CSS中浮动属性float及清除浮动
1、float属性
CSS 的 Float(浮动),会使元素向左或向右移动,由于浮动的元素会脱离文档流,所以它后面的元素会重新排列。
浮动元素之后的那些元素将会围绕它,而浮动元素之前的元素将不会受到影响。比如如果一个图像向右浮动,下面的文本流将环绕在它左边。
<div>
<p>哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈</p>
<div class="div2">
<img src="https://www.runoob.com/images/klematis_small.jpg" alt="">
<p>呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵
</p>
</div>
</div>
.div2 {
background: #c6e5b4;
}
img {
float: right;
}

2、浮动的负作用
2.1、父元素内容区不能被撑开
如果一个父元素里面的子元素都是浮动的话,父元素的内容区将不能被子元素撑开
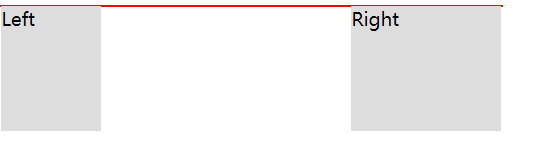
<div class="div1 clearfloat">
<div class="left">Left</div>
<div class="right">Right</div>
</div>
.div1 {
background: #000080;
border: 1px solid red;
}
.left {
float: left;
width: 20%;
}
.right {
float: right;
width: 30%;
}

如图,div1 的内容区将为0
2.2、脱离文档流
使用浮动的元素将会脱离文档流,后面的元素将会跑到浮动元素的下面,不过文本内容不会被遮挡
3、清除浮动
3.1、在浮动元素后面定义一个空元素
给浮动元素后面添加一个空元素,该元素样式为 clear: both ,即可清除浮动
<div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
<div style="clear:both"></div>
</div>
3.2、给浮动元素的父元素添加伪元素
给浮动元素的父元素添加伪元素,给该伪元素添加清除浮动的样式即可清除浮动。
<div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
</div>
.div1:after {
content: "";
clear: both;
display: block;
}
父元素的伪元素必须设置 display 为 block 才行。
注意:伪元素必须设置在浮动元素的父元素上才行,设置在浮动元素上没有效果。比如下面:
<div class="floatDom"></div>
<div class="content">这里是内容</div>
.floatDom {
width:100px;
height:100px;
background:#d9bcbc;
float: left;
}
.floatDom::after {
clear: both;
display: block;
content: "";
}
.content {
height:150px;
background:#8585c0;
}

设置在浮动元素上没有效果,并没有清除浮动,下面的元素仍然会跑上去。
3.3、父元素定义overflow:hidden
<div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
</div>
.div1 {
overflow: hidden;
}
浮动元素的父元素只要定义overflow: hidden 即可清除浮动
为什么父元素设置 overflow 属性即可清除浮动?
原因:根据 BFC 布局规则,计算 BFC 高度时,浮动元素也参与计算。BFC 详情参考:https://www.cnblogs.com/lhb25/p/inside-block-formatting-ontext.html
CSS中浮动属性float及清除浮动的更多相关文章
- CSS中为什么overflow:hidden能清除浮动(float)的影响?原理是什么?
http://www.zhihu.com/question/30938856 父块没有设置指定的高宽,当子块设置为浮动后,原本包裹子块的父块的高度塌陷消失,这时给父块设置overflow:hidden ...
- css中的浮动与三种清除浮动的方法
说到浮动之前,先说一下CSS中margin属性的两种特殊现象 1, 外边距的合并现象: 如果两个div上下排序,给上面一个div设置margin-bottom,给下面一个div设置margin-top ...
- CSS浮动属性Float介绍
#cnblogs_post_body h6 {font-size: 16px;font-weight: bold;} 什么是CSS Float? float 是 css 的定位属性.在传统的印刷布局中 ...
- CSS浮动属性Float到底什么怎么回事,下面详细解释一下
float 是 css 的定位属性.在传统的印刷布局中,文本可以按照需要围绕图片.一般把这种方式称为“文本环绕”.在网页设计中,应用了CSS的float属性的页面元素就像在印刷布局里面的被文字包围的图 ...
- CSS浮动属性Float详解
什么是CSS Float? float 是 css 的定位属性.在传统的印刷布局中,文本可以按照需要围绕图片.一般把这种方式称为“文本环绕”.在网页设计中,应用了CSS的float属性的页面元素就像在 ...
- CSS基础必备盒模型及清除浮动
盒模型 盒模型是有两种标准的,一个是标准模型,一个是IE模型. css如何设置两种模型 这里用到了CSS3 的属性 box-sizing /* 标准模型 */ box-sizing:content-b ...
- css考核点整理(一)-浮动的理解和清除浮动的几种方式
浮动的理解和清除浮动的几种方式 clear语法:clear : none | left | right | both 取值:none : 默认值.允许两边都可以有浮动对象left : 不允许左边有浮动 ...
- CSS中clear属性的both、left和right浅析
前端开发中,我们知道clear属性有none.both.left和right四个值. 它们的具体含义如下: none:允许两边都可以有浮动对象: both:不允许有浮动对象; left:不允许左边有浮 ...
- CSS中 Zoom属性
CSS中 Zoom属性 其实Zoom属性是IE浏览器的专有属性,Firefox等浏览器不支撑.它可以设置或检索对象的缩放比例.除此之外,它还有其他一些小感化,比如触发ie的hasLayout属性,清除 ...
随机推荐
- chales抓包,模拟异常情况
抓包能做什么? 1 .可以抓取客户端和server的请求和返回,可以借助判断是客户端问题是server问题 2.可以模拟各种异常情况用来测试异常情况 3.无接口文档情况下测试接口 怎么修改你抓到的请求 ...
- java.lang.NoClassDefFoundError: org/bouncycastle/jce/provider/BouncyCastleProvider解决方法
因为加入了jdk的第三方安全库,需要额外配置 1.下载bcprov-jdkxx-xxx.jar 2.将bcprov-jdkxx-xxx.jar放入$JAVA_HOME/jre/lib/ext下 3.打 ...
- 测开之路八十六:python操作sqlite
创建sqlite数据库,并创建表和数据 python自带sqlite3库可以创建数据库文件 导入库:import sqlite3 创建游标,指定数据库名字:con = sqlite3.connect( ...
- Vuex模块:不开启命名空间
模块不开启命名空间时,会共享全局命名空间. { state: { 模块1: "局部状态1", 模块2: "局部状态2" }, getters: { getter ...
- 002/CDN-内容分发网络
CDN-内容分发网络 来自于今日头条: https://www.toutiao.com/a6531234862563590663/?tt_from=weixin&utm_campaign=cl ...
- oracle--groupby分组学习
使用group by分组 在多行函数中不能直接使用普通字段,除非group by 在多行函数中不能直接使用单行函数,除非group by group by学习: ---1.使用group by进行数据 ...
- QT 5.12安装
QT 5.12为最新的LTS版本,将通过该版本开始QT的学习 1.软件下载 QT5.12下载地址:http://download.qt.io/archive/qt/5.12/ 当前最新版本为5.12. ...
- F. Fixing Banners
http://codeforces.com/gym/102394/problem/F F. Fixing Banners time limit per test 1 second memory lim ...
- spark浅谈(2):SPARK核心编程
一.SPARK-CORE 1.spark核心模块是整个项目的基础.提供了分布式的任务分发,调度以及基本的IO功能,Spark使用基础的数据结构,叫做RDD(弹性分布式数据集),是一个逻辑的数据分区的集 ...
- ajaxSubmit 实现图片上传 SSM maven
文件上传依赖: <!-- 文件上传组件 --> <dependency> <groupId>commons-fileupload</groupId> & ...
