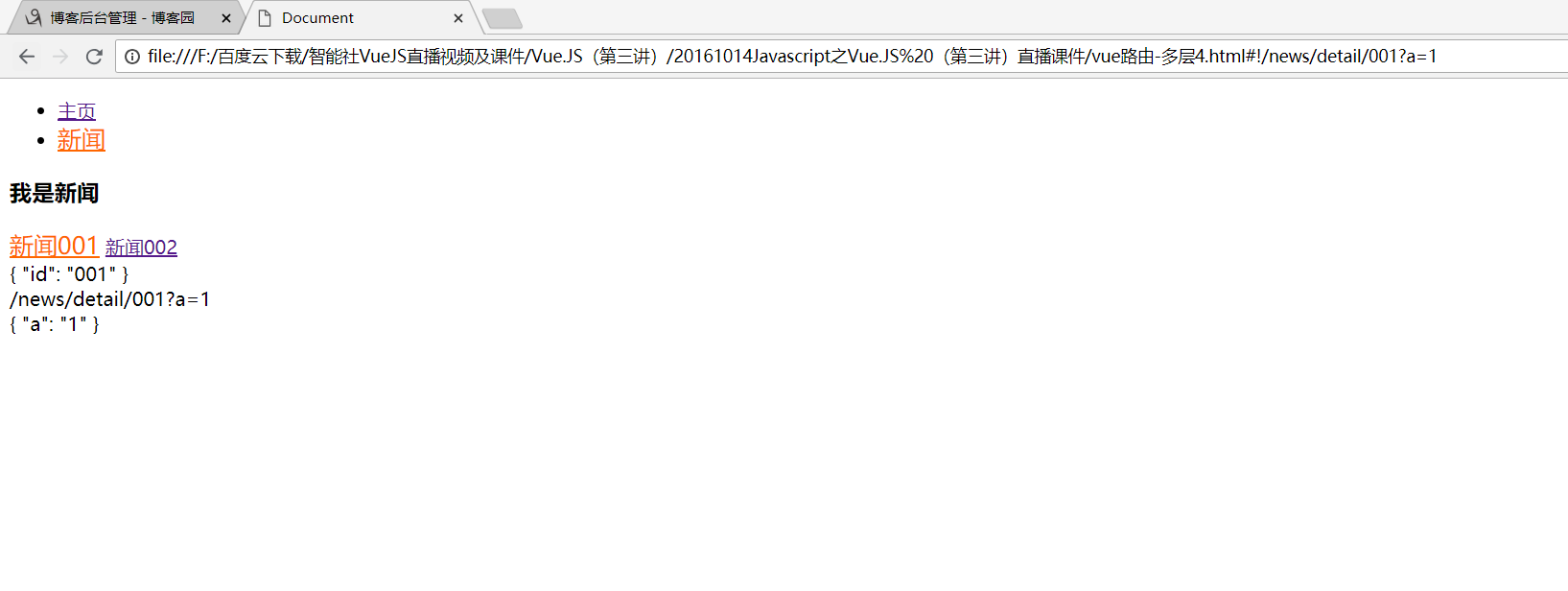
Vue复杂路由器的实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="bower_components/vue/dist/vue.js"></script>
<script src="bower_components/vue-router/dist/vue-router.js"></script>
<style>
.v-link-active{
font-size: 20px;
color: #f60;
}
</style>
</head>
<body>
<div id="box">
<ul>
<li>
<a v-link="{path:'/home'}">主页</a>
</li>
<li>
<a v-link="{path:'/news'}">新闻</a>
</li>
</ul>
<div>
<router-view></router-view>
</div>
</div>
<template id="home">
<h3>我是主页</h3>
<div>
<a v-link="{path:'/home/login/zns'}">登录</a>
<a v-link="{path:'/home/reg/strive'}">注册</a>
</div>
<div>
<router-view></router-view>
</div>
</template>
<template id="news">
<h3>我是新闻</h3>
<div>
<a v-link="{path:'/news/detail/001'}">新闻001</a>
<a v-link="{path:'/news/detail/002'}">新闻002</a>
</div>
<router-view></router-view>
</template>
<template id="detail">
{{$route.params | json}} //路由器的参数
<br>
{{$route.path}}//路由器的路径
<br>
{{$route.query | json}}//获取路由器传入的参数

</template>
<script>
//1. 准备一个根组件
var App=Vue.extend();
//2. Home News组件都准备
var Home=Vue.extend({
template:'#home'
});
var News=Vue.extend({
template:'#news'
});
var Detail=Vue.extend({
template:'#detail'
});
//3. 准备路由
var router=new VueRouter();
//4. 关联
router.map({
'home':{
component:Home,
subRoutes:{
'login/:name':{
component:{
template:'<strong>我是登录信息 {{$route.params | json}}</strong>'
}
},
'reg':{
component:{
template:'<strong>我是注册信息</strong>'
}
}
}
},
'news':{
component:News,
subRoutes:{
'/detail/:id':{
component:Detail
}
}
}
});
//5. 启动路由
router.start(App,'#box');
//6. 跳转
router.redirect({
'/':'home'
});
</script>
</body>
</html>
Vue复杂路由器的实现的更多相关文章
- VUE的路由器的总结
vue的路由器,我们在使用vue进行开发的时候,是必须用到的一个vue自带的组件,下面进行vue经常的操作的一些说明 1.vue-router的安装 在命令行里面使用 cnpm install vue ...
- Vue路由器的hash和history两种工作模式 && Vue项目编译部署
1 # 一.Vue路由器的两种工作模式 2 # 1.对于一个uri来说,什么是hash值? 井号及其后面的内容就是hash值. 3 # 2.hash值不会包括含在HTTP请求中,即:hash值不会带给 ...
- Vue 全家桶
第 1 章:Vue 核心 1.1. Vue 的基本认识1.1.1. 官网1) 英文官网: https://vuejs.org/2) 中文官网: https://cn.vuejs.org/ 1.1.2. ...
- vue 快速入门 系列 —— vue-router
其他章节请看: vue 快速入门 系列 Vue Router Vue Router 是 Vue.js 官方的路由管理器.它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌. 什么是路由 ...
- Vue系列教程(三)之vue-cli脚手架的使用
一.Vue-cli的环境准备 目的:(1)快速管理依赖 (2)确定项目结构 1.安装node.js Node.js是一个可以让前端运行在服务器上的一个工. 下载:https://nodejs.org/ ...
- Vue路由器的简单实现
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- 做一个gulp+webpack+vue的单页应用开发架子
1.目标 最近项目上的事情不多,根据我自己的开发习惯,决定开发一些简单的开发架子,方便以后事情多的时候直接套用.本文讲的一个gulp+webpack+vue的单页应用架子,想要达到的目的: 可以通过命 ...
- Vue.js——vue-router 60分钟快速入门
概述 vue-router是Vue.js官方的路由插件,它和vue.js是深度集成的,适合用于构建单页面应用.vue的单页面应用是基于路由和组件的,路由用于设定访问路径,并将路径和组件映射起来.传统的 ...
- vue小总结
以下是我在使用vue过程中自己对vue的一些小总结,希望对学习vue的亲们能有所帮助: 1. http的post请求: this.$http({url: '/someUrl', method: ' ...
随机推荐
- html/css弹性布局的几大常用属性详解
弹性布局的名称概念: 1.容器:需要添加弹性布局的父元素:项目:弹性布局容器中的每一个子元素,称为项目. 2.主轴:在弹性布局中,我们会通过属性规定水平/垂直方向(flex-direction)为主轴 ...
- js动态添加行和列(table)
function AddTableRow() { var Table = document.getElementById("NewTable"); //取得自定义的表对象 NewR ...
- Spring IOC的简单实现
简单的说,Spring就是通过工厂+反射将我们的bean放到它的容器中的,当我们想用某个bean的时候,只需要调用getBean("beanID")方法即可. 原理简单说明: Sp ...
- 多线程编程-- part 6 共享锁和ReentrantReadWriteLock
介绍: ReadWriteLock,顾名思义,是读写锁.它维护了一对相关的锁 — — “读取锁”和“写入锁”,一个用于读取操作,另一个用于写入操作.(1)“读取锁”用于只读操作,它是“共享锁”,能同时 ...
- vue-transition实现加入购物车效果及其他动画效果实现
vue提供了<transition></transition>和<transition-group></transition-group>实现元素状态的 ...
- 解决跨域问题,前端 live-server --port=1802 后端启动 localhost:1801,以及解决 vue 的 axios 请求整合
测试的源码文件内容点击跳转 前端引入 vue.js 与 axios.min.js <script src="https://cdn.bootcss.com/vue/2.6.10/vue ...
- dedecms 缩略图路径修改
- QString与QByteArray互相转换的方法
本文转载自http://blog.csdn.net/daa20/article/details/51674753 // QString转QByteArray方法 //Qt5.3.2 QString s ...
- ubuntu搭建gerrit+gitweb代码审核系统
一.Gerrit的简介 Gerrit是Google开源的一套基于web的代码review工具,它是基于git的版本管理系统.Google开源Gerrit旨在提供一个轻量级框架,用于在代码入库之前对每个 ...
- ubuntu下安装tensorflow-gpu版本过程
我之前已经安装了cpu-only版的tensorflow,所以现在要先把原先的tf卸载 sudo pip uninstall tensorflow sudo pip3 install tensorfl ...
