进4个字符

三、新建文件和文件夹
新建文件:Ctrl+N新建文件并修改后缀即可(后缀根据所需文件来,比如.html,.css,.js等)
新建文件夹
①:首先根据需要指定一个路径(这里路径以桌面为例),然后新建一个文件夹(这里新建的文件夹为demo1)
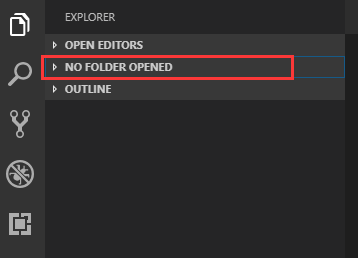
②:鼠标点击侧边栏第二个选项,如下图

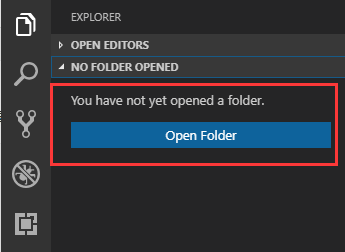
③:此时会提示你没有可以打开的文件夹,点击Open Folder按钮导入桌面新建的文件夹demo1

④:把文件夹导入后发现刚刚新建文件夹名字是小写的,现在变大写了,这个不影响,不用太在意
 (右边图标从左到右为,新建文件 / 新建文件夹 / 刷新 / 折叠文件)
(右边图标从左到右为,新建文件 / 新建文件夹 / 刷新 / 折叠文件)
注:新建文件一定要修改后缀,否则默认都是text文本文件
四、自动保存设置
File(文件)- Preferences(首选项)- Setting (设置)然后弹出下面界面,选择User(一般会默认选中该选项),
接着如下图选择afterdelay选项即可,下面有个数字1000表示1秒,这个可自行设置,表示多少秒以后自动保存

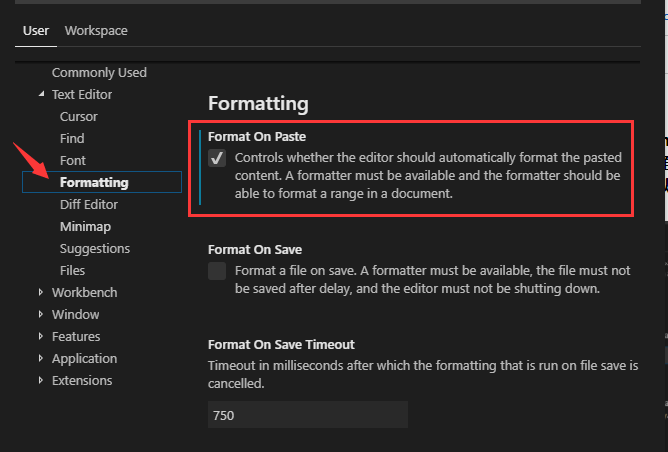
五、自动格式化代码
File(文件)- Preferences(首选项)- Setting (设置)
User(用户)- Text-Editor(文本编辑)- Formatng(格式化)
然后勾选下图红色框中的选项后重启Vscode即可

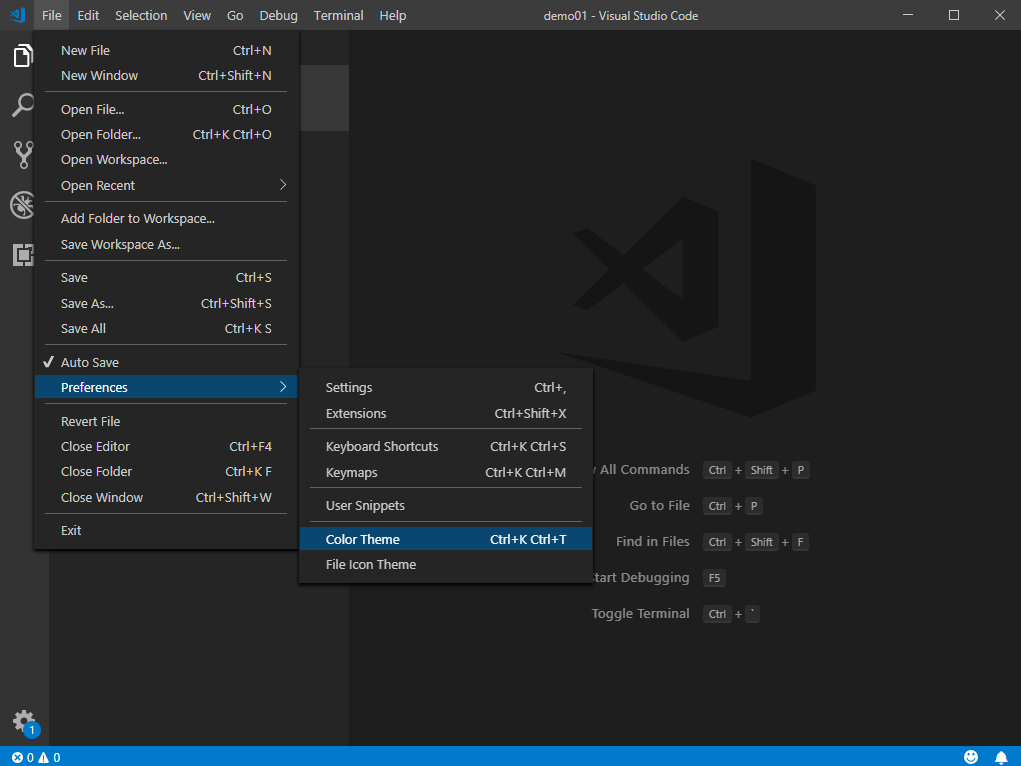
六、Vscode更换主题
File(文件)- Preferences(首选项)- Color-Theme (颜色主题)

然后会出现下图红色框的界面,此时按键盘上的上下键即可实时查看主题颜色,直接回车可选中对应主题

注:可以点击插件直接搜索 theme 下载其它非内置主题
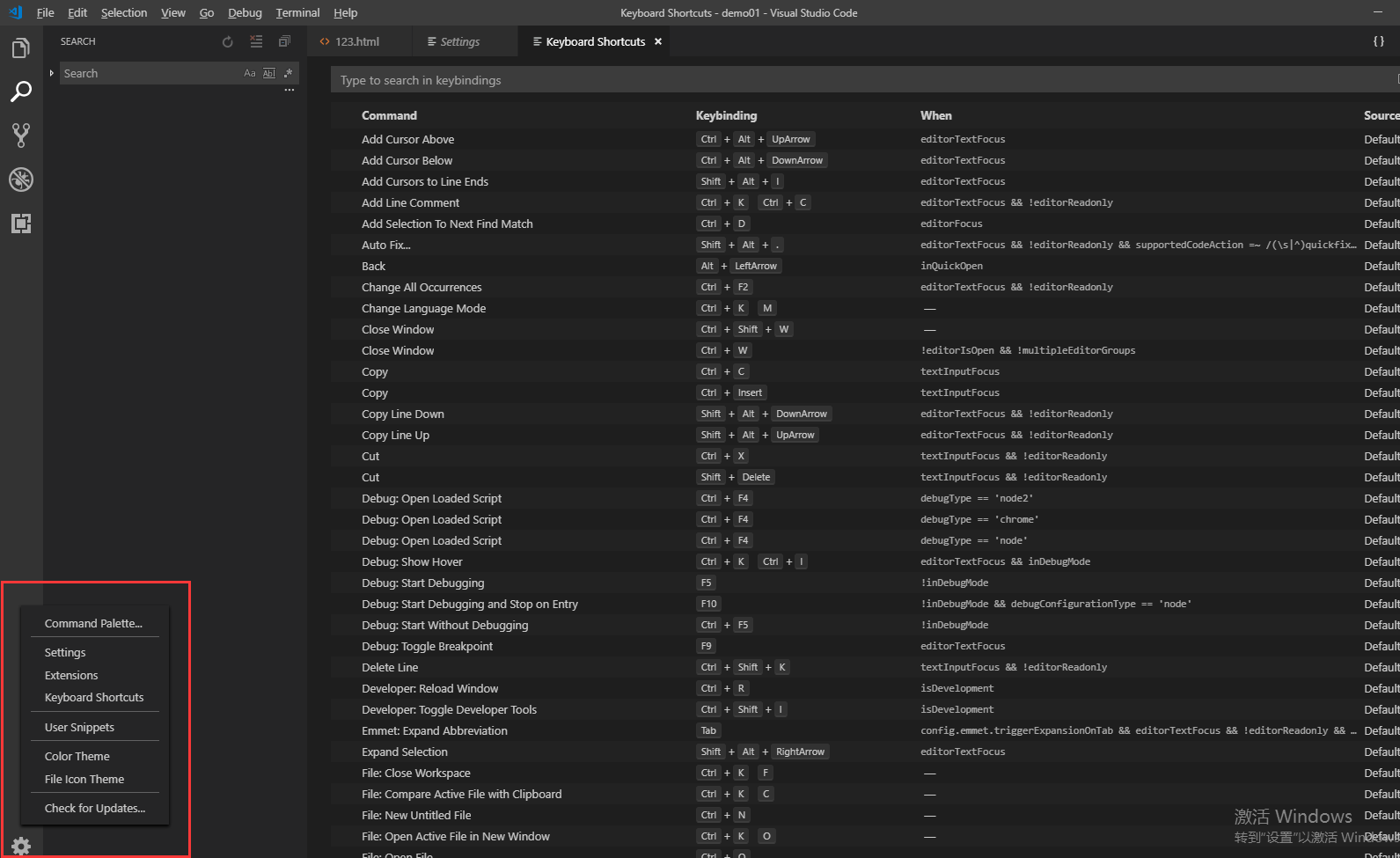
七、 快捷键(只列出了很小一部分常用快捷键)
Ctrl + / (单行注释)
Shift + Alt + A (多行注释)
Ctrl + Shift + Enter (上方插入一行,鼠标光标在当前行的任意位置都可以直接换行到上一行)
Ctrl + Enter (下方插入一行,鼠标光标在当前行的任意位置都可以直接换行到下一行)
Alt + Shift + F (格式化代码,不需要全选中代码,直接格式化即可)
点击设置选择 keyboard shortcuts,右边会弹出所有快捷键目录

八、插件
插件:
图标:VSCode Great Icons
风格检查:ESLint
vue格式:Vetur
自动补全:
Auto Close Tag补全要闭合的标签
Auto Rename Tag修改标签名补全
IntelliSense for CSS class namesCSS补全
Path Intellisense文件路径补全
https://code.visualstudio.com/docs/editor/emmet 已内置
https://blog.csdn.net/qq_33744228/article/details/80910377
增强:
Bracket Pair Colorizer 括号
Color Highlight 颜色直观
Project Manager 项目管理
Git Lens 同步git显示修改人信息
Code Runner 运行代码
Code Spell Checker 代码拼写检查
vscode如何使用?常用插件有哪些?的更多相关文章
- vscode使用汇总——常用插件、常用配置、常用快捷键
一.代码提示快捷键设置:(keybindings.json) [ { "key": "ctrl+j", "command": "- ...
- 关于VSCode的一些常用插件和一些常用设置
常用插件: .Beautify :格式化 html ,js,css .Bracket Pair Colorizer :给括号加上不同的颜色,便于区分不同的区块,使用者可以定义不同括号类型和不同颜色 . ...
- VSCode 的PHP常用插件及安装
一.在程序中打断点调试:PHP Debug 二.高级自动完成和重构支持(代码智能提示):PHP IntelliSense 配置: "php.suggest.basic": fals ...
- VSCode之快捷键和常用插件
前言 介绍一下我在VSCode中常用的一些快捷方式: ctrl+上下箭头 上下滚动页面 Ctrl+Shift+K 删除某一行 Alt+ ↑ / ↓ 移动某一行 Shift+Alt + ↓ / ↑ 复制 ...
- vscode常用插件
vscode写JS/html/css是比较适合的,因为轻量级. 只是需要一些插件来完善VSCODE功能,感觉VSCODE就是要靠插件的,不然的话,只是一个高级的代码编辑器.可能比editplus&qu ...
- vscode 前端常用插件推荐
1. vscode 简介vscode是微软开发的的一款代码编辑器,就如官网上说的一样,vscode重新定义(redefined)了代码编辑器.当前市面上常用的轻型代码编辑器主要是:sublime,n ...
- VSCode 常用快捷键和常用插件及通用设置
https://code.visualstudio.com/docs?start=true 一.常用快捷键:参考:https://blog.csdn.net/liwan09/article/detai ...
- VSCode常用插件之vscode-stylelint使用
更多VSCode插件使用请访问:VSCode常用插件汇总 vscode-stylelint这是一个检验CSS/SASS/LESS代码规范的插件. StyleLint 使用指南 vscode-style ...
- VSCode常用插件之ESLint使用
更多VSCode插件使用请访问:VSCode常用插件汇总 ESLint这是VS Code ESLint扩展,将ESLint JavaScript集成到VS Code中. 首先简单说一下使用流程: 1. ...
- VSCode常用插件汇总
vscode常用插件汇总: 点击插件名字,查看使用文档 vscode-fileheader : 添加注释到文件头,并支持自动更新文件修改时间. EditorConfig for vs code : ...
随机推荐
- vue 移动端的开发
一:cli 的安装: cnpm install -g @vue/cli默认是安装在如下目录:C:\Users\xiaocj\AppData\Roaming\npm\node_modules\@vue ...
- 编译一个需要用特定key前面的应用程序
LOCAL_PATH := $(call my-dir) include $(CLEAR_VARS) # Build all java files in the java subdirectory L ...
- 20175212童皓桢 实验四 Android程序设计
20175212童皓桢 实验四 Android程序设计 实验内容 参考<Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)>并完成相关 ...
- Win10无法修改编辑hosts文件
Win10无法修改编辑hosts文件 一.总结 一句话总结: 这里我的问题是windows的某次更新中把hosts文件或者上级目录设置成了只读,在文件属性中去掉这个只读就好 后文的操作相当于是给文件添 ...
- 全面解读PHP-JS和jQuery
一.变量的定义 1.未使用值来申明的变量,其值为 undefined. 2.如果重新声明一个变量,该变量的值不会丢失. //定义一个变量 var str = 'hello'; //重新申明 var s ...
- windos 启动redis服务端与客户端
服务端:1-win+R 打开命令行2-cd至redis目录,例如 G:\Redis63813-输入 redis-server.exe redis.windows.conf观察是否如图1:至此,已成功: ...
- 1.2.1 Maven到底是什么鬼
解释之前,提1个小问题. 1.1.假如你正在Eclipse下开发两个Java项目,姑且把它们称为A.B,其中A项目中的一些功能依赖于B项目中的某些类,那么如何维系这种依赖关系的呢? 很简单,这不就是跟 ...
- WikiData Processing
WikiData Processing Data Accessing To download latest-all.json.bz2 on the page https://dumps.wikimed ...
- C# 利用AForge.NET开源类库实现 图像素描效果
引入DLL: using AForge.Imaging; using AForge.Imaging.Filters; //using AForge.Video.DirectShow;可以使用摄像头图像 ...
- retrofit2+rxjava+okhttp网络请求实现
第一步:添加依赖: compile 'io.reactivex:rxandroid:1.2.0' compile 'com.squareup.retrofit2:adapter-rxjava:2.1. ...
