box-sizing重置盒子模型计算规则
目标大纲

一.语法声明
box-sizing : content-box | border-box | inherit
二.属性值说明
content-box 在宽度和高度之外绘制元素的内边距和边框
border-box 为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制
inherit 继承 父元素 box-sizing属性的值
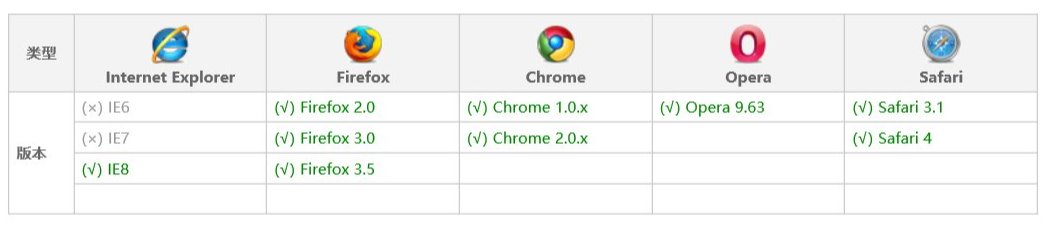
三.浏览器的兼容性

说明IE8及以上版本支持该属性,Firefox 需要加上浏览器厂商前缀-moz-,对于低版本的IOS和Android浏览器也需要加上-webkit-
推荐写法
*, *:before, *:after {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
测试代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>box-sizing</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
background-color: #fff;
font-size: 12px;
width: 200px;
height: 200px;
border-width: 10px;
border-color: #34538b;
border-style: solid;
padding: 20px;
box-sizing: border-box;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
}
</style>
</head>
<body>
<div class="box">
该盒子边框是10px像素,内边距是20px像素,是算在盒子的宽高内的
即:<span style="color: red;">box-sizing:border-box</span><span style="color: red;">内边距和边框</span>都将<span style="color: red;">在已设定的宽度和高度内进行绘制</span>
</div>
</body>
</html>
参考资料
box-sizing重置盒子模型计算规则的更多相关文章
- CSS Box Model(盒子模型)
CSS Box Model(盒子模型) 一.简介 所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用. CSS盒模型本质上是一个盒子,封 ...
- 深入理解CSS盒子模型
在CSS中浮动.定位和盒子模型,都是很核心的东西,其中盒子模型是CSS很重要基石之一,感觉还是很有必要把CSS盒子模型相关知识更新一下...... CSS盒子模型<BoxModel>示意图 ...
- CSS3与页面布局学习笔记(二)——盒子模型(Box Model)、边距折叠、内联与块标签、CSSReset
一.盒子模型(Box Model) 盒子模型也有人称为框模型,HTML中的多数元素都会在浏览器中生成一个矩形的区域,每个区域包含四个组成部分,从外向内依次是:外边距(Margin).边框(Border ...
- 盒子模型(Box Model)
盒子模型(Box Model) ■ 盒子模型——概念 在网页设计中常用的属性名:内容(content),填充(padding),边框(border),边界(margin),CSS 盒子模式都具备这些属 ...
- css 大话盒子模型
什么是盒子模型? CSS中, Box Model叫盒子模型(或框模型),Box Model规定了元素框处理元素内容(element content).内边距(padding).边框(border) 和 ...
- 聊聊css盒子模型
css盒子模型原理: 在网页设计中常听的属性名:内容(content).填充/内边距(padding).边框(border).外边距(margin), CSS盒子模式都具备这些属性. 这些属性我们可以 ...
- 从CSS盒子模型说起
前言 总括: 对于盒子模型,BFC,IFC和外边距合并等概念和问题的总结 原文地址:从CSS盒子模型说起 知乎专栏:前端进击者 博主博客地址:Damonare的个人博客 为学之道,莫先于穷理:穷理之要 ...
- 【转】CSS(10)盒子模型
CSS中, Box Model叫盒子模型(或框模型),Box Model规定了元素框处理元素内容(element content).内边距(padding).边框(border) 和 外边距(marg ...
- CSS 盒子模型(转)
CSS中, Box Model叫盒子模型(或框模型),Box Model规定了元素框处理元素内容(element content).内边距(padding).边框(border) 和 外边距(marg ...
随机推荐
- Web前端开发大系概览 (前端开发技术栈)
前言 互联网建立50多年了,网站开发技术日新月异,但web前端始终离不开浏览器,最终还是HTML+JavaScript+CSS这3个核心,围绕这3个核心而开发出来大量技术框架/解决方案. 我从2000 ...
- Linux下安装Java环境配置步骤详述
0.下载jdk8 登录网址:http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html选择对 ...
- Jass 技能模型定义(—):半人马酋长的反击光环
Jass是什么? 先阐释一下什么是jass吧,百度:JASS(正确地说是JASS 2)是魔兽3的程序语言,用于控制游戏和地图的进行,也是魔兽游戏和地图的基础. 地图编辑器中摆放的单位( ...
- Screeps ———— A MMO Strategy Sandbox Game for Programmers
At the beginning, let's see three of this game's captures. Yes, As what you see in these pictures, y ...
- 【WP开发】加密篇:双向加密
说起双向加密,如果以前在.NET开发中弄过加/解密的朋友都不会陌生,常用的算法有DES.AES等.在RT应用程序中,也提供了加密相关的API,算法自然是一样的,只是API的封装方式不同罢了,因为RT不 ...
- OpenCASCADE Linear Extrusion Surface
OpenCASCADE Linear Extrusion Surface eryar@163.com Abstract. OpenCASCADE linear extrusion surface is ...
- WPF gridview 不允许编辑
WPF gridview正常双击是运行编辑的,如何让他不允许编辑呢,如果采用readonly属性,在双击时会报错,当然可以通过try catch处理,但是这样不好,好一点的解决办法就是在绑定数据时采用 ...
- [转]用C/C++扩展PHP详解
原文:http://www.imsiren.com/archives/547 一个简单的扩展模块 PHP非常容易扩展,因为它提供了我们想用的所有API. 如果要新建一个扩展,需要在PHP源码中执行ex ...
- 如何让ASP.NET Web API的Action方法在希望的Culture下执行
在今天编辑推荐的<Hello Web API系列教程--Web API与国际化>一文中,作者通过自定义的HttpMessageHandler的方式根据请求的Accep-Language报头 ...
- 准备 LVM Volume Provider - 每天5分钟玩转 OpenStack(49)
Cinder 真正负责 Volume 管理的组件是 volume provider. Cinder 支持多种 volume provider,LVM 是默认的 volume provider.Devs ...
