升级至webpack4.x踩坑记(热更新局部更新失败的问题修复)
零、前言
webpack升级的时候,会碰到各种个样的问题,大多数网上都能查到解决方案最简单的方案。
思路如下:
1、把css-loader,xxxloader等依赖都升级到最新
2、根据webpack4修改webpack.confg .js文件,要注意哪些配置废弃,哪些配置修改移动。
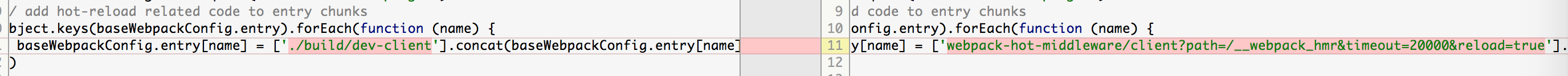
3、dev环境启动后,热更新都是刷新页面,而非局部刷新的问题,解决方案如下:
// add hot-reload related code to entry chunks
Object.keys(baseWebpackConfig.entry).forEach(function (name) {
baseWebpackConfig.entry[name] = ['webpack-hot-middleware/client?path=/__webpack_hmr&timeout=20000&reload=true'].concat(baseWebpackConfig.entry[name])
})

根据如下的修改前后的文件对比,抓住关键点,基本上能解决大部分升级来的问题。
【坑1】-webkit-box-orient: vertical 这个属性失效
webpack3以上的版本中,optimize-css-assets-webpack-plugin这个插件的自身的bug,导致打包后的版本失去了-webkit-box-orient: vertical这个css样式。
【解决方法】
/* autoprefixer: off */
-webkit-box-orient: vertical; // 参考 https://github.com/postcss/autoprefixer/issues/776
/* autoprefixer: on */
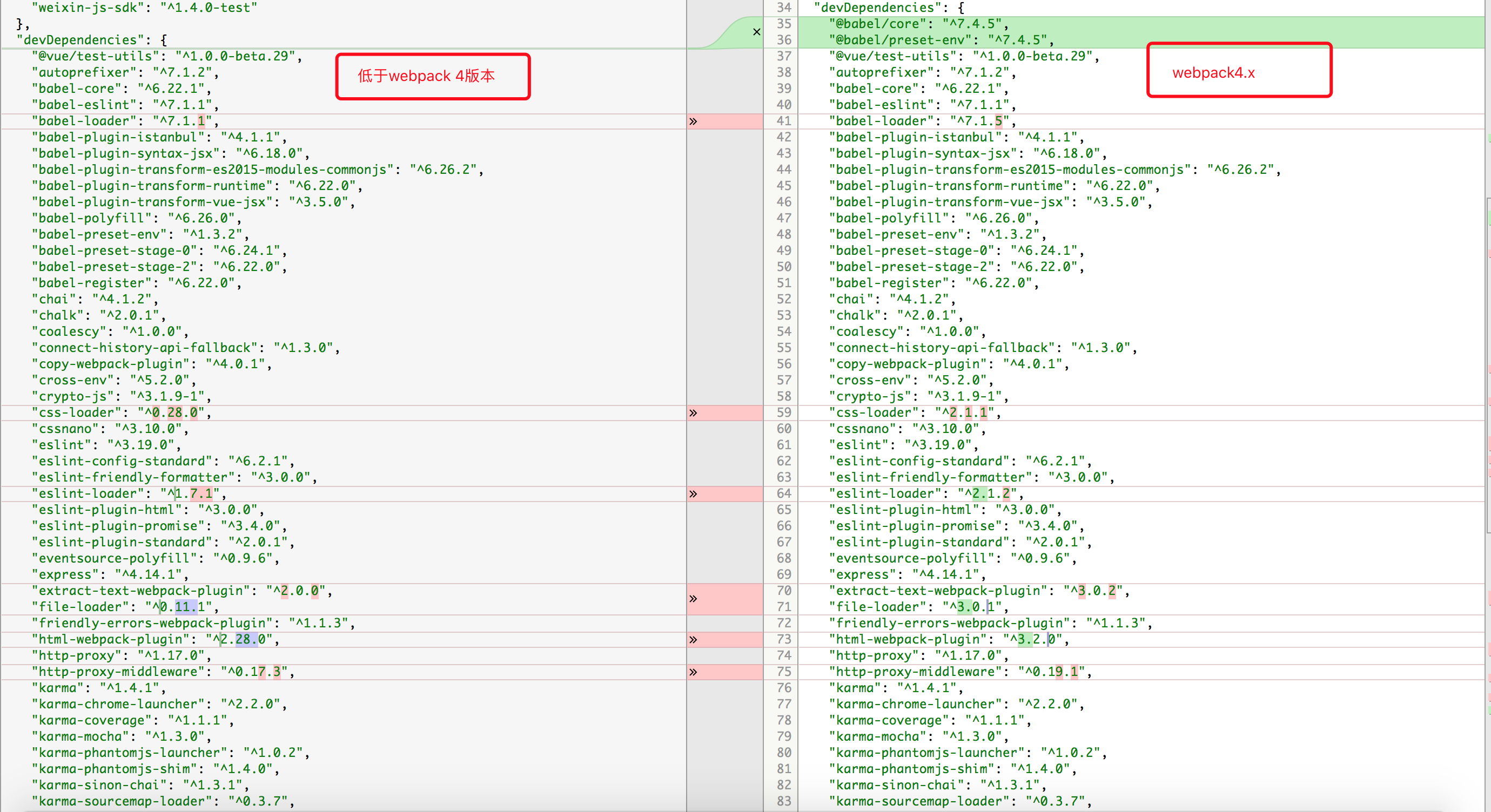
一、对比依赖包


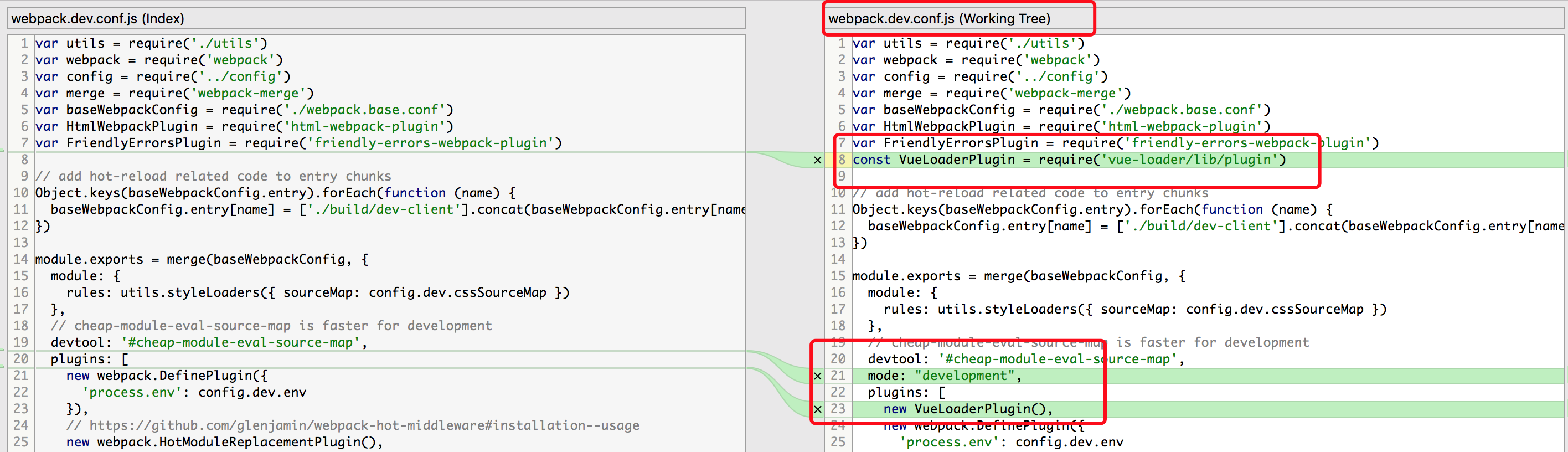
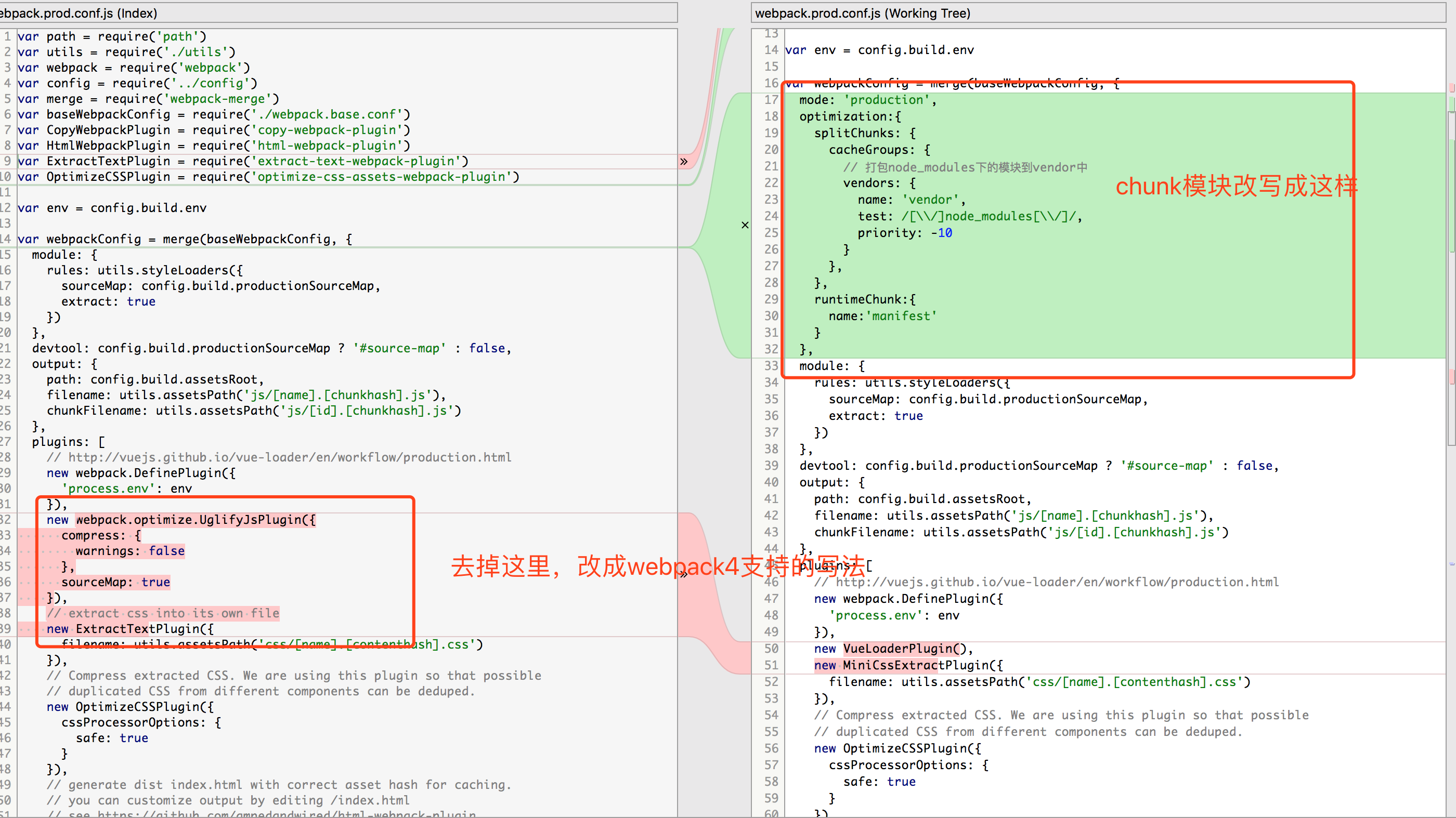
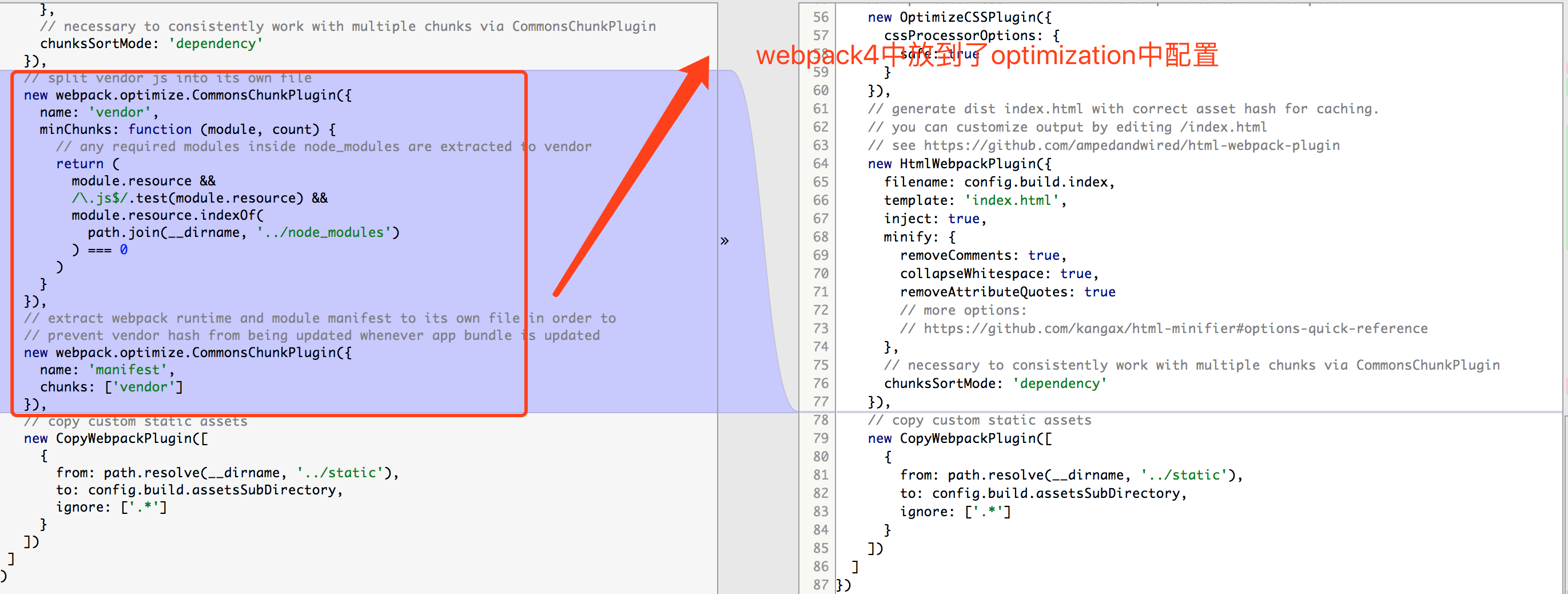
二、webpack.config.js相关修改

注意url-loader配置方式:
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
// loader: 'url-loader',
// options: {
// limit: 10000,
// name: utils.assetsPath('img/[name].[hash:7].[ext]')
// }
use: [{
loader:'url-loader',
options:{
limit:8192,//限制打包图片的大小:
//如果大于或等于8192Byte,则按照相应的文件名和路径打包图片;如果小于8192Byte,则将图片转成base64格式的字符串。
name: utils.assetsPath('img/[name].[hash:7].[ext]'),//images:图片打包的文件夹;
//[name].[ext]:设定图片按照本来的文件名和扩展名打包,不用进行额外编码
//[hash:8]:一个项目中如果两个文件夹中的图片重名,打包图片就会被覆盖,加上hash值的前八位作为图片名,可以避免重名。
}
}]
},
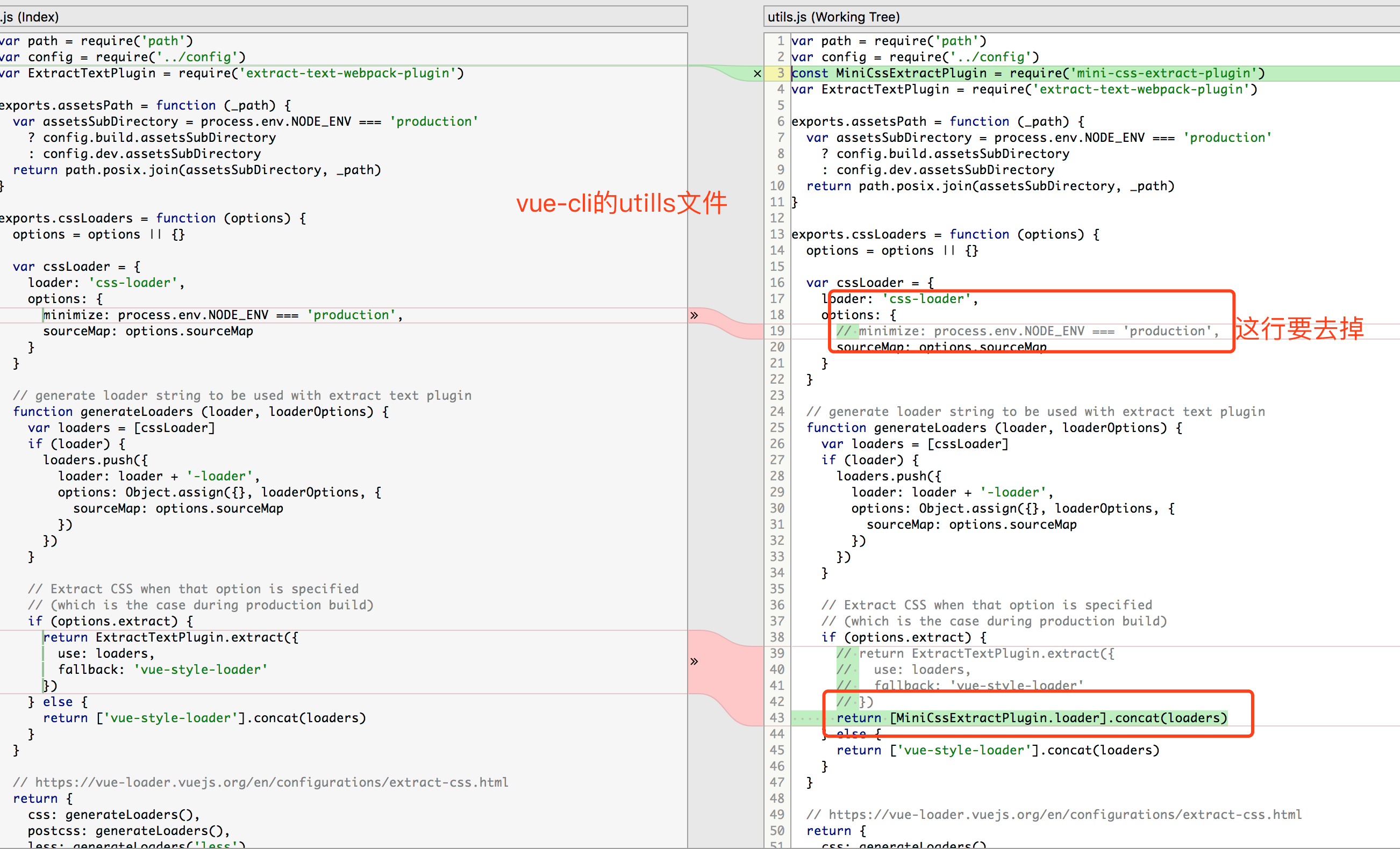
四、css-loader配置修改对比(基于vue-cli生成的uitls文件)

五、webpack.config.js文件


升级至webpack4.x踩坑记(热更新局部更新失败的问题修复)的更多相关文章
- git ssh https 踩坑记 ---- 域账号密码更新
前几天突然通知要更新公司的域账号密码,然后git pull就一直报 fatal: Authentication failed for 'https://git ... 很奇怪的是,有一个项目git p ...
- 十年老苹果(A1286)强升Catalina及Win10踩坑记(续)
背景 自上次发布十年老苹果(A1286)强升Catalina及Win10踩坑记以来,因为后半部分-----系统安装上的细节描述过于简略,一些朋友在安装过程中总是又遇到坑,由此特意详述这一过程,让园友少 ...
- Spark踩坑记——数据库(Hbase+Mysql)
[TOC] 前言 在使用Spark Streaming的过程中对于计算产生结果的进行持久化时,我们往往需要操作数据库,去统计或者改变一些值.最近一个实时消费者处理任务,在使用spark streami ...
- 【踩坑记】从HybridApp到ReactNative
前言 随着移动互联网的兴起,Webapp开始大行其道.大概在15年下半年的时候我接触到了HybridApp.因为当时还没毕业嘛,所以并不清楚自己未来的方向,所以就投入了HybridApp的怀抱. Hy ...
- Spark踩坑记——共享变量
[TOC] 前言 Spark踩坑记--初试 Spark踩坑记--数据库(Hbase+Mysql) Spark踩坑记--Spark Streaming+kafka应用及调优 在前面总结的几篇spark踩 ...
- Spark踩坑记——从RDD看集群调度
[TOC] 前言 在Spark的使用中,性能的调优配置过程中,查阅了很多资料,之前自己总结过两篇小博文Spark踩坑记--初试和Spark踩坑记--数据库(Hbase+Mysql),第一篇概况的归纳了 ...
- EOS踩坑记
[EOS踩坑记] 1.每个account只能更新自己的contract,即使两个account的秘钥相同,也不允许. 如下,使用alice的权限来更新james的contract.会返回 Missin ...
- [转]Spark 踩坑记:数据库(Hbase+Mysql)
https://cloud.tencent.com/developer/article/1004820 Spark 踩坑记:数据库(Hbase+Mysql) 前言 在使用Spark Streaming ...
- Spark踩坑记——数据库(Hbase+Mysql)转
转自:http://www.cnblogs.com/xlturing/p/spark.html 前言 在使用Spark Streaming的过程中对于计算产生结果的进行持久化时,我们往往需要操作数据库 ...
随机推荐
- ceph部署-常用命令
常用命令:1.ceph healthceph -s 2.ceph osd treeceph osd lspoolsceph osd pool [poolname] rbd pg_numceph osd ...
- HackGame2 writeup
网址:http://hackgame.blackbap.org/ 第一关 突破客户端:无论输入什么密码都会提示"密码不能为空",使用浏览器检查网页元素会发现提交时会触发 javas ...
- API网关spring cloud gateway和负载均衡框架ribbon实战
通常我们如果有一个服务,会部署到多台服务器上,这些微服务如果都暴露给客户,是非常难以管理的,我们系统需要有一个唯一的出口,API网关是一个服务,是系统的唯一出口.API网关封装了系统内部的微服务,为客 ...
- html/css中BFC的开启、关闭、作用
什么是BFC BFC是什么并不重要.重要的是开启它干嘛?以及如何开启它 根据W3C的标准,在页面中元素都一个隐含的属性叫做Block Formatting Context(块级 格式化 环境)简称BF ...
- 循环结构 :while
循环结构 :while 循环四要素: 1.初始化条件 2.循环条件 3.循环体 4.迭代条件 格式: 1.初始化条件 while(2.循环条件){ 3.循环体 4.迭代条件 } public clas ...
- 【洛谷p1077】摆花
题外废话: 真的超级喜欢这道题 摆花[题目链接] yy一提醒,我发现这道题和[洛谷p2089] 烤鸡有异曲同工之妙(数据更大了更容易TLE呢qwq) SOLUTION1:(暴搜) 搜索:关于搜索就不用 ...
- Count on a tree SPOJ 10628 主席树+LCA(树链剖分实现)(两种存图方式)
Count on a tree SPOJ 10628 主席树+LCA(树链剖分实现)(两种存图方式) 题外话,这是我第40篇随笔,纪念一下.<( ̄︶ ̄)↗[GO!] 题意 是说有棵树,每个节点上 ...
- Python的魔法方法??
就是可以给你的类增加魔力的特殊方法,如果你的对象实现 (重载)了这些方法中的某一个,那么这个方法就会在特殊的情况下被 Python 所调用,你可以定义自己想要的行为,而这一切都是自动发生的. __in ...
- neo4j 基本语法笔记(全)
按照总监要求看了两天的neo4j 数据库的使用.在网上找了一个基础教程类似于w3c.school的网站(英文 ,中文,中文的翻译的不是很好,如果英文不好可以辅助理解),这个教程基础知识很全全面,从数据 ...
- axios动态数据的获取
跨域:前端处理.后端处理 前端方法:代理 后端加header 第一步:全局安装axios cnpm install axios --save-dev 第二步: methods:{ ...
