服务端获取参数(koa)
1.获取query(问号后面的内容)
ctx.query
2.获取路由参数(如'/user/:id'的id)
ctx.param
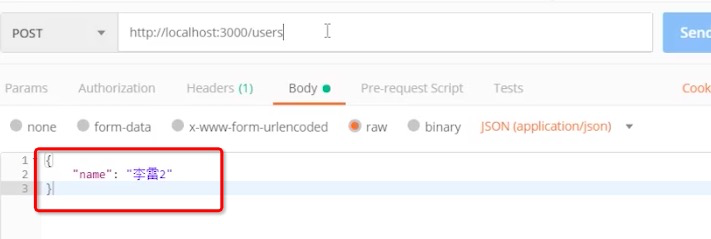
3.获取body请求体

koa不能直接获取请求体里的body,需要安装一个中间件(koa-bodyparser)
安装:
npm i koa-bodyparser --save
const Koa = require('koa');
const Router = require('koa-router');
const bodyparser = require('koa-bodyparser');
const app = new Koa();
const router = new Router();
const userRouter = new Router({prefix:'/user'})
router.get('/',(ctx)=>{
ctx.body = "这是主页!"
})
userRouter.get('/',(ctx)=>{
ctx.body = "这是get!"
})
userRouter.post('/',(ctx)=>{
console.log(ctx.request.body)//这样获取body
ctx.body = ""
})
userRouter.get('/:id',(ctx)=>{
ctx.body = `这是${ctx.params.id}`
})
app.use(bodyparser()) //一定要写前面,写后面使用时还没有注册进来
app.use(router.routes())//把router注入app
app.use(userRouter.routes())//把router注入app
app.use(userRouter.allowedMethods())//用来相应options方法。
app.listen()
5.获取header
ctx.header.content-type
服务端获取参数(koa)的更多相关文章
- springboot 服务端获取前端传过来的参数7种方式
下面为7种服务端获取前端传过来的参数的方法 1.直接把表单的参数写在Controller相应的方法的形参中,适用于GET 和 POST请求方式 这种方式不会校验请求里是否带参数,即下面的userna ...
- IE8下服务端获取客户端文件的路径为C:/fakePath问题的解决方案
上一篇文章上提到,IE8下服务端获取客户端文件的路径时,会变成C:/fakePath问题,于是乎通过文件路径去获得文件大小就失败了. 上网搜了一下,主要原因是IE8因为安全考虑,在上传文件时屏蔽了真实 ...
- WebService的web客户端同步、异步、多线程向服务端传入参数的数据交互方式
接着上一章的内容,在上一章中我们知道了如何.net平台下去建立一个WebService,以及同步调用.异步调用.开线程异步调用三种客户端从服务端获取数据的方式,在本章了所要讲的,是如何将客户端的数据, ...
- ftpget 从Windows FTP服务端获取文件
/********************************************************************************* * ftpget 从Windows ...
- Android从服务端获取json解析显示在客户端上面
Android从服务端获取json解析显示在客户端上面 百度经验:jingyan.baidu.com 首先说一下Json数据的最基本的特点,Json数据是一系列的键值对的集合,和XML数据来比,Jso ...
- 服务端获取客户端html页面内容-2013-6-28-2
客户端怎么提交 整个html页面? 分析: 1>我们知道b/s模式,也知道http协议.服务端想要获取客户端的数据,客户端就 必须提交给它,服务器才能获取到. 2> ...
- Java通过URL 从web服务端获取数据
1.Java 通过HttpURLConnection Post方式提交json,并从服务端返回json数据 package Demo.Test; import java.io.ByteArrayOut ...
- C#微信小程序服务端获取用户解密信息
using AIOWeb.Models; using Newtonsoft.Json; using Newtonsoft.Json.Linq; using System; using System.C ...
- 基于NIO的同步非阻塞编程完整案例,客户端发送请求,服务端获取数据并返回给客户端数据,客户端获取返回数据
这块还是挺复杂的,挺难理解,但是多练几遍,多看看研究研究其实也就那样,就是一个Selector轮询的过程,这里想要双向通信,客户端和服务端都需要一个Selector,并一直轮询, 直接贴代码: Ser ...
随机推荐
- SQL注入之手工注入
手工注入 用的是墨者学院的靶场:传送门 涉及以下数据库: MySQL.Access.SqlServer(MSSQL).SQLite.MongoDB.Db2(IBM).PostgreSQL.Sybase ...
- 【转帖】网卡多队列技术与RSS功能介绍
网卡多队列技术与RSS功能介绍 2017年02月08日 15:44:37 Murphy_0806 阅读数 10665 标签: rss网卡dpdk 更多 个人分类: DPDK https://blog. ...
- 微信多开脚本(Windows,Mac)
微信多开 以下内容仅用于学习使用.严禁用于非法用途,违者自负. Windows 多开 Windows 版本的微信在一些比较新的版本好像限制了多开,我们这里提供一个版本(也是官方的).https://p ...
- 云数据库 MariaDB 版
基于MariaDB企业版全球独家合作认证,提供Oracle兼容性及众多企业级数据库特性.支持包括MySQL InnoDB等多种存储引擎,为不同需求的用户提供灵活的选择. 请看视频简介 优势 Oracl ...
- redis缓存雪崩
缓存雪崩 缓存雪崩,是指在某一个时间段,缓存集中过期失效. 产生雪崩的原因之一,比如在写本文的时候,马上就要到双十二零点,很快就会迎来一波抢购,这波商品时间比较集中的放入了缓存,假设缓存一个小时.那么 ...
- reduce的使用
reduce的使用:https://blog.csdn.net/xiasohuai/article/details/82152432
- # vmware异常关机后,虚拟系统无法启动的解决办法
vmware异常关机后,虚拟系统无法启动的解决办法 先使用everything搜索所有后缀为.lck的文件,这些文件全部删除,如果不确定是否可以删除,先把这些文件转移到桌面,等能启动虚拟系统之后再删除 ...
- 从入门到自闭之Python内置函数
内置函数一 eval:执行字符串类型的代码 exac:执行字符串社类型的代码 eval与exac 禁止使用 hash()作用就是区分可变数据类型与不可变数据类型 # print(hash(" ...
- Python进阶编程 类与类的关系
类与类的关系 依赖关系 # 依赖关系: 将一个类的类名或者对象传给另一个类的方法中. class Elephant: def __init__(self, name): self.name = nam ...
- 前端之BOM,DOM
前戏 到目前为止,我们已经学过了JavaScript的一些简单的语法.但是这些简单的语法,并没有和浏览器有任何交互. 也就是我们还不能制作一些我们经常看到的网页的一些交互,我们需要继续学习BOM和DO ...
