ueditor 复制word里面带图文的文章,图片可以直接显示
图片的复制无非有两种方法,一种是图片直接上传到服务器,另外一种转换成二进制流的base64码
目前限chrome浏览器使用,但是项目要求需要支持所有的浏览器,包括Windows和macOS系统。没有办法在网上搜了很多资料终于找到一个产品:WordPaster。
浏览器方面能够支持ie6,ie7,ie8,ie9,ie10,chrome,firefox,edge几乎所有的浏览器。
编辑器基本上也是全部都支持,并且支持vue,整合也比较简单。
首先以um-editor的二进制流保存为例:
打开umeditor.js,找到UM.plugins['autoupload'],然后找到autoUploadHandler方法,注释掉其中的代码。
加入下面的代码:
//判断剪贴板的内容是否包含文本
//首先解释一下为什么要判断文本是不是为空
//在ctrl+c word中的文字或者图片之后会返回1种(image/png)或者4种type(text/plain,text/html,text/rtf,image/png)类型的对象
//为了兼容4种格式的情况,做了如下的判断
//如下代码:e.originalEvent.clipboardData.items获得剪贴板的内容
//当粘贴了文本之后text是不为空的,同时也会返回当前文本的图片类型
//如果有文字的话不做任何的处理,如果只粘贴图片的话文本一定是空的,包括复制的桌面图片或者截图的图片
var text = e.originalEvent.clipboardData.getData("text");
if(text ==""){
var items=e.originalEvent.clipboardData.items;
for(var i = 0, len = items.length; i < len; i++){
var item = items[i];
if( item.kind =='file'&& item.type.indexOf('image/')!==-1 ){
var blob = item.getAsFile();
getBase64(blob, function( base64 ){
//sendAndInsertImage(base64,me); 上传到服务器
setBase64Image(base64,me);
});
//阻止默认事件, 避免重复添加;
e.originalEvent.preventDefault();
};
}
}
两个方法:
//执行插入图片的操作
function setBase64Image(base64, editor){
editor.execCommand('insertimage',{
src: base64,
_src: base64
});
}
//获得base64
function getBase64(blob, callback){
var a =new FileReader();
a.onload = function(e){
callback(e.target.result);
};
a.readAsDataURL(blob);
};
wordpaster与umeditor的整合教程
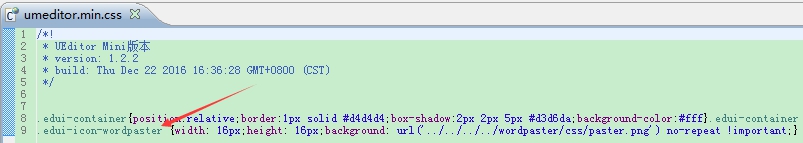
1.添加按钮样式


样式代码
.edui-icon-wordpaster{width:16px;height:16px;background:url('../../../../wordpaster/css/paster.png')no-repeat!important;}
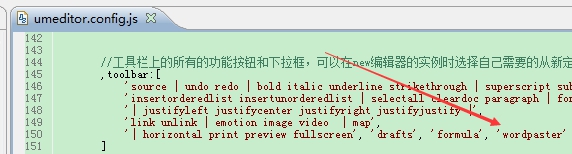
2.在工具栏中添加按钮


3.复制wordpaster目录到项目中

4.在页面中注册按钮
在页面中添加引用
<linkhref="umeditor/themes/default/css/umeditor.min.css" type="text/css"rel="stylesheet">
<scripttype="text/javascript"src="umeditor/third-party/jquery.min.js"charset="utf-8"></script>
<scripttype="text/javascript"src="umeditor/umeditor.config.js" ></script>
<scripttype="text/javascript"src="umeditor/umeditor.min.js" ></script>
<linktype="text/css"rel="Stylesheet"href="wordpaster/css/WordPaster.css"/>
<linktype="text/css"rel="Stylesheet"href="wordpaster/js/skygqbox.css" />
<scripttype="text/javascript"src="wordpaster/js/json2.min.js" charset="utf-8"></script>
<scripttype="text/javascript"src="wordpaster/js/w.edge.js"charset="utf-8"></script>
<scripttype="text/javascript"src="wordpaster/js/w.app.js" charset="utf-8"></script>
<scripttype="text/javascript"src="wordpaster/js/w.file.js" charset="utf-8"></script>
<scripttype="text/javascript"src="wordpaster/js/WordPaster.js" charset="utf-8"></script>
<scripttype="text/javascript"src="wordpaster/js/skygqbox.js" charset="utf-8"></script>
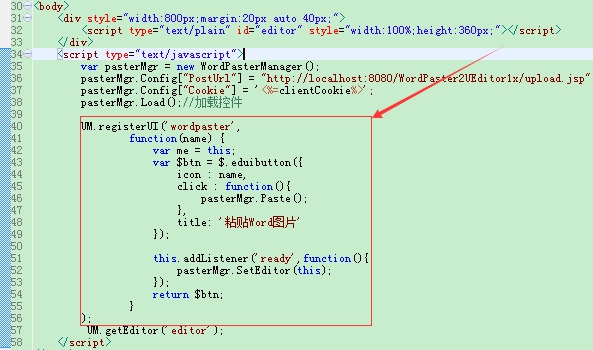
在JS中注册插件

代码
<scripttype="text/javascript">
var pasterMgr = new WordPasterManager();
pasterMgr.Config["PostUrl"] = "http://localhost:8080/WordPaster2UEditor1x/upload.jsp"
pasterMgr.Config["Cookie"] = '<%=clientCookie%>';
pasterMgr.Load();//加载控件
UM.registerUI('wordpaster',
function(name) {
var me = this;
var $btn = $.eduibutton({
icon : name,
click : function(){
pasterMgr.Paste();
},
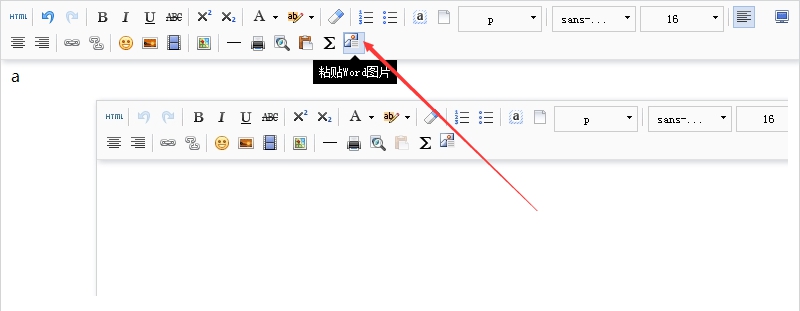
title: '粘贴Word图片'
});
this.addListener('ready',function(){
pasterMgr.SetEditor(this);
});
return $btn;
}
);
UM.getEditor('editor');
</script>
整合后的效果

参考:
ueditor 复制word里面带图文的文章,图片可以直接显示的更多相关文章
- ueditor+复制word+图片不能上传
最近公司做项目需要实现一个功能,在网页富文本编辑器中实现粘贴Word图文的功能. 我们在网站中使用的Web编辑器比较多,都是根据用户需求来选择的.目前还没有固定哪一个编辑器 有时候用的是UEditor ...
- ueditor+复制word图片粘贴上传
Chrome+IE默认支持粘贴剪切板中的图片,但是我要发布的文章存在word里面,图片多达数十张,我总不能一张一张复制吧?Chrome高版本提供了可以将单张图片转换在BASE64字符串的功能.但是无法 ...
- jquer 带左右按钮滚动图片 点击显示大图
<style> ul{ list-style:none; padding:0px; margin:0px;} li{ list-style:none; padding:0px; margi ...
- ueditor+粘贴word
Chrome+IE默认支持粘贴剪切板中的图片,但是我要发布的文章存在word里面,图片多达数十张,我总不能一张一张复制吧?Chrome高版本提供了可以将单张图片转换在BASE64字符串的功能.但是无法 ...
- php+UEditor粘贴word
最近公司做项目需要实现一个功能,在网页富文本编辑器中实现粘贴Word图文的功能. 我们在网站中使用的Web编辑器比较多,都是根据用户需求来选择的.目前还没有固定哪一个编辑器 有时候用的是UEditor ...
- ueditor+实现word图片自动上传
最近公司做项目需要实现一个功能,在网页富文本编辑器中实现粘贴Word图文的功能. 我们在网站中使用的Web编辑器比较多,都是根据用户需求来选择的.目前还没有固定哪一个编辑器 有时候用的是UEditor ...
- 空间日志编辑器:word文档图文快速粘贴到web
百度ueditor可以实现word文档图文快速粘贴到web 1.4.2之后官方并没有做功能的改动,1.4.2在word复制这块没有bug,其他版本会出现手动无法转存的情况 本文使用的后台是Java.前 ...
- ueditor粘贴word中图片
最近公司做项目需要实现一个功能,在网页富文本编辑器中实现粘贴Word图文的功能. 我们在网站中使用的Web编辑器比较多,都是根据用户需求来选择的.目前还没有固定哪一个编辑器 有时候用的是UEditor ...
- jsp+UEditor粘贴word
最近公司做项目需要实现一个功能,在网页富文本编辑器中实现粘贴Word图文的功能. 我们在网站中使用的Web编辑器比较多,都是根据用户需求来选择的.目前还没有固定哪一个编辑器 有时候用的是UEditor ...
随机推荐
- 【SVN】 一次SVN 修复笔记
同事乱提交了一个版本之后,SVN上最新版本出现了问题. 原本按照网上其他人的说法,可以手动到服务器端干掉最新版的存档,并修改版本记录到前一个版本号即可,但是这应该是个坑. 掉进这个坑后,需要解决,又不 ...
- 阶段1 语言基础+高级_1-3-Java语言高级_04-集合_08 Map集合_1_Map集合概述
map集合是双列集合 map有两个泛型.左边K也叫作键 右边V是value
- PHP 实现并发-进程控制 PCNTL
参考 基于PCNTL的PHP并发编程 PCNTL 是 PHP 中的一组进程控制函数,可以用来 fork(创建)进程,传输控制信号等. 在PHP中,进程控制支持默认关闭.编译时通过 --enable-p ...
- 应用安全 - 渗透测试 - .net网站
注入 注入 单引号检测 - 多数使用MSSQL数据库 常规注入绕过 "or''=' | 'or''=' 'or'='or' | 'or'='or'" 上传 加图片头GIF89A
- 13 (H5*) JS第三天 数组、函数
目录 1:数组的定义和创建方式 2:数组的总结 3:for循环遍历数组 4:数组的案例 5:冒泡排序 6:函数的定义 7:函数的参数 8:函数的返回值 复习 <script> /* * * ...
- SpringBoot 使用logback
1.添加pom引用 <dependency> <groupId>ch.qos.logback</groupId> <artifactId>logback ...
- 多线程12-ManualResetEventSlim
)); )); )); t1.Start(); t2.Start(); ...
- Java学习day9面向对象编程2-方法的可变个数的参数和方法的参数传递
一.方法的可变个数的参数. 问题:我们能够打印的信息都是来源于方法的参数,也就是形参的传递.那如何要给方法传递不同的参数? .1.采用数组形参来定义方法 public static void test ...
- Spring-Boot 整合Dubbo 解决@Reference 注解为null情况
首先检查一下你的spring boot版本是多少? 如果是2.X 不用看了,spring boot 2.x 必定会出现这个问题, 改为 1.5.9 或其他1.x版本,目前生产环境建议使用1.x版本. ...
- 【洛谷p1158】导弹拦截
这道题是个有想法的枚举qwq 导弹拦截[题目链接] 注意:此导弹拦截非彼导弹拦截p1020 导弹拦截 一道题是1999年的,然后我们现在要写的是经过11年韬光养晦之后的导弹拦截 SOLUTION: 要 ...
