appium常见问题02_android内嵌H5页(webview)如何定位
现在大多数app都是由原生页面和内嵌H5(即webview)组成,app原生页面直接定位即可,那内嵌H5页面要如何定位呢。
相信大多数人用appium做自动化时都有遇到这个问题,小编总结了下工作中该问题的常用方法,总结如下:
一、切换至webview后再定位元素
(1)获取页面上下文
contexts = driver.contexts
(2)切换至webview
driver.switch_to.context(contexts[-1])
(3)定位H5页面元素
定位H5页面元素需H5页网址,由于受到H5网址的局限这里有2种方法获取H5页元素:
1,找开发要到H5网址,之后便可直接浏览器输入网址,F12后定位元素
2,若由于种种原因未要到网址,咋办呢,工作紧急会影响进度吗。。。别急,咱有其他办法。获取页面源码浏览器打开,同样浏览器F12定位元素,代码如下:
pages = driver.page_source
page_html = open("pages.html")
page_html.write(pages)
【pages.html文件生成在当前文件夹下,浏览器打开,即可F12定位元素】
(4)切换原生页面,继续定位原生页面元素
driver.switch_to.context('NATIVE_APP')
备注:切至webview后,再定位原生页面元素时,记得切回原生页面
二、不切换webview,换定位工具定位(换appium自带定位工具)
当某内嵌H5页面仅需定位几个元素时,当你不想找研发要内嵌H5网址或不想多写几行代码时,可尝试换定位工具定位,用appium自带定位工具定位
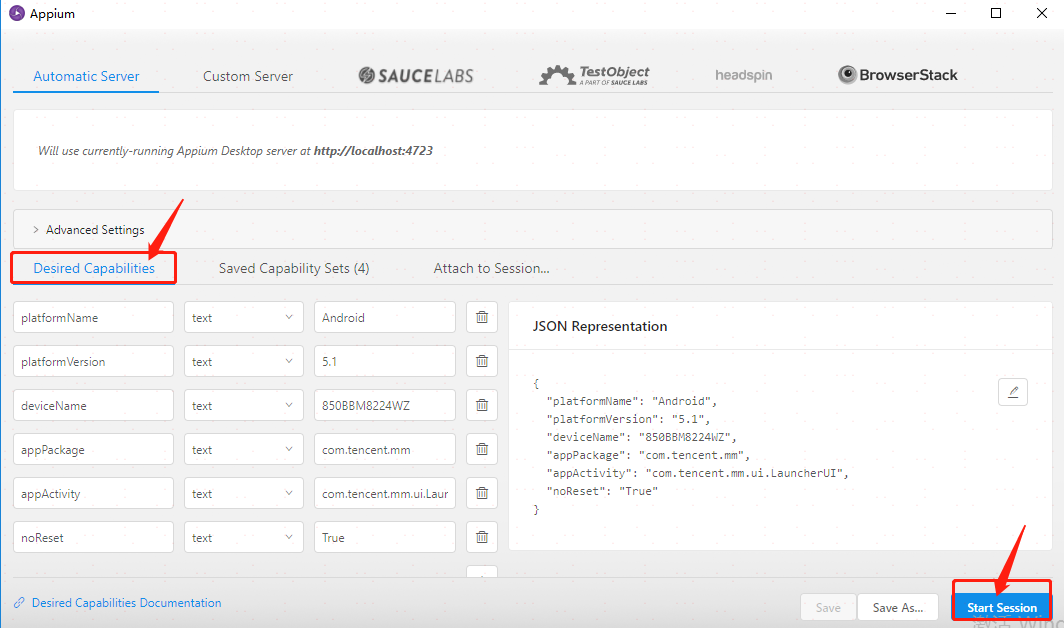
(1)appium运行界面,打开inspector server:

(2)设置手机&app连接属性:

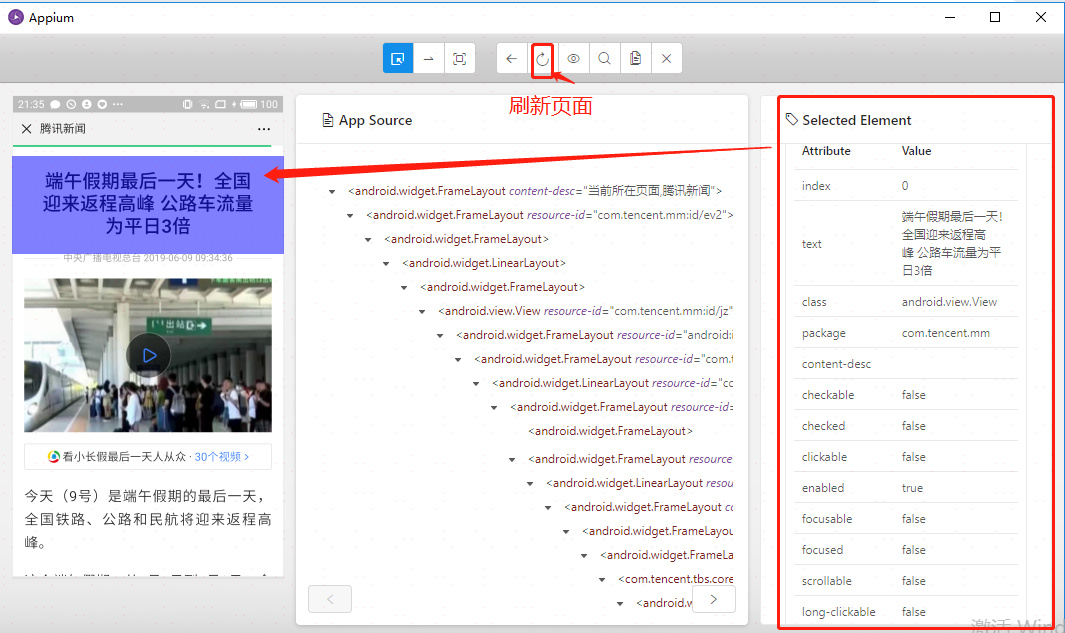
(3)刷新页面,定位内嵌H5页面元素

appium常见问题02_android内嵌H5页(webview)如何定位的更多相关文章
- android内嵌H5页(webview)如何定位
一.切换至webview后再定位元素 (1)获取页面上下文 contexts = driver.contexts (2)切换至webview driver.switch_to.context(cont ...
- 微信小程序中使用 <web-view> 内嵌 H5 时,登录问题的处理方法
在微信小程序的开发中,经常遇到需要使用 <web-view></web-view> 内嵌 H5 的需求.在这种需求中比较棘手的问题应该就是登录状态的判断了,小程序中的登录状态怎 ...
- 小程序中webview内嵌h5页面
小程序内嵌h5页面跳转小程序指定页面, 需要引用 JSSDK: <script src="https://res.wx.qq.com/open/js/jweixin-1.3.2 ...
- APP中内嵌H5页面为什么不能下载?
在APP中内嵌H5页面,若页面上存在下载链接,没有任何反应,为什么呢? 原因是app中内嵌的H5页面是WebView解析的,什么是WebView呢? 在Android手机中内置了一款高性能webkit ...
- 安卓内嵌H5只展示部分静态页面
问题: 安卓内嵌H5在华为P9部分机型只展示h5静态页面无法展示接口返回渲染的页面 解决办法: Android 关闭硬件加速 android:hardwareAccelerated=" ...
- ios应用内嵌h5页面数据自动变色识别为手机号码的解决方法——手机号码拨号禁用IOS手机页面数字自动识别为手机号
异常如下: ios应用内嵌h5页面,本来是设置了白色的数字,两三秒之后会自动变为黑色,然后点击的时候就会弹出是否拨号的提示: 解决方法: 添加如下meta标签,即可解决: <meta name= ...
- 小程序内嵌H5——判断小程序环境的坑
现在各种小程序风靡,这边H5的需求还没有搞定,产品又要求做小程序版本,做可以,关键是618前上线,我-- whatever,618要做推广,日期订了,剩下的就只能是排期,定方案,尽可能完成. 最后和产 ...
- 小程序通过 url 向内嵌 H5 传参注意事项
当在小程序中通过 url 向 <web-view> 内嵌的 H5 传参时,当包含特殊字符时需要进行编码处理(不然 <web-view> 中是拿不到值的,小程序竟然没有错误提示. ...
- 针对于iosAPP内嵌H5,-webit-overflow-scrolling:touch;产生空白情况
问题描述:一个内嵌IOSAPP的H5页面,长页面,大概1.6个屏幕高度,由于有列表滑动起来很不流畅,所以用了-webit-overflow-scrolling:touch;这个只针对ios端的物理滚动 ...
随机推荐
- 什么是SpringMvc
1.什么是SpringMvc? SpringMvc是spring的一个模块 基于MVC的一个框架 无需中间整合层来整合 什么是MVC ?mvc在b/s下的应用: 首先请求发送request请求到C(c ...
- Rest接口单元测试
Get请求url不超过4000字节 Rest成熟度:level 0:使用http作为传输方式,leve 1:引入资源概念,每个资源有对应的url,level 2:使用http方法进行不同操作,使用ht ...
- 报错: no such table:django_session解决方式
如果出现这个错误 “no such table:django_session” 这个错误跟Session的机制有关, 既然要从Web服务器端来记录用户信息, 那么一定要有存放用户session id对 ...
- 问题 1436: 地宫取宝 (dp)
题目传送门 时间限制: 1Sec 内存限制: 128MB 提交: 423 解决: 94 题目描述 X 国王有一个地宫宝库.是 n x m 个格子的矩阵.每个格子放一件宝贝.每个宝贝贴着价值标 ...
- 微信、qq网页二次分享
二次分享是指,在APP或者浏览器分享到微信或者qq,然后从微信或者qq再分享到别的平台.如果不处理,再次分享出去的图片或者标题就不会显示,对用户非常不友好. 一.微信二次分享 官方接入文档:https ...
- hud2243 考研路茫茫——单词情结
考研路茫茫--单词情结 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) Problem ...
- 使用js实现图片轮滑效果
经常在购物网站,看到那种图片轮滑的效果,所以看到有人实现了,所以我也就学习下了. 首先贴出html代码: <!DOCTYPE html> <html lang="en&qu ...
- C#windows向窗体传递泛型类
修改窗体代码文件*.cs public partial class FormName<T> : Form partial说明此类还有一半在另外的cs文件中,正是系统替你写好的*.desig ...
- Nginx学习总结(一)
Nginx是目前比较主流的HTTP反向代理服务器(其企业版提供了基于TCP层的反向代理插件),对于构建大型分布式web应用,具有举足轻重的作用.简单来说,nginx有2个主要的功能:动/静态资源分离. ...
- Android Lint Problem
问题概述: Type: Android Lint Problem 解决方法: select problems -> quick fix-> Clear Lint Markers
