vue+element-ui国际化(i18n)
1、 下载element-ui和vue-i18n:
npm i element-ui --save npm i vue-i18n –save
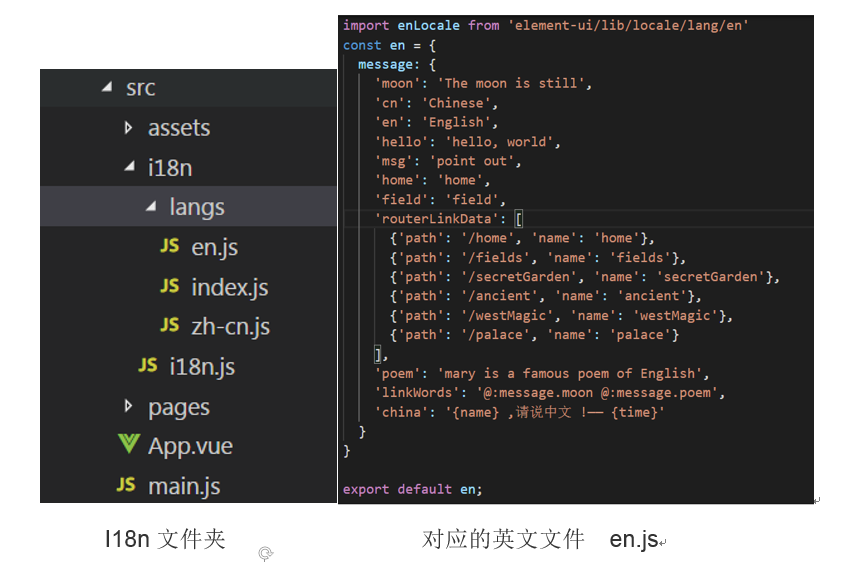
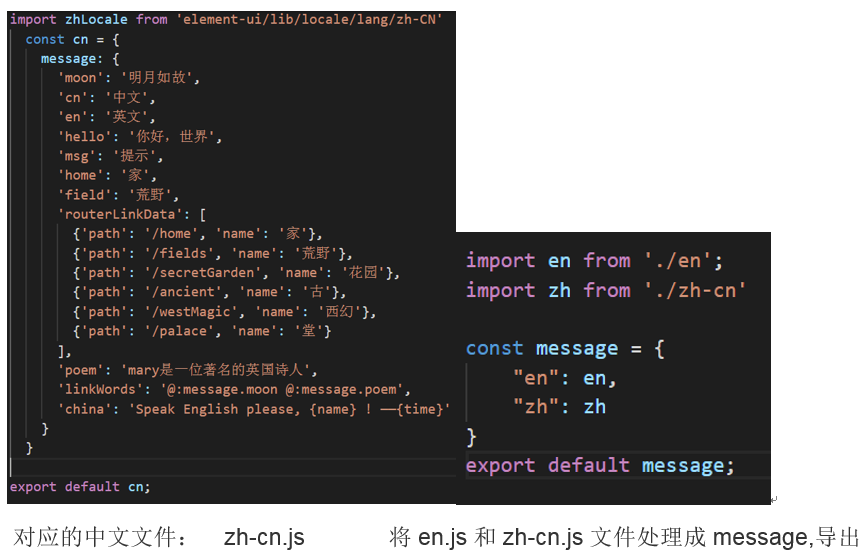
2、 创建一个 i18n 文件夹,



在main.js 中导入i18n,挂在到vue实例中区;
注意: 在en.js或者zh-cn.js中,可以将message中的几个属性合成一个,如上面的linkWords。
3、使用语言
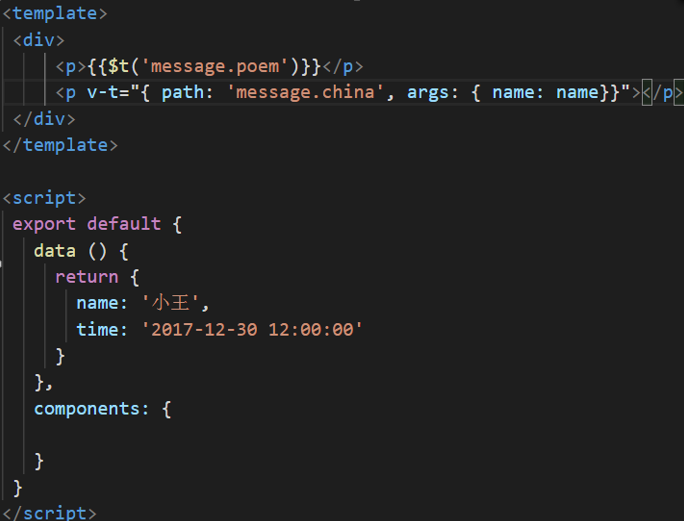
直接在使用的地方 $t(‘message.key’) ;
<p>{{$t('message.hello')}}</p>
或者使用 v-t=”{ path: ‘message.hello’ }” 效果和上面相同
<p v-t="{ path: 'message.poem'}"></p>
,并且可以传值

4、切换语言环境
给按钮注册事件,事件中切换this.$i18n.locale = ‘ ’ 的值为相应的语言值即可。
switchChinese(){
this.$i18n.locale = 'zh';
window.localStorage.setItem('qinLang','zh')
},
switchEnlish(){
this.$i18n.locale = 'en';
window.localStorage.setItem('qinLang','en')
}
vue+element-ui国际化(i18n)的更多相关文章
- 分享一个自搭的框架,使用Spring boot+Vue+Element UI
废弃,新的:https://www.cnblogs.com/hackyo/p/10453243.html 特点:前后端分离,可遵循restful 框架:后端使用Spring boot,整合了aop.a ...
- Vue + Element UI 实现权限管理系统
Vue + Element UI 实现权限管理系统 前端篇(一):搭建开发环境 https://www.cnblogs.com/xifengxiaoma/p/9533018.html
- vue + element ui 实现实现动态渲染表格
前言:之前需要做一个页面,能够通过表名动态渲染出不同的表格,这里记录一下.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9786326.html 网站地址:我的 ...
- vue + element ui 表格自定义表头,提供线上demo
前言:工作中用到 vue+element ui 的前端框架,需要使用自定义表头,需要使用 re.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9710826.h ...
- vue+element ui 的上传文件使用组件
前言:工作中用到 vue+element ui 的前端框架,使用到上传文件,则想着封装为组件,达到复用,可扩展.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9 ...
- vue+element ui 的表格列使用组件
前言:工作中用到 vue+element ui 的前端框架,有这个场景:很多表格的列有许多一样的,所以考虑将列封装为组件.转载请注明出处:https://www.cnblogs.com/yuxiaol ...
- vue+element ui 的tab 动态增减,切换时提示用户是否切换
前言:工作中用到 vue+element ui 的前端框架,动态添加 Tab,删除 Tab,切换 Tab 时提示用户是否切换等,发现 element ui 有一个 bug,这里记录一下如何实现.转载 ...
- 基于 vue+element ui 的cdn网站(多页面,都是各种demo)
前言:这个网站持续更新中...,有网上预览,github上也有源码,喜欢记得star哦,欢迎留言讨论. 网站地址:我的个人vue+element ui demo网站 github地址:yuleGH g ...
- vue + element ui 阻止表单输入框回车刷新页面
问题 在 vue+element ui 中只有一个输入框(el-input)的情况下,回车会提交表单. 解决方案 在 el-form 上加上 @submit.native.prevent 这个则会阻止 ...
- vue+element ui 的时间控件选择 年月日时分
前言:工作中用到 vue+element ui 的前端框架,需要选择年月日时分,但element ui官网demo有没有,所以记录一下.转载请注明出处:https://www.cnblogs.com/ ...
随机推荐
- Java代码执行过程概述
Java代码经历三个阶段:源代码阶段(Source) -> 类加载阶段(ClassLoader) -> 运行时阶段(Runtime) 首先我们来理清一下Java代码整个执行过程, 让我们对 ...
- [hdu6558][CCPC2018吉林D题]The Moon(期望dp)
题目链接 当时年少不懂期望$dp$,时隔一年看到这道题感觉好容易.... 定义状态$dp[i]$表示当前的$q$值为$i$时的期望,则当$q$值为$100$时$dp[100]=100/q$,这时后发现 ...
- wamp 环境的配置
安装完wamp之后,基本不用配置什么环境,只要将mysql添加到你的环境变量中去即可.
- HDU-3665 Seaside
XiaoY is living in a big city, there are N towns in it and some towns near the sea. All these towns ...
- vue回到顶部
backTop() { var top = document.body.scrollTop || document.documentElement.scrollTop; this.duration - ...
- 并发工具CountDownLatch源码分析
CountDownLatch的作用类似于Thread.join()方法,但比join()更加灵活.它可以等待多个线程(取决于实例化时声明的数量)都达到预期状态或者完成工作以后,通知其他正在等待的线程继 ...
- 利用sql语句建立全国省市区三级数据库
一.创建数据库zone CREATE DATABASE IF ONT EXISTS zone; 二.建立省级表并增加数据 DROP TABLE IF EXISTS `provinces`; CREAT ...
- 占卜DIY
题目地址 Code #include<iostream> #include<vector> #include<map> using namespace std; s ...
- ATM机取款过程
假设一个简单的ATM机的取款过程是这样的:首先提示用户输入密码,最多只能输入三次,超过3次则提示用户“密码错误,请取卡”结束交易.如果用户密码正确,再提示用户输入取款金额,ATM机只能输出100元的纸 ...
- 修改linux的mysql用户名和密码
MySQL数据库密码忘记之后,可以进入linux下修改原始密码,步骤为下.第一步:登陆服务器管理员权限.第二步:进入MySQL数据配置文件 [root@VM_0_8_centos ~]# vi /et ...
