使dialog可拖拽指令
在项目开发过程中,需要支持dialog弹窗可拖拽,则需要对dialog添加指令。具体操作说明如下:
(1)在用于存放指令的文件夹内,新建拖拽指令文件夹,例如命名为:el-dragDialog,如下所示:

el-dragDialog/index.js文件代码,如下示:
import drag from './drag'
const install = function(Vue) {
Vue.directive('el-drag-dialog', drag)
}
if (window.Vue) {
window['el-drag-dialog'] = drag
Vue.use(install); // eslint-disable-line
}
drag.install = install
export default drag
el-dragDialog/drag.js文件代码,如下示:
export default{
bind(el, binding, vnode) {
const dialogHeaderEl = el.querySelector('.el-dialog__header')
const dragDom = el.querySelector('.el-dialog')
dialogHeaderEl.style.cssText += ';cursor:move;'
dragDom.style.cssText += ';top:0px;'
// 获取原有属性 ie dom元素.currentStyle 火狐谷歌 window.getComputedStyle(dom元素, null);
const getStyle = (function() {
if (window.document.currentStyle) {
return (dom, attr) => dom.currentStyle[attr]
} else {
return (dom, attr) => getComputedStyle(dom, false)[attr]
}
})()
dialogHeaderEl.onmousedown = (e) => {
// 鼠标按下,计算当前元素距离可视区的距离
const disX = e.clientX - dialogHeaderEl.offsetLeft
const disY = e.clientY - dialogHeaderEl.offsetTop
const dragDomWidth = dragDom.offsetWidth
const dragDomheight = dragDom.offsetHeight
const screenWidth = document.body.clientWidth
const screenHeight = document.body.clientHeight
const minDragDomLeft = dragDom.offsetLeft
const maxDragDomLeft = screenWidth - dragDom.offsetLeft - dragDomWidth
const minDragDomTop = dragDom.offsetTop
const maxDragDomTop = screenHeight - dragDom.offsetTop - dragDomheight
// 获取到的值带px 正则匹配替换
let styL = getStyle(dragDom, 'left')
let styT = getStyle(dragDom, 'top')
if (styL.includes('%')) {
styL = +document.body.clientWidth * (+styL.replace(/\%/g, '') / 100)
styT = +document.body.clientHeight * (+styT.replace(/\%/g, '') / 100)
} else {
styL = +styL.replace(/\px/g, '')
styT = +styT.replace(/\px/g, '')
}
document.onmousemove = function(e) {
// 通过事件委托,计算移动的距离
let left = e.clientX - disX
let top = e.clientY - disY
// 边界处理
if (-(left) > minDragDomLeft) {
left = -minDragDomLeft
} else if (left > maxDragDomLeft) {
left = maxDragDomLeft
}
if (-(top) > minDragDomTop) {
top = -minDragDomTop
} else if (top > maxDragDomTop) {
top = maxDragDomTop
}
// 移动当前元素
dragDom.style.cssText += `;left:${left + styL}px;top:${top + styT}px;`
// emit onDrag event
vnode.child.$emit('dragDialog')
}
document.onmouseup = function(e) {
document.onmousemove = null
document.onmouseup = null
}
}
}
}
(2)在main.js中引入该指令:
// 拖拽弹
import elDragDialog from './directive/el-dragDialog/index';窗
Vue.use(elDragDialog);
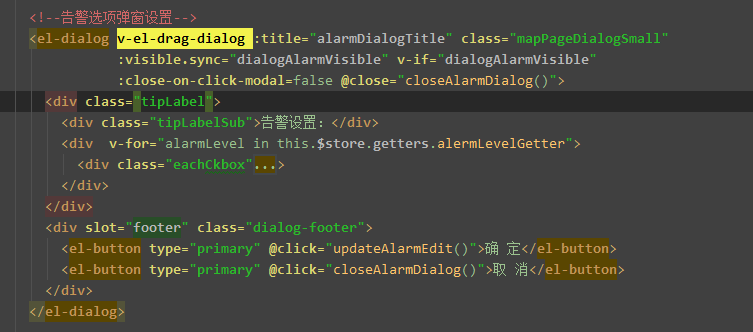
(3)在需要支持拖拽的的dialog中,加入指令:v-el-drag-dialog

使dialog可拖拽指令的更多相关文章
- Angular 自定义拖拽指令
指令 组件是一种带模版的指令.指令是超级. 结构型指令(改变布局)和属性型指令(改变外观和行为). Renderer2和ElementRef Angular不提倡直接操作DOM 对于DOM的操作应该通 ...
- 使div弹窗可拖拽指令
在项目开发过程中,有些情况dialog弹窗,直接使用div模拟弹窗效果,并需要支持div可拖拽. div模拟弹窗效果: (1)在用于存放指令的文件夹内,新建js文件,命名为:drag.js.具体代码如 ...
- vue 自定义拖拽指令
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 简洁的drag效果,自由拖拽div的实现及注意点
偶然间看到了以前做的一个简洁的div拖拽效果,修改了一下加点注释,经测试完美通过firefox/chrome/ie6-11,现拿来分享一下. 先说一下实现原理及要点,最主要的有三步.第一步是mouse ...
- canvas实现鼠标拖拽矩形移动改变大小
项目的一个新需求,动态生成矩形框,鼠标点击拖动改变矩形框的位置,并可以调整大小. 之前做过一个小demo,需求类似,但是在canvas内只有一个矩形框,拖动移动,当时记得是用isPointInPath ...
- vue实现element-ui对话框可拖拽功能
element-ui对话框可拖拽及边界处理 应业务需求,需要实现对话框可拖拽问题,应element-ui没有提供官方支持,于是便参考大神的文章,得出了适合业务需要的解决方案.很多大神给出的代码是没有解 ...
- 实现element-ui对话框可拖拽功能
element-ui对话框可拖拽及边界处理 应业务需求,需要实现对话框可拖拽问题,应element-ui没有提供官方支持,于是便参考大神的文章,得出了适合业务需要的解决方案.很多大神给出的代码是没有解 ...
- element-ui dialog组件添加可拖拽位置 可拖拽宽高
edge浏览器下作的gifhttp://www.lanourteam.com/%E6... 有几个点需要注意一下 每个弹窗都要有唯一dom可操作 指令可以做到 拖拽时要添加可拖拽区块 header 由 ...
- 可拖拽dialog
指令的封装转自https://blog.csdn.net/sinat_21902709/article/details/86545444 可拖拽dialog应用于很多弹出框,所以需要作用于全局 在插件 ...
随机推荐
- Token 认证
Token 认证 From今日头条:https://www.toutiao.com/i6516654967204348430/?tt_from=weixin&utm_campaign=clie ...
- Html mate标签的常见功能
一.常用的功能 1.禁止屏幕缩放 <meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, us ...
- Java相关面试题总结+答案(六)
[Spring/Spring MVC] 90. 为什么要使用 spring? spring 提供了 IOC 技术,spring 容器会帮你管理依赖的对象,从而不需要自己创建和管理依赖对象了,更轻松的实 ...
- <<Java RESTful Web Service实战>> 读书笔记
<<Java RESTful Web Service实战>> 读书笔记 第一章 JAX-RS2.0入门 REST (Representational State ransf ...
- Solr的学习使用之(五)添加索引数据
1.创建SolrServer类 SolrServer类:提供与Solr实例的连接与通信. 往Solr里添加索引数据,据说有好几种办法,这边利用SolrJ操作solr API完成index操作,具体So ...
- Robot Framework 源码阅读 day2 TestSuitBuilder
接上一篇 day1 run.py 发现build test suit还挺复杂的, 先从官网API找到了一些资料,可以看出这是robotframework进行组织 测试案例实现的重要步骤, 将传入的te ...
- Python3安装教程
目录 1. 推荐阅读 2. 安装包下载 3. 安装步骤 1. 推荐阅读 Python基础入门一文通 | Python2 与Python3及VSCode下载和安装.PyCharm破解与安装.Python ...
- fork和vfork的区别
参见百度百科API说明: fork 头文件: #include<unistd.h> #include<sys/types.h> 函数原型: pid_t fork( void); ...
- Integer类的缓存机制
一.Integer类的缓存机制 我们查看Integer的源码,就会发现里面有个静态内部类. public static Integer valueOf(int i) { assert IntegerC ...
- 4. jaxp----dom解析器(DocumentBuilderFactory、DocumentBuilder)
1.DocumentBuilderFactory--解析器工厂(抽象类 javax.xml.parsers.DocumentBuilderFactory) newInstance() 获取 Docu ...
