CSS学习笔记1:字体样式属性
CSS初识
成叠样式表,主要用于设置html页面的外观
产生原因:为了解决混乱的结构和样式,使结构和样式相分离。
CSS注释
/*这是CSS注释*/
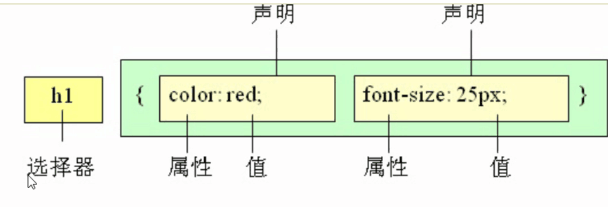
CSS样式规则
1、选择器用于指定css样式作用的html对象,{}里面是对该对象设置的具体样式。
2、属性和属性值以“键值对”的形式出现。
3、属性是对指定对象设置的样式属性,例如:字体大小、文字样式。
4、属性域属性值之间用英文冒号分开。
5、属性域属性之前用英文分号分隔。

<style type="text/css">
h2{ font-size: 40px;
color:pink;
font-family: "Microsoft YaHei",tahoma,arial,"Hiragio Sans GB";
}
h4{
font-size: 30;
color:purple;
font-family: "宋体";
} </style>
CSS字体样式属性
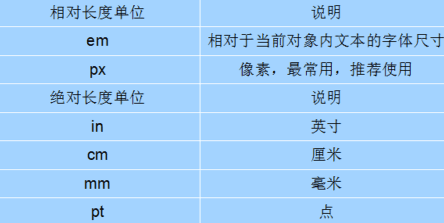
font-size
1、现在网页中普遍使用14px;
2、尽量使用偶数,奇数在老版本ie中容易bug。
font-size: 40px;

font-family
font-family: "Microsoft YaHei",tahoma,arial,"Hiragio Sans GB";
font-family: "宋体";
1、多个字体之间必须使用英文逗号隔开,依次按所写顺序去和系统里面有的字体匹配,直到匹配到。
2、中文字体名必须加英文引号。当需要设置英文字体时,必须放于中文字体名之前。
3、字体名包含 空格、#、$等符号时,必须加英文引号。例如:"Hiragio Sans GB"。
4、尽量使用系统默认字体,保证在任何用户浏览器都能正确显示。
font-weight
<style type="text/css">
/*字体粗细:
可以用数字,400-900,步长为100.
normal:相当于400
bold:相当于700
*/
div{font-weight: normal;}
</style>
font-style
<style type="text/css">
/*
italic:斜体
normal:让斜体不再倾斜
oblique:让没有斜体属性的文字倾斜
*/
div{
font-style: oblique;
} </style>
font
<style type="text/css">
/*
1、用途:综合设置字体样式
2、语法格式:选择器{font-style font-weight font-size/line-height font-family;
3、顺序必须严格按照语法,前2个可以省略,后两个必须写
*/
div{
font: italic bold 14px "微软雅黑";
}
</style>
unicode字体
使用中尽量用Unicode字体写 宋体 和 微软雅黑。

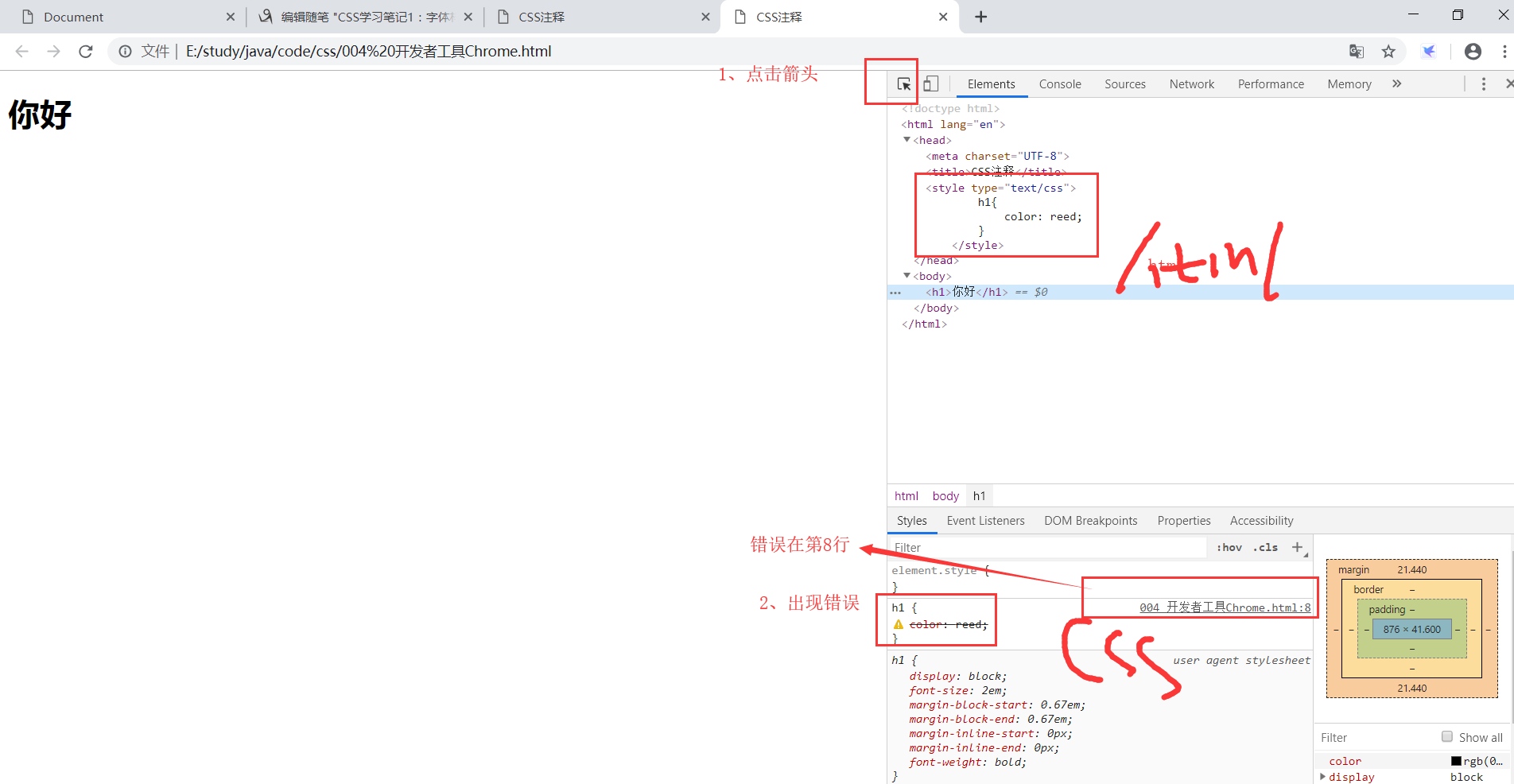
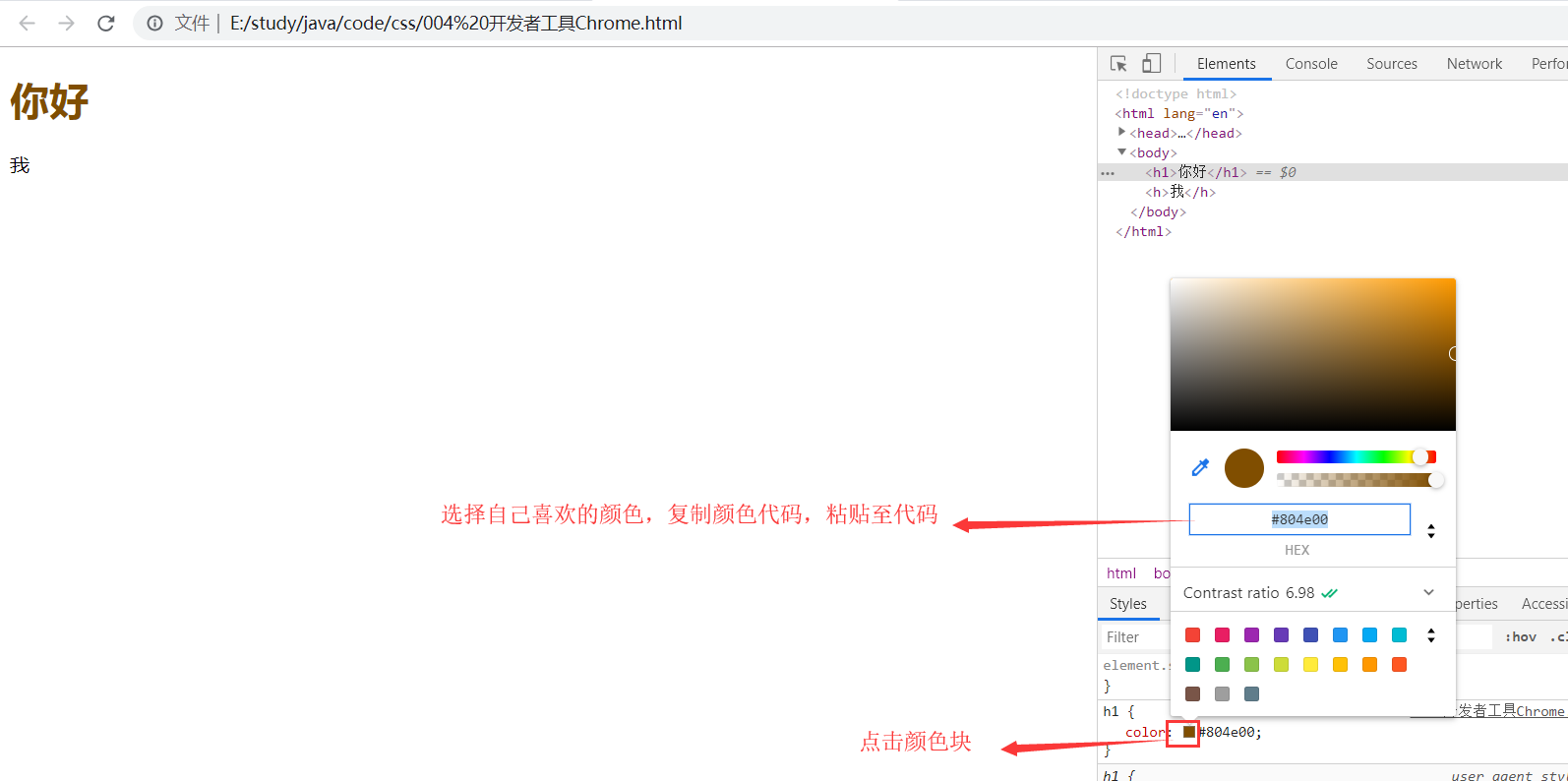
开发者工具chrome
1、学会使用:F12
2、学会页面调整颜色和字体大小(方向键)
3、ctrl+“+”:放大页面


CSS学习笔记1:字体样式属性的更多相关文章
- Html和Css学习笔记-html进阶-html5属性
我的邮箱地址:zytrenren@163.com欢迎大家交流学习纠错! 此篇博客是我的复习笔记,html和css学的时间太久了,忘得差不多了,最近要使用一下,所以重新打开html的书略读,后记录了标签 ...
- 【CSS学习笔记】字体的控制
关于font-family: "无衬线体"(Sans-serif),比如黑体,微软雅黑 "有衬线体"(Serif),比如宋体,新宋 程序员设置的字体,客户电脑上 ...
- CSS学习笔记-边框图片等属性
1.边框图片: 1.1含义: 告诉浏览器指定一张图片作为边框 1.2格式: border-image-source:url ...
- CSS学习笔记之样式声明
目录 1.背景 2.文本 3.字体 4.列表 5.表格 6.轮廓 在这篇文章中你能看到有关于 CSS 样式设置的常用属性,文章的目录如下: 1.背景 (1)背景颜色 可以使用 background-c ...
- HTML+CSS学习笔记 (7) - CSS样式基本知识
HTML+CSS学习笔记 (7) - CSS样式基本知识 内联式css样式,直接写在现有的HTML标签中 CSS样式可以写在哪些地方呢?从CSS 样式代码插入的形式来看基本可以分为以下3种:内联式.嵌 ...
- CSS学习笔记04 CSS文字排版常用属性
字体样式属性 font-size:字号大小 font-size属性用于设置字号,该属性的值可以使用相对长度单位,也可以使用绝对长度单位.其中,相对长度单位比较常用,推荐使用像素单位px,绝对长度单位使 ...
- css 文本外观属性(text) 和 字体样式属性(font)
css文本 text外观属性 color: 颜色值(red,blue)十六进制 ,rgb letter-spacing: 字间距 px,em word-spacing: 单词间距 对中文无效 line ...
- 0010 CSS字体样式属性:font-size、font-family、Unicode字体、font-weight、font-style、综合设置、color、 text-align、line-height、text-indent、text-decoration、、、
CSS字体样式属性.调试工具 目标 应用 使用css字体样式完成对字体的设置 使用css外观属性给页面元素添加样式 使用常用的emment语法 能够使用开发人员工具代码调试 1.font字体 1.1 ...
- CSS学习笔记
CSS学习笔记 2016年12月15日整理 CSS基础 Chapter1 在console输入escape("宋体") ENTER 就会出现unicode编码 显示"%u ...
随机推荐
- hdu-4292.food(类dining网络流建图)
Food Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Submis ...
- 《快学scala》读书笔记(2)
第二章 控制结构和函数 1.条件表达式 (1)scala中if/else表达式有值,这个值就是跟在if或者else之后的表达式的值.如: if (x > 0) 1 else -1 这个表达式的 ...
- DbArithmeticExpression arguments must have a numeric common type.
引用 system.data.linq
- IPC之套接字
IPC(Inter-Process Communication,进程间通信)实现方式 1)管道: - 管道是一种半双工的通信方式,数据只能单向流动,而且只能在具有亲缘关系的进程之间使用(进程的亲缘关系 ...
- Codeforces Round #424 (Div. 2, rated, based on VK Cup Finals) - B
题目链接:http://codeforces.com/contest/831/problem/B 题意:给第2个26个字母并不重复的字符串(2个字符串对于一个映射),第1个字符串为key集合,第2个字 ...
- HTTP RESTful服务开发 spring boot+Maven +Swagger
这周配合第三方平台整合系统,需要提供HTTP REST服务和使用ActiveMQ推送消息,研究了下,做个笔记. 1.使用eclipse创建Spring Boot项目 创建Spring Boot项目( ...
- Windows安装Scrapy(转)
转自: http://www.nnzhp.cn/archives/558 Scrapy是python开发的一个爬虫框架,如果你要学习它的话,可能第一步在安装的时候,就会遇到很多问题,因为Scrapy很 ...
- poj 2187 Beauty Contest(平面最远点)
Beauty Contest Time Limit: 3000MS Memory Limit: 65536K Total Submissions: 24431 Accepted: 7459 D ...
- Ubuntu NFS搭建过程
先简单介绍一下NFS服务器是什么? NFS server可以看作是一个FILE SERVER,它可以让你的PC通过网络将远端的NFS SERVER共享出来的档案MOUNT到自己的系统中,在CLIENT ...
- web项目分层设计
model.dao.service.controller之间的关系,还有util和task的简介 model: 与数据库中的表一一对应,实现set和get的方法.
