微信小程序_(视图)简单的swiper容器
swiper容器效果 官方文档:传送门

swiper容器可实现简单的轮播图效果
结构程序

Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
},
change:function(e){
console.log(e);
}
})
test.js
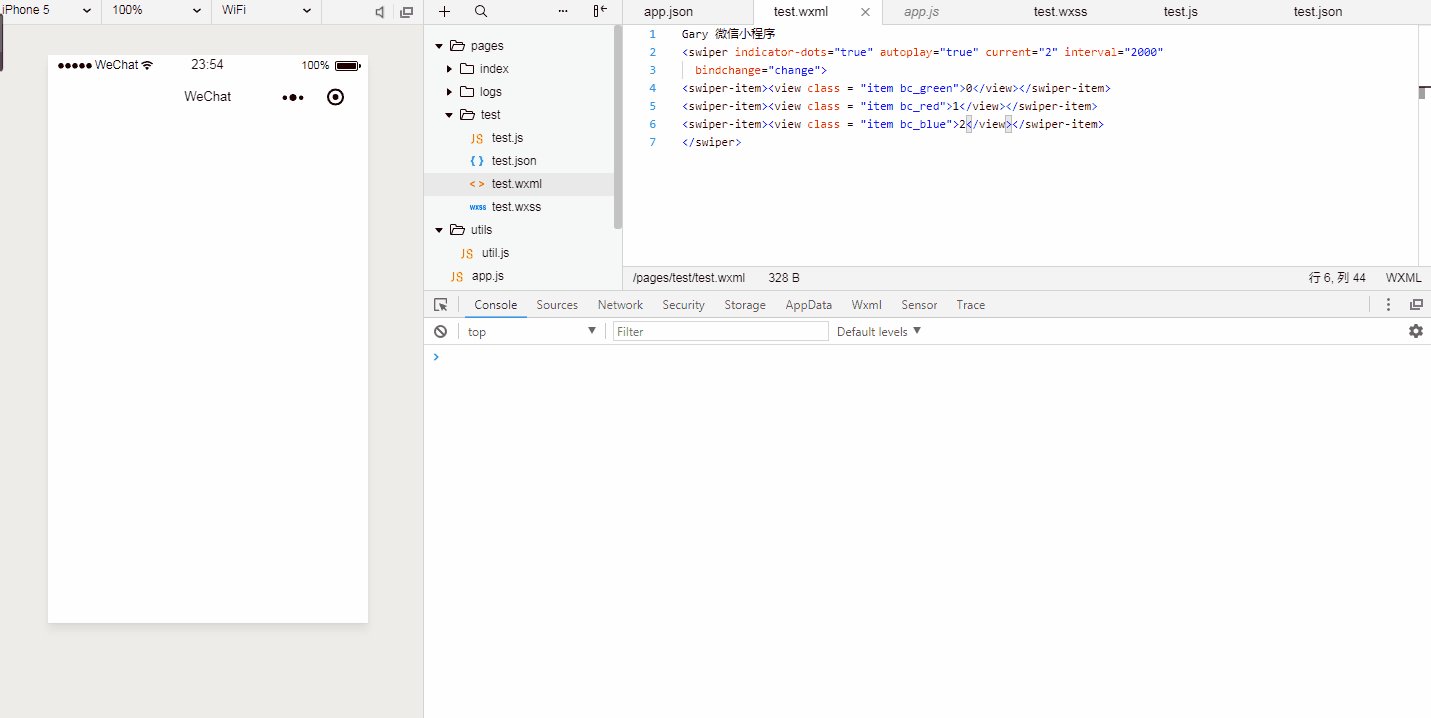
Gary 微信小程序
<swiper indicator-dots="true" autoplay="true" current="2" interval="2000"
bindchange="change">
<swiper-item><view class = "item bc_green">0</view></swiper-item>
<swiper-item><view class = "item bc_red">1</view></swiper-item>
<swiper-item><view class = "item bc_blue">2</view></swiper-item>
</swiper>
test.wxml
swiper{
height:300px;
width:100%;
}
.bc_green{
background:green;
}
.bc_blue{
background:blue;
}
.bc_red{
background:red;
}
.item{
width:100%;
height:100%;
}
swiper-item{
border:1px solid black;
}
.item{
width:100%;
height:100%;
font-size:20px;
color:#ffffff;
}
test.wxss
{
"pages":[
"pages/test/test",
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}
app.json
实现过程
添加swiper容器属性
swiper
indicator-dots="true" 是否显示面板指示点
autoplay="true" 是否自动切换
current="2" 当前所在滑块的 index(下标为0开始)
interval="2000" 自动切换时间间隔(默认5000ms)
bindchange="change" 绑定轮播事件触发时调用的函数
duration 滑动动画时长(默认500s)
添加“轮播”内容
<swiper-item><view class = "item bc_green">0</view></swiper-item>
<swiper-item><view class = "item bc_red">1</view></swiper-item>
<swiper-item><view class = "item bc_blue">2</view></swiper-item>
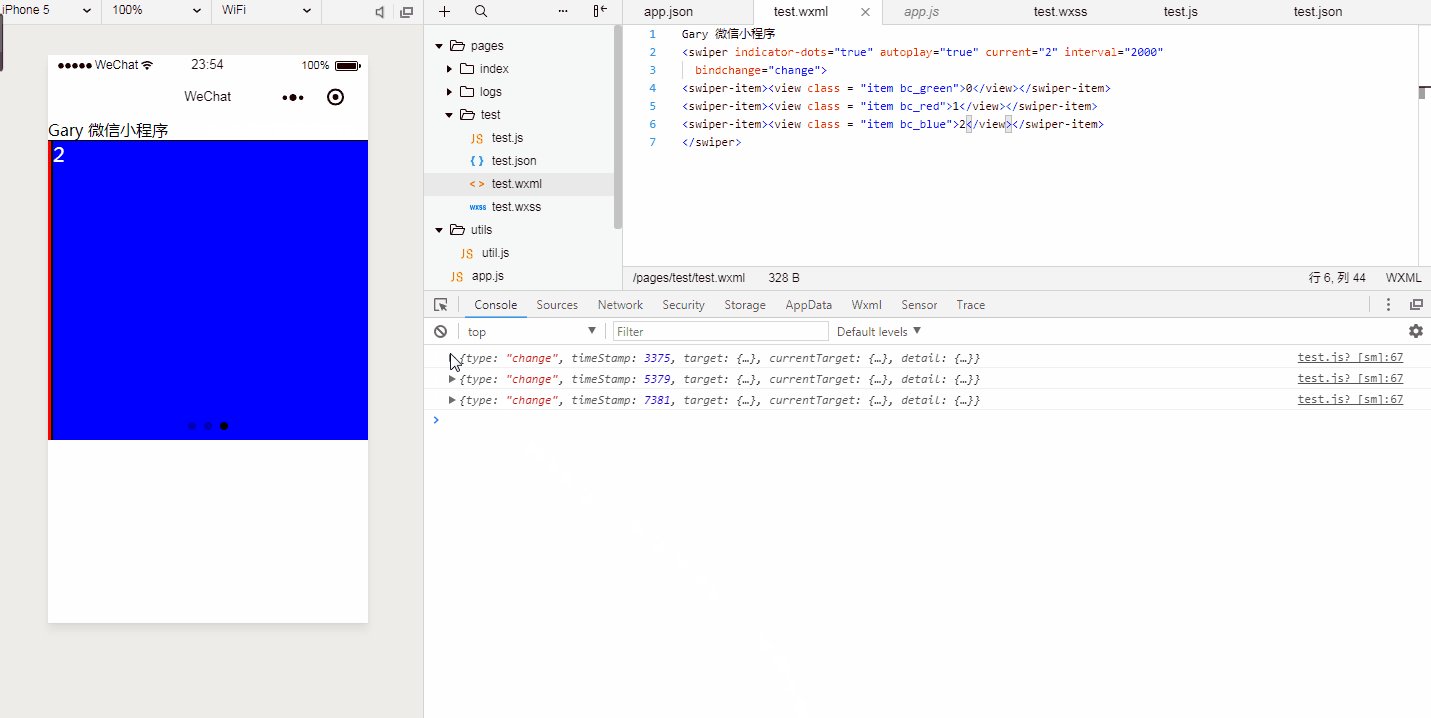
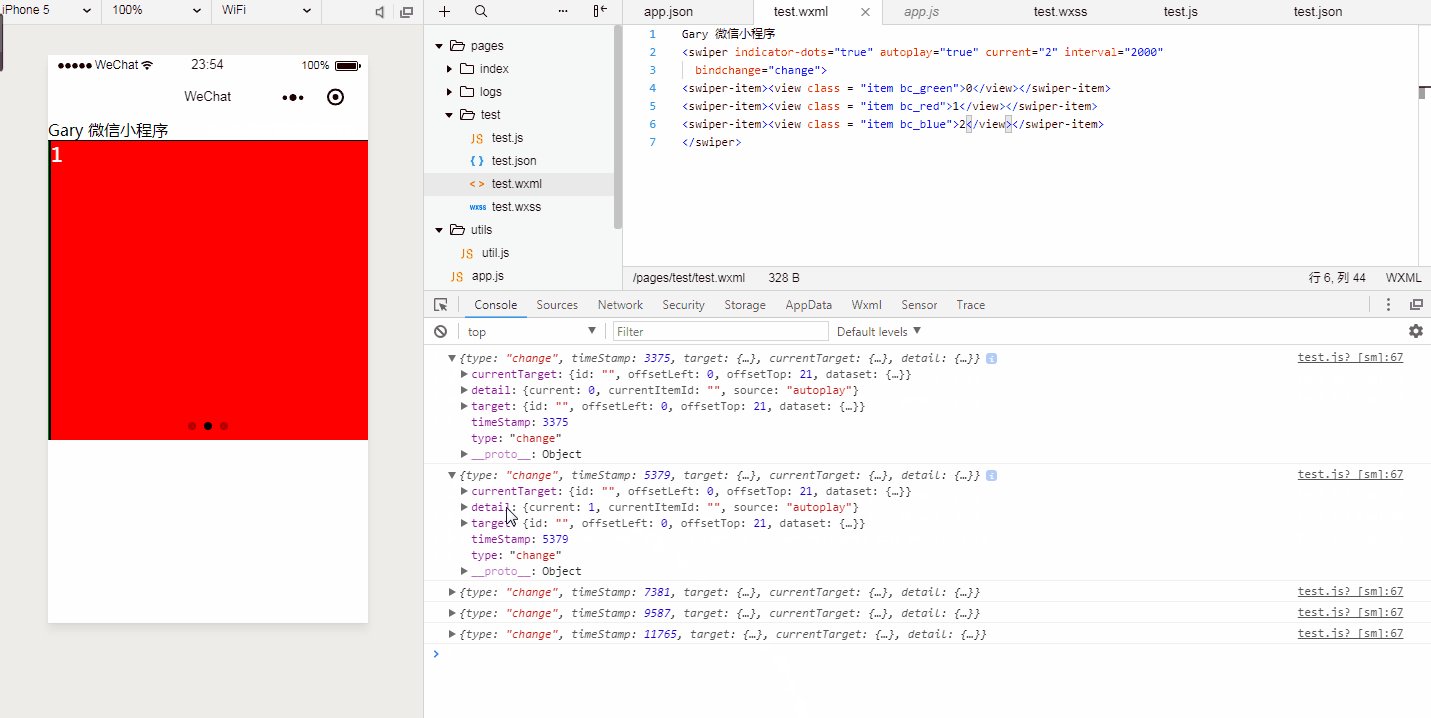
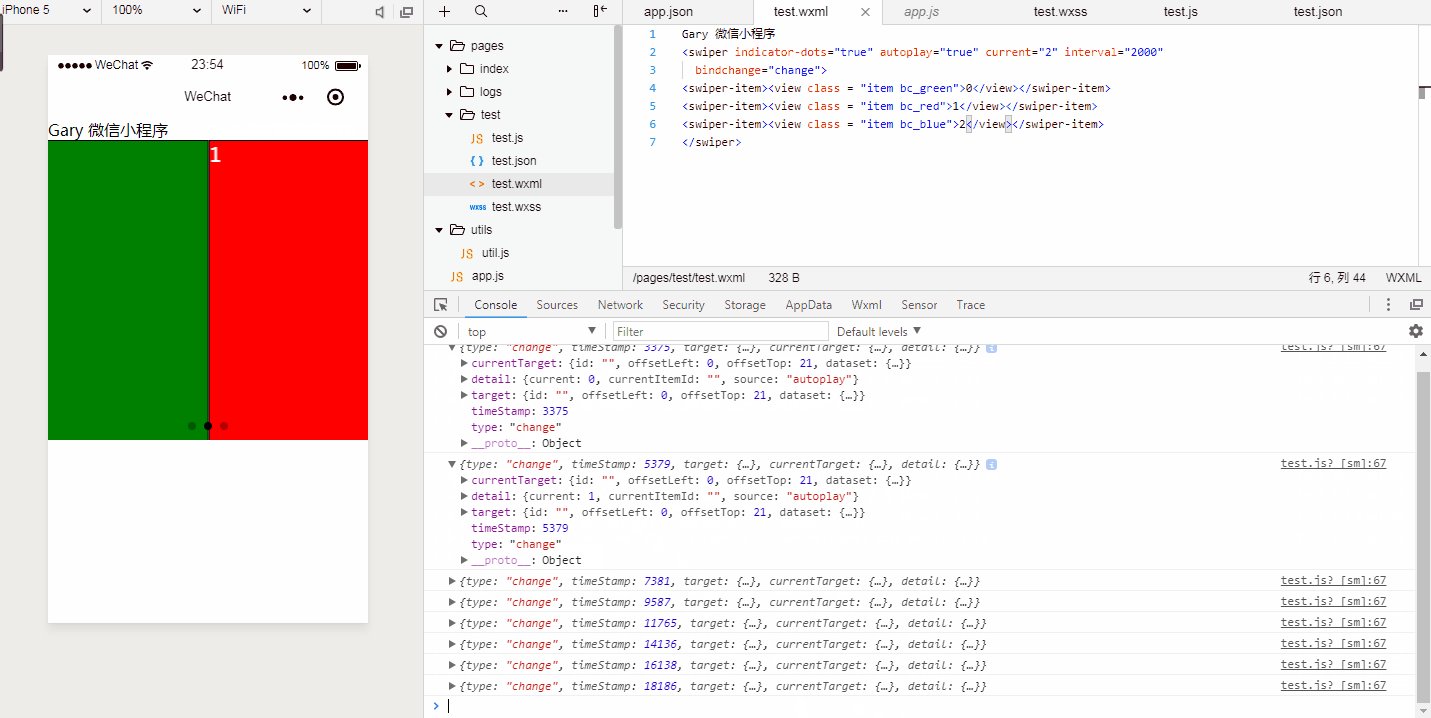
绑定轮播事件触发时的函数
change:function(e){
console.log(e);
}
微信小程序_(视图)简单的swiper容器的更多相关文章
- 微信小程序_(视图)简单的scroll-view容器
scroll-view容器效果 官方文档:传送门 scroll-view 可滚动视图区域 scroll-x Boolean false 允许横向滚动 scroll-y Boolean false 允许 ...
- 微信小程序_(map)简单的小地图
map地图效果 官方文档:传送门 Page({ data: { markers: [{ iconPath: "/resources/others.png", id: 0, lati ...
- 微信小程序_(案例)简单中国天气网首页
Demo:简单中国天气网首页 Page({ data:{ name:"CynicalGary", temp:"4", low:"-1°C", ...
- 微信小程序_(校园视)开发视频的展示页_下
微信小程序_(校园视) 开发用户注册登陆 传送门 微信小程序_(校园视) 开发上传视频业务 传送门 微信小程序_(校园视) 开发视频的展示页-上 传送门 微信小程序_(校园视) 开发视频的展示页-下 ...
- 微信小程序_(校园视)开发用户注册登陆
微信小程序_(校园视) 开发用户注册登陆 传送门 微信小程序_(校园视) 开发上传视频业务 传送门 微信小程序_(校园视) 开发视频的展示页-上 传送门 微信小程序_(校园视) 开发视频的展示页-下 ...
- 微信小程序的轮播图swiper问题
微信小程序的轮播图swiper,调用后,怎样覆盖系统的 点,达到自己想要的效果 不多说,先上一图望大家多给意见: 这个是效果图: 微信小程序效果图就成这样子: <view class=" ...
- 微信小程序把玩(十)swiper组件
原文:微信小程序把玩(十)swiper组件 Android写过轮播图的痛楚只有写过的知道,相对还是比较麻烦的,并没有一个轮播图组件,有个ViewPage也需要自己定制,IOS则多用UIScroller ...
- 微信小程序 wxs的简单应用
Demo地址:微信小程序wxs的简单应用 案例分析 张三.李四.王五,各自分别都有数量不等的车,现在需要列表显示名字及他们拥有车的数量, list数据结构如下,当我们使用wx:for进行显示时,发现个 ...
- 微信小程序_(校园视)开发上传视频业务
微信小程序_(校园视) 开发用户注册登陆 传送门 微信小程序_(校园视) 开发上传视频业务 传送门 微信小程序_(校园视) 开发视频的展示页-上 传送门 微信小程序_(校园视) 开发视频的展示页-下 ...
随机推荐
- # Clion复制提示信息
Clion复制提示信息 windows: 按着alt 左键点击错误信息(按键点击同时进行) mac:按着option 左键点击错误信息 搞定
- Kinect开发-开发环境搭建
0.安装Visual Studio.版本无所谓,但Kinect SDK for Windows只支持C/C#.接下来的开发语言将使用C#,用户界面框架使用WPF. 安装Kinect SDK for W ...
- 列出bug的几种状态
1.New:(新的) 当某个“bug”被发现的时候(第一次),测试人员需要与项目负责人沟通以确认发现的的确是一个bug,如果被确认是一个bug,就将其记录下来,并将bug的状态设为New. 2.Ass ...
- HTML5自学2
1.1 文字格式 一个杂乱无序.堆砌而成的网页,会让人感觉枯无味,而一个美观大方的网页,会让人有美轮美奂,流连忘返的感觉,本节将介绍如何设置网页文本格式. 文字格式包括字体.字号.文字颜色.字体风 ...
- Gsview裁剪EPS文件
(1)菜单栏 “options--show bounding boxs” 选中. (2)打开eps图,然后File->PS TO EPS,不选择Automatically calculate ...
- 基于bootstrap的分页插件
之前做的分页,是自己后端写一堆代码,返回给前端页面显示,感觉比较繁重.不灵活.今天研究下基于bootstrap的做的插件,整理如下: 在使用bootstrap的插件的时候,需要导入一些css.js. ...
- 数据库学习笔记3 基本的查询流 2 select lastname+','+firstname as fullname order by lastname+','+firstname len() left() stuff() percent , select top(3) with ties
数据库学习笔记3 基本的查询流 2 order by子句对查询结果集进行排序 多列和拼接 多列的方式就很简单了 select firstname,lastname from person.pers ...
- mybatis在spring(Controller) 中的事务配置问题
这两天一直在折腾一个小工具,非常简单的移动端webapp. 用的是jquery mobile + ssm. 写的差不多的时候,想到解决事务问题,本来以为非常简单,只要在配置文件中加上相应的mybati ...
- git push 到 github
今天来简单整理一下,如何利用git命令把代码提交到GitHub平台上去,当然要提交代码到GitHub上去,您首先得要有GitHub账号,账号如何申请这里就不多做解释了 第一步:先到官网下载git安装包 ...
- linux上如何安装git
安装依赖软件 yum install curl-devel expat-devel gettext-devel openssl-devel zlib-devel asciidoc yum instal ...
