B/S大文件断点续传
一、 功能性需求与非功能性需求
要求操作便利,一次选择多个文件和文件夹进行上传;
支持PC端全平台操作系统,Windows,Linux,Mac
支持文件和文件夹的批量下载,断点续传。刷新页面后继续传输。关闭浏览器后保留进度信息。
支持文件夹批量上传下载,服务器端保留文件夹层级结构,服务器端文件夹层级结构与本地相同。
支持大文件批量上传(20G)和下载,同时需要保证上传期间用户电脑不出现卡死等体验;
支持断点续传,关闭浏览器或刷新浏览器后仍然能够保留进度。
支持文件夹结构管理,支持新建文件夹,支持文件夹目录导航
交互友好,能够及时反馈上传的进度;
服务端的安全性,不因上传文件功能导致JVM内存溢出影响其他功能使用;
最大限度利用网络上行带宽,提高上传速度;
二、 设计分析
对于大文件的处理,无论是用户端还是服务端,如果一次性进行读取发送、接收都是不可取,很容易导致内存问题。所以对于大文件上传,采用切块分段上传
从上传的效率来看,利用多线程并发上传能够达到最大效率。
三、解决方案:
文件上传页面的前端可以选择使用一些比较好用的上传组件,例如百度的开源组件WebUploader,泽优软件的up6,这些组件基本能满足文件上传的一些日常所需功能,如异步上传文件,文件夹,拖拽式上传,黏贴上传,上传进度监控,文件缩略图,甚至是大文件断点续传,大文件秒传。
1.1 在页面导入所需css,js
<link rel="stylesheet" type="text/css"
href="${pageContext.request.contextPath}/css/webuploader.css">
<script type="text/javascript"
src="${pageContext.request.contextPath }/js/jquery-1.10.2.min.js"></script>
<script type="text/javascript"
src="${pageContext.request.contextPath }/js/webuploader.js"></script>
1.2 编写上传页面标签
<div id="uploader">
<!-- 显示文件列表信息 -->
<ul id="fileList"></ul>
<!-- 选择文件区域 -->
<div id="filePicker">点击选择文件</div>
</div>
webupload代码
<script type="text/javascript">
//1.初始化WebUpload,以及配置全局的参数
var uploader = WebUploader.create(
{
//flashk控件的地址
swf: "${pageContext.request.contextPath}/js/Uploader.swf",
//后台提交地址
server:"${pageContext.request.contextPath}/UploadServlet",
//选择文件控件的标签
pick:"#filePicker",
//自动上传文件
auto:true,
}
);
//2.选择文件后,文件信息队列展示
// 注册fileQueued事件:当文件加入队列后触发
// file: 代表当前选择的文件
uploader.on("fileQueued",function(file){
//追加文件信息div
$("#fileList").append("<div id='"+file.id+"' class='fileInfo'><span>"+file.name+"</span><div class='state'>等待上传...</div><span class='text'></span></div>");
});
//3.注册上传进度监听
//file: 正在上传的文件
//percentage: 当前进度的比例。最大为1.例如:0.2
uploader.on("uploadProgress",function(file,percentage){
var id = $("#"+file.id);
//更新状态信息
id.find("div.state").text("上传中...");
//更新上传百分比
id.find("span.text").text(Math.round(percentage*100)+"%");
});
//4.注册上传完毕监听
//file:上传完毕的文件
//response:后台回送的数据,以json格式返回
uploader.on("uploadSuccess",function(file,response){
//更新状态信息
$("#"+file.id).find("div.state").text("上传完毕");
});
后端接收上传数据采用FileUpload 是 Apache commons下面的一个子项目,用来实现Java环境下的文件上传功能。
DiskFileItemFactory factory = new DiskFileItemFactory();
ServletFileUpload sfu = new ServletFileUpload(factory);
sfu.setHeaderEncoding("utf-8");
try {
List<FileItem> items = sfu.parseRequest(request);
for(FileItem item:items){
if(item.isFormField()){
//普通信息
}else{
//文件信息
//判断只有文件才需要进行保存处理
System.out.println("接收的文件名称:"+item.getName());
//拷贝文件到后台的硬盘
FileUtils.copyInputStreamToFile(item.getInputStream(), new File(serverPath+"/"+item.getName()));
System.out.println("文件保存成功");
}
}
} catch (FileUploadException e) {
e.printStackTrace();
}
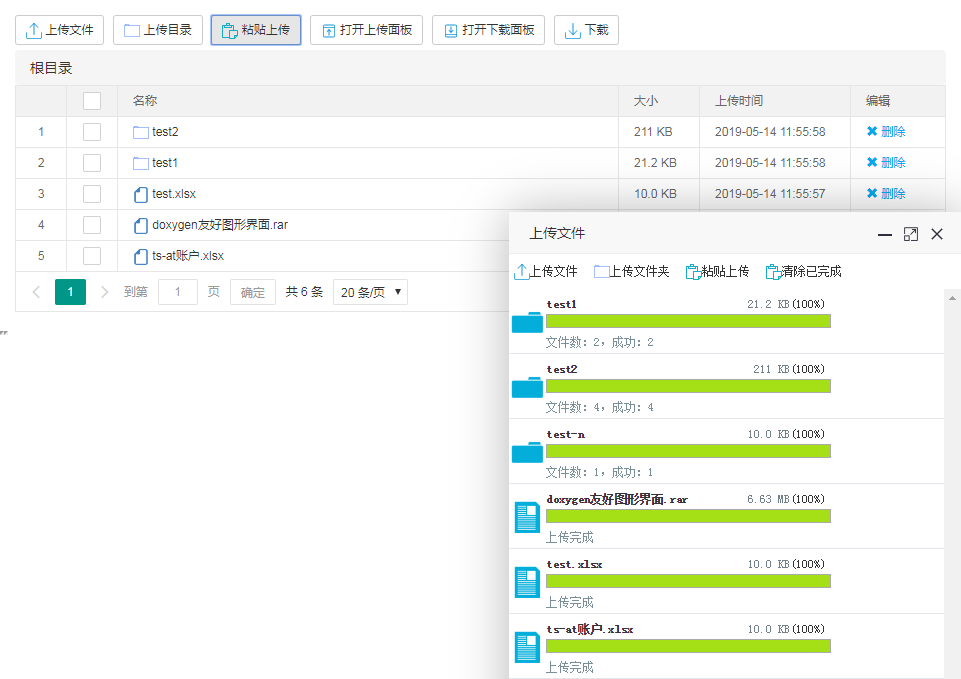
效果:

文件和文件夹批量上传

demo下载地址:jsp-Eclipse,jsp-MyEclipse,PHP,ASP.NET
教程:ASP.NET,JSP,PHP
或者直接到官网上面去看介绍:www.webuploader.net
B/S大文件断点续传的更多相关文章
- iOS开发之网络编程--使用NSURLConnection实现大文件断点续传下载+使用输出流代替文件句柄
前言:本篇讲解,在前篇iOS开发之网络编程--使用NSURLConnection实现大文件断点续传下载的基础上,使用输出流代替文件句柄实现大文件断点续传. 在实际开发中,输入输出流用的比较少,但 ...
- php实现大文件断点续传下载实例
php实现大文件断点续传下载实例,看完你就知道超过100M以上的大文件如何断点传输了,这个功能还是比较经典实用的,毕竟大文件上传功能经常用得到. require_once('download.clas ...
- HTML5 大文件断点续传完整思路整理
需求: 支持大文件批量上传(20G)和下载,同时需要保证上传期间用户电脑不出现卡死等体验: 内网百兆网络上传速度为12MB/S 服务器内存占用低 支持文件夹上传,文件夹中的文件数量达到1万个以上,且包 ...
- webUploader大文件断点续传学习心得 多文件
二.Jsp代码: <!-- 断点续传 start--> <!-- 隐藏域 实时保存上传进度 --> <input id="jindutiao" t ...
- js解决大文件断点续传
最近遇见一个需要上传百兆大文件的需求,调研了七牛和腾讯云的切片分段上传功能,因此在此整理前端大文件上传相关功能的实现. 在某些业务中,大文件上传是一个比较重要的交互场景,如上传入库比较大的Excel表 ...
- php解决大文件断点续传
核心原理: 该项目核心就是文件分块上传.前后端要高度配合,需要双方约定好一些数据,才能完成大文件分块,我们在项目中要重点解决的以下问题. * 如何分片: * 如何合成一个文件: * 中断了从哪个分片开 ...
- jsp解决大文件断点续传
我们平时经常做的是上传文件,上传文件夹与上传文件类似,但也有一些不同之处,这次做了上传文件夹就记录下以备后用. 这次项目的需求: 支持大文件的上传和续传,要求续传支持所有浏览器,包括ie6,ie7,i ...
- php之大文件断点续传
前段时间做视频上传业务,通过网页上传视频到服务器. 视频大小 小则几十M,大则 1G+,以一般的HTTP请求发送数据的方式的话,会遇到的问题:1,文件过大,超出服务端的请求大小限制:2,请求时间过长, ...
- 使用webuploader实现大文件断点续传
IE的自带下载功能中没有断点续传功能,要实现断点续传功能,需要用到HTTP协议中鲜为人知的几个响应头和请求头. 一. 两个必要响应头Accept-Ranges.ETag 客户端每次提交下载请求时,服务 ...
随机推荐
- Maven的一些常用命令
将本项目的源码部署到本地仓库 mvn clean source:jar install 将本地jar包部署到本地仓库,首先将jar包放在当前目录下,然后执行,这样做比直接把jar包copy到本地仓库更 ...
- 在sql中使用函数,遇到net.sf.jsqlparser.parser.ParseException异常
异常详情如下 Caused by: net.sf.jsqlparser.parser.ParseException: Encountered " "->" &quo ...
- QCOW2/RAW/qemu-img 概念浅析
目录 目录 扩展阅读 RAW QCOW2 QEMU-COW 2 QCOW2 Header QCOW2 的 COW 特性 QCOW2 的快照 qemu-img 的基本使用 RAW 与 QCOW2 的区别 ...
- Java ——Number & Math 类 装箱 拆箱 代码块
本节重点思维导图 当需要使用数字的时候,我们通常使用内置数据类型,如:byte.int.long.double 等 int a = 5000; float b = 13.65f; byte c = 0 ...
- XMind8激活为Pro教程 - Windows&Mac
本教程用于激活XMind(思维导图制作软件),仅限于个人学习使用. 目前本人激活的版本是xmind8-up6版本,其他更高版本不保证能适用. Windows步骤: 1.英文官网下载客户端并安装(不能用 ...
- CentOS7 iptables安装及操作
添加规则时的考量点: (1)要实现哪种功能:判断添加在哪张表上: (2)报文流经的路径:判断添加在哪个链上: 链上规则的次序: (1)同类规则(访问同一应用),匹配范围小的放上面: (2)不同类规则( ...
- jsp自定义标签处理转义字符
sun公司提供的jstl虽然比较强大,但是开发中很难满足我们所有的需求,并且开发也禁止在jsp中写很多java代码,因此很多场景需要自己定义标签进行项目开发 sun提供的标签库引用方式:<%@t ...
- 使用Jest测试JavaScript (入门篇)
1 什么是 Jest? Jest是 Facebook 的一套开源的 JavaScript 测试框架, 它自动集成了断言.JSDom.覆盖率报告等开发者所需要的所有测试工具,是一款几乎零配置的测试框架. ...
- python内置函数sorted()及sort() 函数用法和区别
python内置函数sorted(),sort()都有排序的意思,但是两者有本质的区别,sort 是应用在 list 上的方法,sorted 可以对所有可迭代的对象进行排序操作,list 的 sort ...
- Math对象(min()-max()-ceil()-floor()-round()和abs())
1.Math.min() 功能:求一组数的最小值,返回值:Number 如果里面有非数字则返回NaN 2.Math.max() 功能:求一组数的最大值,返回值:Number 3.Math.ceil() ...
