php中ajax的使用实例讲解
一、总结
1、多复习:代码都挺简单的,就是需要复习,要多看
2、ajax原理:ajax就是部分更新页面,其实还在的html页面监听到事件后,然后传给服务器进行操作,这里用的是get方式来传值到服务器,
3、ajax和全页面更新的区别:ajax和全页面更新的区别是全页面更新返回的是整个页面,而ajax只返回的是修改部分的数据, 而且主要是通过window对象的XMLHttpRequest对象来实现的
4、实现ajax的步骤:实现ajax服务器端就是返回部分数据,页面端就是新建对象然后执行这个对象的几个函数,a、创建对象 b、onreadystatechange c、open d、send
二、ajax和php
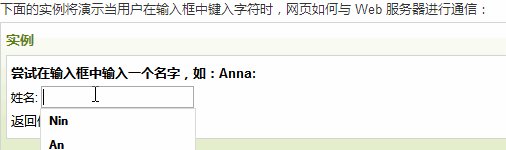
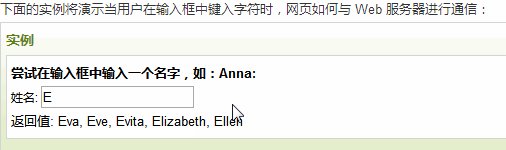
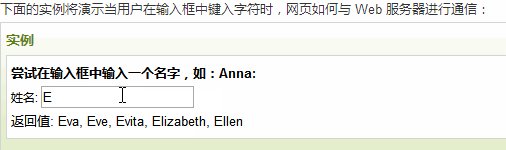
AJAX 被用于创建交互性更强的应用程序。
ajax php实例

实例解释HTML页面:
当用户在上面的输入框中键入字符时,会执行 "showHint()" 函数。该函数由 "onkeyup" 事件触发:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
|
源代码解释:
如果输入框是空的(str.length==0),该函数会清空 txtHint 占位符的内容,并退出该函数。
如果输入框不是空的,那么 showHint() 会执行以下步骤:
1、创建 XMLHttpRequest 对象
2、创建在服务器响应就绪时执行的函数
3、向服务器上的文件发送请求
4、请注意添加到 URL 末端的参数(q)(包含输入框的内容)
注意点:
1、标签文本域置空:第8行,标签文本域置空
2、添加函数:第21行,给新建的XMLHttpRequest对象添加函数,这个函数就是接受从服务器那里传来的数据,
3、服务器接受的ajax返回数据:第25行,responseText可能是XMLHttpRequest对象的属性
4、get传值:第28行,get方式传值,?后面接参数,=号连接键和值
5、onkeyup事件:第37行,onkeyup 事件会在键盘按键被松开时发生。
6、标签js传参中的this的应用:第37行,标签中的this对象指的就是标签本身
php文件
上面这段通过 JavaScript 调用的服务器页面是名为 "gethint.php" 的 PHP 文件。
"gethint.php" 中的源代码会检查姓名数组,然后向浏览器返回对应的姓名:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 |
|
解释:如果 JavaScript 发送了任何文本(即 strlen($q) > 0),则会发生:
查找匹配 JavaScript 发送的字符的姓名如果未找到匹配,则将响应字符串设置为 "no suggestion"如果找到一个或多个匹配姓名,则用所有姓名设置响应字符串把响应发送到 "txtHint" 占位符
注意点:
1、$_GET[]:第35行,超全局变量$_GET[]的使用
2、strlen():第38行,strlen函数的使用
3、数据连接:第43-52行,找所以前面包含传入参数的数据
4、字符串连接:第51行,点变量用于字符连接
5、算法逻辑:整个算法逻辑就是,用从页面传入过来的参数找适合的东西返回到页面去
「大理石T型槽平台」大理石T型槽平台的特性
php中ajax的使用实例讲解的更多相关文章
- 跨域问题及jQuery中Ajax传参的讲解
1.跨域:不再同一服务器下,就是协议,域名,端口,有一个不一样: 浏览器对于javascript的同源策略的限制: 案例: 以 http://172.164.23:8088/ 为例 相同域名:172. ...
- Java5中的线程池实例讲解
Java5增加了新的类库并发集java.util.concurrent,该类库为并发程序提供了丰富的API多线程编程在Java 5中更加容易,灵活.本文通过一个网络服务器模型,来实践Java5的多线程 ...
- PHP中“简单工厂模式”实例讲解
原创文章,转载请注明出处:http://www.cnblogs.com/hongfei/archive/2012/07/07/2580776.html 简单工厂模式:①抽象基类:类中定义抽象一些方法, ...
- PHP中“简单工厂模式”实例讲解(转)
? 1 2 3 4 5 6 7 8 原创文章,转载请注明出处:http://www.cnblogs.com/hongfei/archive/2012/07/07/2580776.html 简单 ...
- 实例讲解Linux系统中硬链接与软链接的创建
导读 Linux链接分两种,一种被称为硬链接(Hard Link),另一种被称为符号链接(Symbolic Link).默认情况下,ln命令产生硬链接.硬链接与软链接的区别从根本上要从Inode节点说 ...
- (转)使用 CJSON 在C语言中进行 JSON 的创建和解析的实例讲解
使用 CJSON 在C语言中进行 JSON 的创建和解析的实例讲解 本文用代码简单介绍cjson的使用方法,1)创建json,从json中获取数据.2)创建json数组和解析json数组 1. 创 ...
- 实例讲解JQuery中this和$(this)区别
这篇文章主要介绍了实例讲解JQuery中this和$(this)的区别,this表示当前的上下文对象是一个html对象,可以调用html对象所拥有的属性和方法,$(this),代表的上下文对象是一个j ...
- php中ajax使用实例
php中ajax使用实例 一.总结 1.多复习:这两段代码都挺简单的,就是需要复习,要多看 2.ajax原理:ajax就是部分更新页面,其实还在的html页面监听到事件后,然后传给服务器进行操作,这里 ...
- thinkphp中ajax使用实例(thinkphp内置支持ajax)
thinkphp中ajax使用实例(thinkphp内置支持ajax) 一.总结 1.thinkphp应该是内置支持ajax的,所以请求类型里面才会有是否是ajax // 是否为 Ajax 请求 if ...
随机推荐
- 阶段1 语言基础+高级_1-3-Java语言高级_06-File类与IO流_05 IO字符流_4字符输出流的基本使用_写出单个字符
写完之后不刷新,则没有数据.数据只是写如到了内存缓冲区中 必须要调用flush方法,把数据刷新过去 close关闭的时候也会把数据刷新到文件中.这里把flush注释了也是可以的
- 阶段1 语言基础+高级_1-3-Java语言高级_04-集合_05 List集合_2_Arraylist集合
数组查询快,增删慢. 不是同步的就是多线程的 ArrayList其实就是一个数组 这是add方法 它在添加元素的时候会创建新的数组,然后把元素复制过来.这就是为什么查询快,增删们的原因. 每次增加元素 ...
- 《计算机程式设计》Week5 课堂笔记
本笔记记录自 Coursera课程 <计算机程式设计> 台湾大学 刘邦锋老师 Week5 Pointer 5-1 Pointer Definition and Declaration 指针 ...
- request.getParameter
request.getParameter(),该API针对的是 form表单entype的值为 application/x-www-form-urlencoded(默认值), 或者参数跟在地址栏上us ...
- DataTable clone()和copy()的区别
clone()只是复制表结构 copy()是深度复制,表结构和数据
- 知识点C++
比较2个字符串的大小…… s1=s2,strcmp(s1,s2) == ; s1>s2, strcmp(s1,s2) == ; s1<s2, strcmp(s1,s2) == -; str ...
- 手把手教你用Pytorch-Transformers——实战(二)
本文是<手把手教你用Pytorch-Transformers>的第二篇,主要讲实战 手把手教你用Pytorch-Transformers——部分源码解读及相关说明(一) 使用 PyTorc ...
- 用 Eclipse 开发 WebService 项目
1.安装tomcat 2.安装CXF 一.为新渠道webservice加入到项目中 首先,创建一个springboot项目,名为webservice-baffle(附件中). 第二步,新建web se ...
- java高级开发面试总结
Java高级工程师面试题总结及参考答案 (转载)博客原文链接:https://www.cnblogs.com/java1024/p/8594784.html 一.面试题基础总结 1. JVM结构原理. ...
- java基础常问面试题
1.面向对象和面向过程的区别 面向过程 :面向过程性能比面向对象高. 因为类调用时需要实例化,开销比较大,比较消耗资源,所以当性能是最重要的考量因素的时候,比如单片机.嵌入式开发.Linux/Unix ...
