vue学习【三】vue-router路由显示多页面
大家好,我是一叶,今天是七夕,单身狗的我还在这里写踩坑文。在这里还是要祝大家早日脱单(能不能脱单自己心里没个数吗)。本篇继续踩坑,在单页面上展示多页的内容,大家的想法是什么,估计大家第一印象会是iframe框,但是iframe的缺点大过优点,在vue中也是放弃使用的。vue中引入了router的观点,从而实现单、多页面的跳转,接下来进入正文。
首先使用vue-cli脚手架搭建项目,不会的小伙伴可以查看往期文章:vue学习【番外篇】vue-cli脚手架的安装,使用vue-cli搭建好项目的话,我们就不需要单独去下载、引入router。已经搭建好项目的小伙伴继续往下看。
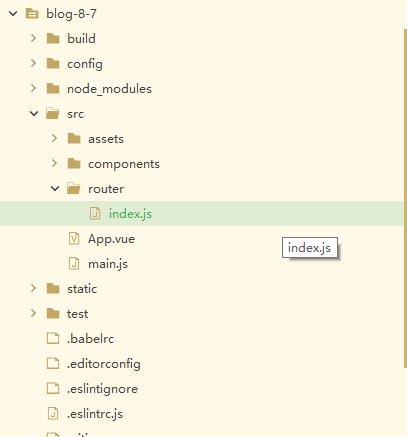
此时项目的目录结构如图1所示。

图1
vue-cli搭建项目的小伙伴接下来这段可以略过。
如果是使用hbuilderx的小伙伴使用默认搭的项目不含router,那得在src目录下创建router目录,并创建router.js,然后打开命令行面板输入命令行:
npm install vue-router
下载完之后在main.js中引入router.js,引入代码如下:
import router from '@/router/router.js'
Vue.use(Router)
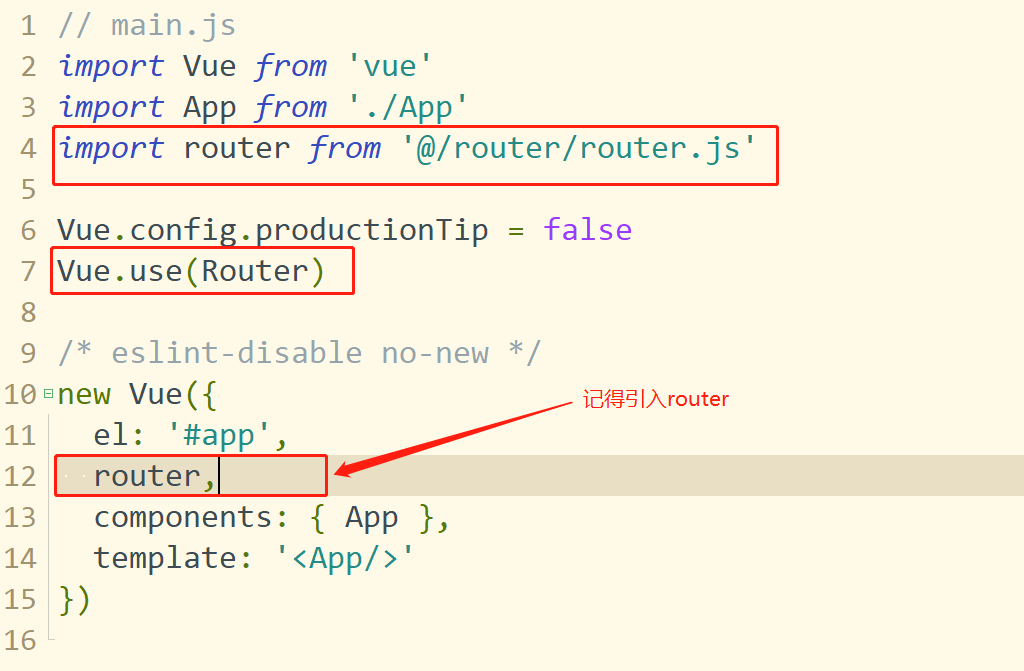
在main.js中,代码如图2所示。

图2
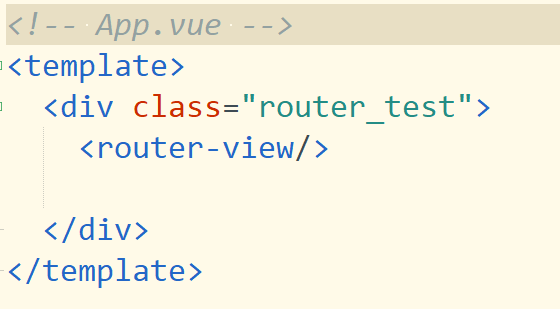
现在我们到App.vue里写点东西,当我们引入的是单页面的话,代码如图3所示。

图3
在router.js中,代码如图4所示。

图4
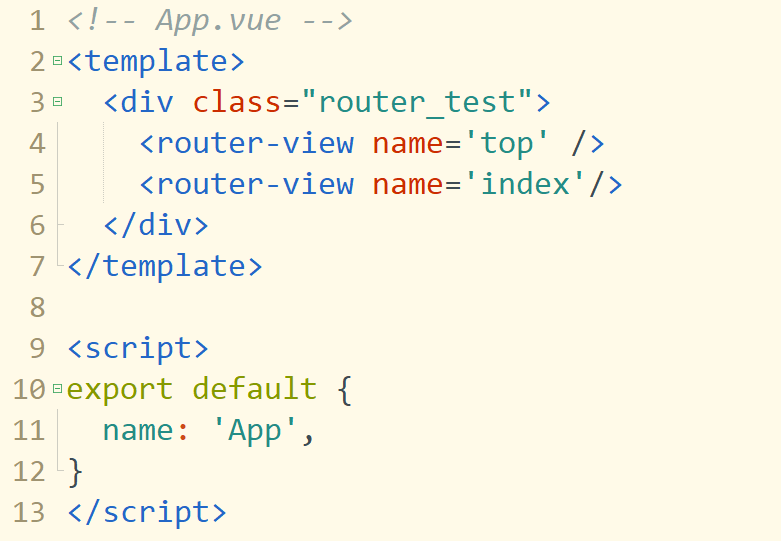
当多个页面时怎么引入呢,这个很简单,在APP.vue的路由标签里写上name,在路由表(router.js)中声明一下就行了。App.vue中代码如图5所示。

图5
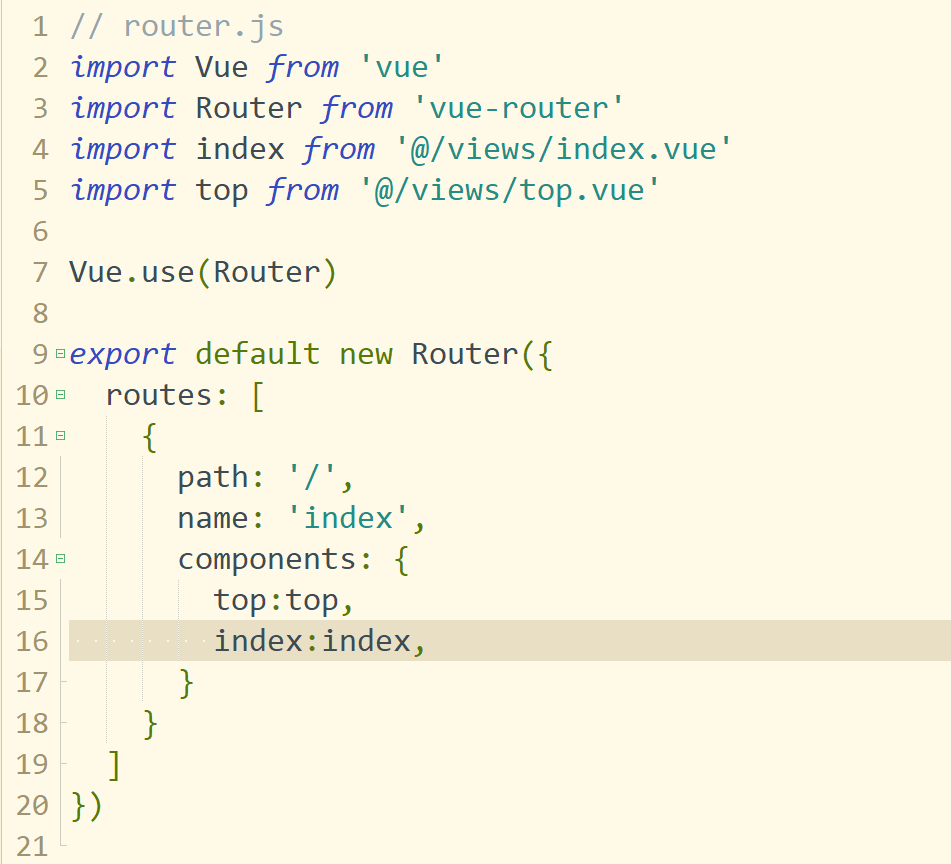
router.js中代码如图6所示。

图6
目前为止router的多页面跳转思路就是这些了,因为代码简单,大家就手敲吧,敲个一两遍就能记住了。
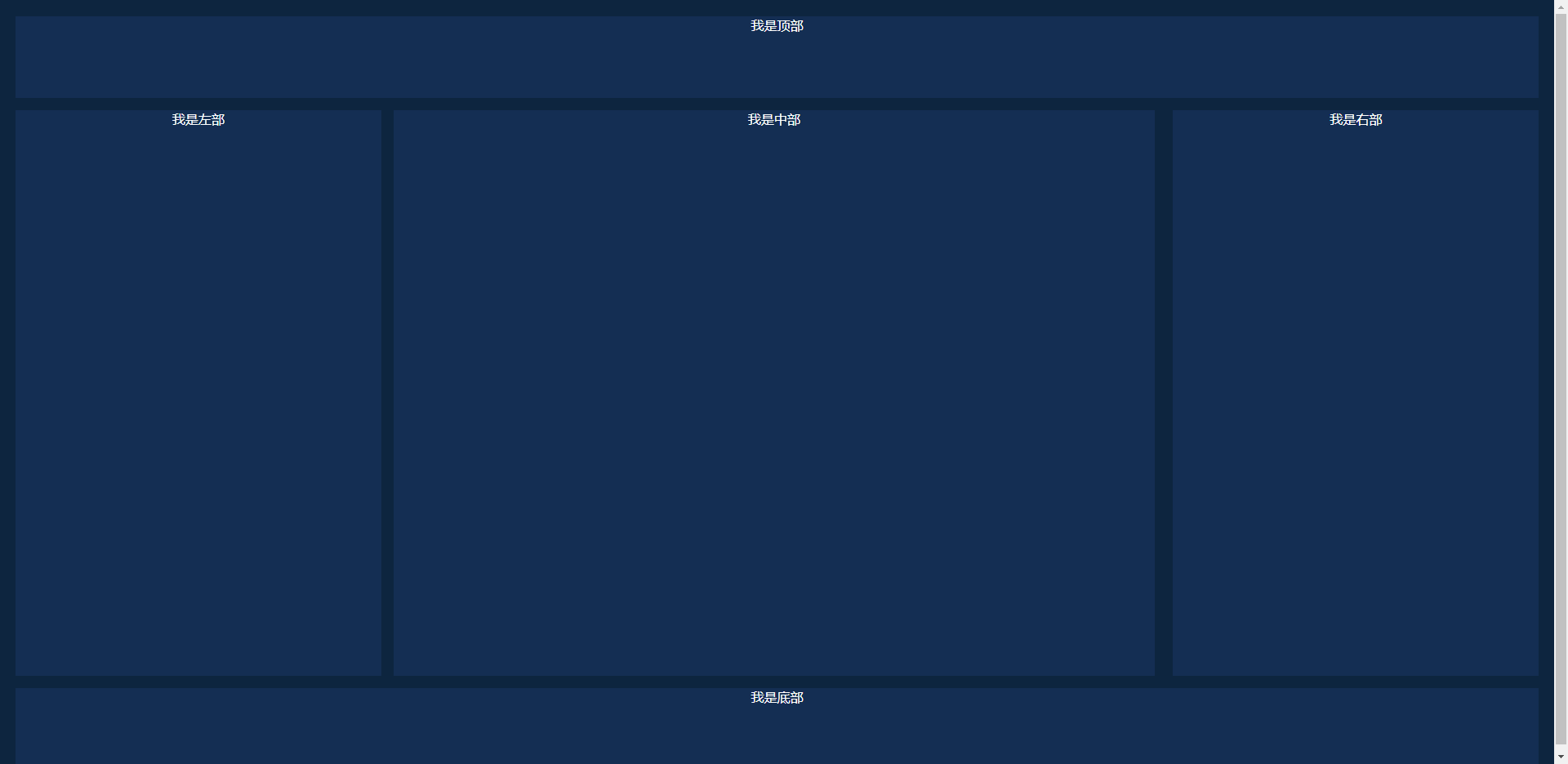
为了让大家能更直观地感受到router的魅力所在,我可是连七夕都不过,来给你们苦逼地撸代码(没人一起过七夕,心里没个数?),最终效果图如图7所示。

图7(点击查看大图)
到图6的时候大家已经可以写自己的页面跳转了,如果大家对图7的跳转和页面布局感兴趣的同学可以打开下方的链接进行下载,记得cnpm install,毕竟这个依赖是真的大,上传下载都不好,自己本地下载依赖就好。
百度云盘链接:https://pan.baidu.com/s/1m76ew5lZCSU0VF9mcQz1uA
提取码:3ms6
github:https://github.com/520liuhong/vue-router
如果对你有帮助,就到git上给我个star哟。
vue学习【三】vue-router路由显示多页面的更多相关文章
- vue学习目录 vue初识 this指向问题 vue组件传值 过滤器 钩子函数 路由 全家桶 脚手架 vuecli element-ui axios bus
vue学习目录 vue学习目录 Vue学习一之vue初识 Vue学习二之vue结合项目简单使用.this指向问题 Vue学习三之vue组件 Vue学习四之过滤器.钩子函数.路由.全家桶等 Vue学习之 ...
- day 82 Vue学习三之vue组件
Vue学习三之vue组件 本节目录 一 什么是组件 二 v-model双向数据绑定 三 组件基础 四 父子组件传值 五 平行组件传值 六 xxx 七 xxx 八 xxx 一 什么是组件 首先给 ...
- Vue学习笔记-Vue.js-2.X 学习(三)===>组件化高级
(四) 组件化高级 1.插槽(slot)的基本使用 A:基本使用: <slot></slot> B:默认置:<slot><h1>中间可以放默认值< ...
- Vue学习笔记-Vue.js-2.X 学习(四)===>脚手架Vue-CLI(基本工作和创建)
(五) 脚手架Vue-CLI 一 Vue-CLI前提(nodejs和webpack) 二 Vue学习-nodejs按装配置,Node.js 就是运行在服务端的 JavaScript. 1. 去nod ...
- Vue学习笔记-Vue.js-2.X 学习(二)===>组件化开发
===重点重点开始 ========================== (三) 组件化开发 1.创建组件构造器: Vue.extends() 2.注册组件: Vue.component() 3.使用 ...
- Vue学习笔记-Vue.js-2.X 学习(一)===>基本知识学习
一 使用环境: windows 7 64位操作系统 二 IDE:VSCode/PyCharm 三 Vue.js官网: https://cn.vuejs.org/ 四 下载安装引用 方式1:直接 ...
- vue学习之vue基本功能初探
vue学习之vue基本功能初探: 采用简洁的模板语法将声明式的将数据渲染进 DOM: <div id="app"> {{ message }} </div> ...
- Vue学习笔记-Vue.js-2.X 学习(六)===>脚手架Vue-CLI(项目说明-Babel)
五 Vue学习-vue-cli脚手架学习(创建只选一个选项:Babel) 1. 项目目录说明 node_modules : 包管理文件夹 public : 静态资源 src : 源代码 gitign ...
- Vue学习笔记-Vue.js-2.X 学习(五)===>脚手架Vue-CLI(PyCharm)
Vue项目在pycharm中配置 退出运行: ctrl+c Vue学习笔记-Vue.js-2.X 学习(六)===>脚手架Vue-CLI(项目说明)
随机推荐
- C++入门经典-例2.13-左移运算
1:代码如下: // 2.13.cpp : 定义控制台应用程序的入口点. // #include "stdafx.h" #include<iostream> using ...
- HashMap如何实现序列化
/** * Save the state of the <tt>HashMap</tt> instance to a stream (i.e., * serialize it) ...
- Vagrant基本命令详解
正在学习Docker Swarm,接触到了Vagrant.Vagrant是一个创建虚拟机的技术,可以把它认为是一个Vmware,它让我们可以通过代码的方式快速地.可重复地创建针对不同虚拟环境的虚拟机, ...
- linux挂载本地镜像
//创建挂载目录 mkdir /media/cdrom //挂载镜像 mount -t iso9660 /dev/cdrom /media/cdrom 提示:mount:block device /d ...
- Shell实现交互式登陆一台同时管理多台机器
最近为了检测公司服务器的硬盘需要开10多台服务器的僚机来检测服务器,可是这10来台都是操作一样的命令,挨个操作下去太麻烦了 然后就想到了交互式登陆 这里需要创建一个Ip文件夹把你的Ip账户密码都放进去 ...
- QQ聊天监视器(简易版),可以获取当前QQ进程的聊天窗口内容
原始出处: https://www.cnblogs.com/Charltsing/p/QQChatsMonitor.html 监视QQ聊天信息有很多种方法,最简易的就是直接抓取聊天窗口内容,一个QQ进 ...
- DeepFaceLab参数详解之FPS与Image format
DeepFaceLab参数详解之FPS与Image format , 本文讲解两个非常简单的参数,也是大家玩这个软件最先接触到的.参数虽然非常的简单,但是非常有用,适当调整可以为你节省大量硬盘空间,大 ...
- TODO C++ 高级篇
http://c.biancheng.net/view/439.html
- PInvoke.net Visual Studio Extension
https://visualstudiogallery.msdn.microsoft.com/9CA9D544-05D2-487B-AB49-31851483C1CC http://www.pinvo ...
- 阶段3 3.SpringMVC·_01.SpringMVC概述及入门案例_09.RequestMapping注解的属性
看下RequestMapping下面 一共有几个属性 那么属性用处不大 value和path互相为别名 这里用value表示path也是没有问题的 只有一个属性,并且属性名称叫做value那么就可以省 ...
