pipenv虚拟环境
虚拟环境 之前用的 virtualenv +virtualenvwrapper
今天在学习 flask 框架 用到了pipenv
pipenv
一个项目对应一个 Pipfile,支持开发环境与正式环境区分。默认提供 default 和 development 区分
提供版本锁支持,存为 Pipfile.lock
Flask已经集成了它
安装
pip install pipenv
用法
新建一个项目用的文件夹 用作开发环境
在cmd下 cd该文件夹 输入:
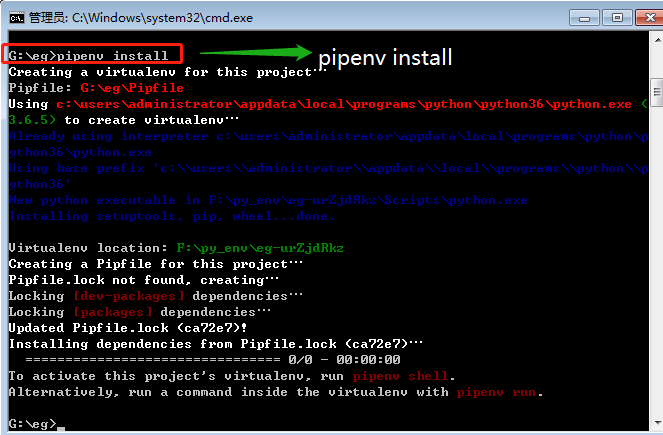
pipenv install

创建好以后 启动虚拟环境 输入:
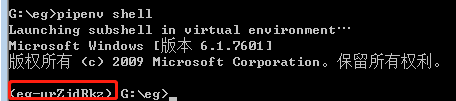
pipenv shell

出现以上的图 就说明 进入了 虚拟环境
pipenv --python 3.5 指定某一python版本创建环境
pipenv install 使用当前系统的python3创建环境
pipenv shell 激活虚拟环境
pipenv --where 显示目录信息 即路径
pipenv --venv 显示虚拟环境的信息
pipenv --py 显示Python解释器信息
使用pycharm 输入 Project Interpreter的解释器地址 就可以用该解释器信息
pipenv graph 查看目前安装的库和依赖包
安装相关模块
比如 :
pipenv install requests
pipenv install django==1.11 安装固定版本的
卸载
pipenv uninstall --all 卸载全部包
pipenv uninstall django 卸载django
以上是在 windows下
pipenv虚拟环境的更多相关文章
- pipenv虚拟环境和依赖管理工具
一.pipenv用来干嘛 每门编程语言发展到现在,都需要一个工具,能够管理代码版本和控制生产环境和测试环境依赖一致的,这样减少不可代码上线之后不可控的问题出现.Php有Composer.Nodejs有 ...
- pipenv 虚拟环境新玩法
首先,虚拟环境本质是一个文件,是为了适应不同的项目而存在.pipenv相当于virtualenv和pip的合体. pipenv主要有以下特性: (1)pipenv集成了pip,virtualenv两者 ...
- pipenv虚拟环境使用方法
1.打开cmd安装pipenv, pip install pipenv 2.新建工程目录,项目目录,然后cmd进入工程目录 基本命令: pipenv install ...
- Pipenv & 虚拟环境
本教程将引导您完成安装和使用 Python 包. 它将向您展示如何安装和使用必要的工具,并就最佳做法做出强烈推荐.请记住, Python 用于许多不同的目的.准确地说,您希望如何管理依赖项可能会根据 ...
- Pipenv和Python虚拟环境
Pipenv & 虚拟环境 本教程将引导您完成安装和使用 Python 包. 它将向您展示如何安装和使用必要的工具,并就最佳做法做出强烈推荐.请记住, Python 用于许多不同的目的.准确地 ...
- python 工具链 虚拟环境和包管理工具 pipenv
Pipenv is a tool that aims to bring the best of all packaging worlds (bundler, composer, npm, cargo, ...
- python虚拟环境搭建大全(转)
Pipenv & 虚拟环境 本教程将引导您完成安装和使用 Python 包. 它将向您展示如何安装和使用必要的工具,并就最佳做法做出强烈推荐.请记住, Python 用于许多不同的目的.准确地 ...
- 安装pipenv
首先: 安装pipenv pip3 install -i https://pypi.tuna.tsinghua.edu.cn/simple pipenv 使用国内源安装pipenv 创建文件夹 mkd ...
- Python—版本和环境的管理工具(Pipenv)
pipenv简介 虚拟环境本质是一个文件,是为了适应不同的项目而存在.pipenv相当于virtualenv和pip的合体. 整合了 pip+virtualenv+Pipfile,能够自动处理好包的依 ...
随机推荐
- JVM(19)之 Class文件常量池
开发十年,就只剩下这套架构体系了! >>> 在上一博文Class文件中,我们了解了Class文件的一些基础知识.他的整个内部结构就是一张很大的表,我们就是从这张表入手,一一分析每 ...
- python学习笔记(9):容器
一.容器 0.判断所有的容器是否为空,用if not xxx(容器名):来进行判断 1.list 列表 序列是Python中最基本的数据结构.序列中的每个元素都分配一个数字 - 它的位置,或索引,第一 ...
- vue.js(13)--按键修饰符
v-on监听事件时可添加按键修饰符 <!-- 只有在 `key` 是 `Enter` 时调用 `vm.submit()` --> <input v-on:keyup.enter=&q ...
- 查看Xcode里的描述文件
iOS应用打包离不开描述文件,也就是mobileprovision文件. 一般我们的操作是双击,Xcode就会运行该文件.但是具体文件里是什么,Xcode又是否真的加载了该文件?文件里又描述了什么呢? ...
- JSZip
/*! JSZip - A Javascript class for generating and reading zip files<http://stuartk.com/jszip> ...
- Windows下的Linux子系统安装,WSL 2下配置docker
Windows下的Linux子系统安装,WSL 2下配置docker 前提条件: 安装WSL 2需要Windows 10版本是Build 18917或更高,首先先确认系统版本已升级. 在“启用或关闭W ...
- 查询sql server占用内存的情况
se master go select * from sysperfinfo where counter_name like '%Total Server Memory (KB)%' go
- 一、C++类库与C#类库相互调用
1.C++调用C#类库 1.准备C#类库(dll文件) 1.1.创建C#类库: 右击项目类库生成即可, 出现.dll(类库)与.pdb(pdb文件包含了编译后程序指向源代码的位置信息, 用于调试的时候 ...
- Linux性能优化从入门到实战:08 内存篇:内存基础
内存主要用来存储系统和应用程序的指令.数据.缓存等. 内存映射 物理内存也称为主存,动态随机访问内存(DRAM).只有内核才可以直接访问物理内存. Linux 内核给每个进程都提供了一个独立的 ...
- tree 数状型结构显示目录下的内容
1. 命令功能 tree中文意思“树”,以树形结构显示目录内容.. 2. 语法格式 tree [option] [directory] tree 选项 目录 3. 使用范例 当最小化安装l ...
