jenkins展示html测试报告(不使用html publisher)
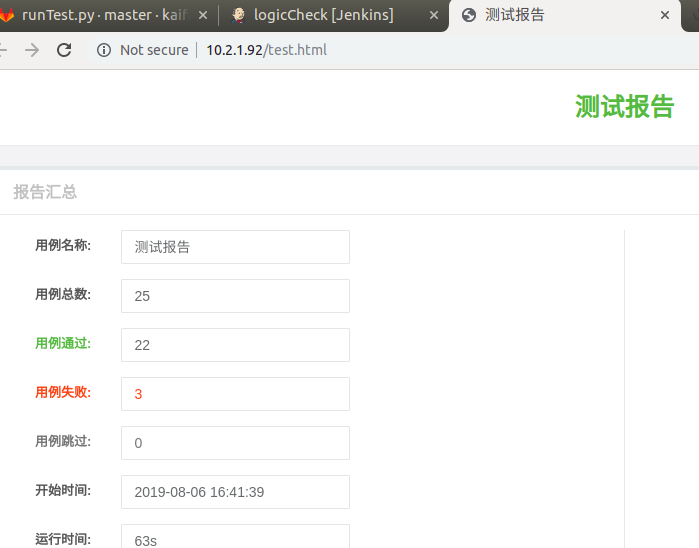
最终效果:

点击『测试报告』,查看测试报告:

一开始的思路是:
jenkins使用HTML Publisher Plugin插件 拉取报告样式缺失问题解决
jenkins显示html样式问题的几种解决方案总结
然后觉得这些方法不好用:
首先,使用上述这些方法遇到的问题:
- 我不喜欢做复杂的配置啊
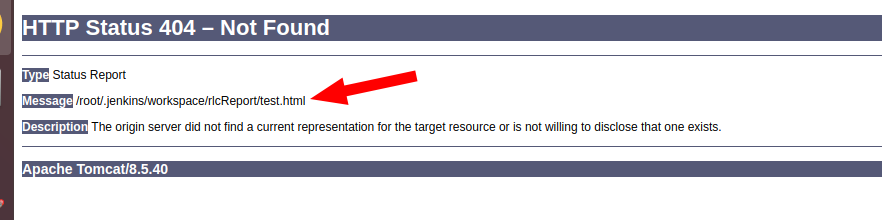
- html文件打开后未展示css样式,如图:

- 缓存问题,每次打开test.html都是同样的内容,为什么说是缓存的问题?参照:为什么从pycharm中打开的html文件会显示404?
解决问题的思路:
step1:混乱摸索期
解决问题2的过程中,我发现只要把test.html文件copy到项目以外的文件夹再打开,显示的内容就是正常的。
所以直接把test.html文件copy到了workspace文件夹中,然后通过浏览器访问test.html在linux服务器的绝对路(好傻呀!),like this: /root/.jenkins/workspace/logicCheck/html
结果可想而知,打开显示404

step2:找到切入点,并验证思路
然后突然灵光乍现,怎么才能在linux上布署静态网页,使外部可以访问呢?
于是开始在网上顺着这个思路查找答案,还真的可以!linux使用apache发布静态html网页
step3:实现最终效果
使用 jenkins的插件 set build description展示测试报告的链接了
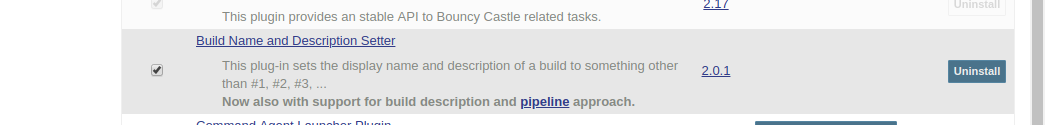
- 首先下载插件

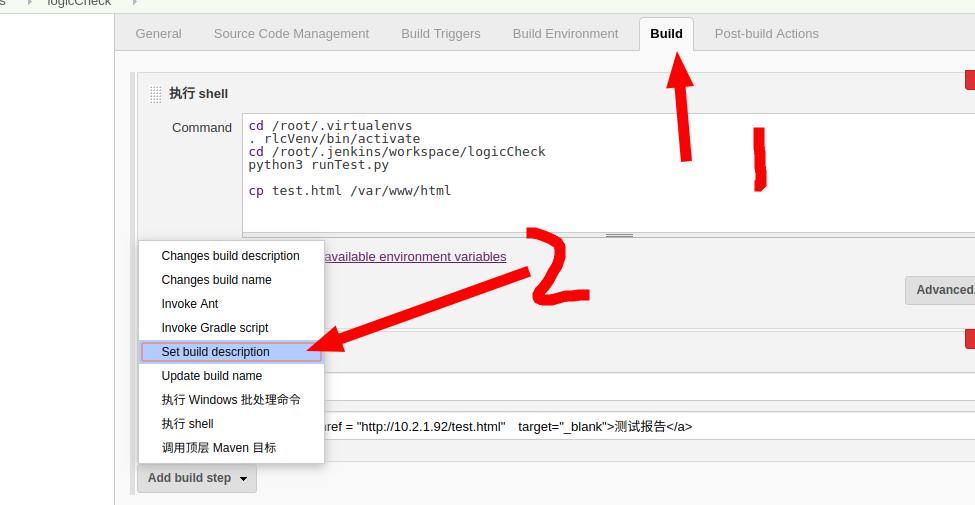
- 然后配置job,build>>add build step>>Set build description
如图:

- 填写test.html的外部访问地址

- 最后,因为每次构建生job,都会生成新的test.html,别忘记在shell脚本中把最新的test.html,移动到/var/www/html/文件夹中。
/var/www/html 是Apache默认发布目录
cp test.html /var/www/html
PS:
我这里可能埋了一个坑,如果服务器重启怎么办?是不是还要手动重启httpd?怎么能让httpd开机自启动呢?
参照一下这个文:
https://www.cnblogs.com/aiaiduo/p/8109125.html
jenkins展示html测试报告(不使用html publisher)的更多相关文章
- jenkins展示report测试报告的配置
HTML报告展示 1. 需要HTML Publisher plugin插件 2. 在workspace下的工程(构建)中的目录中存储测试报告 在Jenkins中新建一个job,进入配置项. 首先通过p ...
- Jenkins显示reportng测试报告
在搭建Jenkins自动化测试平台后,我们点击立即构建就可以运行测试用例了,但没有地方查看测试报告,现在写这篇博客总结怎么在Jenkins显示reportng测试报告. 在maven项目配置repor ...
- jenkins发送html测试报告
jenkins发送html测试报告 https://blog.csdn.net/galen2016/article/details/77975965/ <!DOCTYPE html> & ...
- Jenkins集成allure测试报告
前言 Allure框架是一个功能强大的自动化测试报告工具,不仅支持多种编程语言,而且能够完美的与各种集成工具结合,包括Jenkins,TeamCity,Bamboo,Maven等等,因此受到了很多测试 ...
- Jenkins中展示HTML测试报告
背景:测试报告是用reportNG生成的,属于java自动化测试项目. 1) 安装插件 首先要安装HTML Publisher plugin,这个在插件管理里面搜索并安装即可,如下我已 ...
- jenkins 展示报告
1.下载插件 HTML Publisher plugin 2.设置说明 3.展示css 下载插件 (1).Startup Trigger: 可实现在Jenkins节点(master/slave)启动时 ...
- pytest+jenkins+allure 生成测试报告发送邮件
前言第一部分:Pycharm for Gitee1. pycharm安装gitee插件2. gitee关联本地Git快速设置- 如果你知道该怎么操作,直接使用下面的地址简易的命令行入门教程:3. Gi ...
- python_adb 图形界面获取app测试数据,并展示部分测试报告v1.0版本
想到平时想用adb 我就忍不住去翻开笔记,脑子记不住,不好使,不知道大家有没有这个想法呢,不管你有没有,反正我有了,ttm,太烦人了,于是乎,我就开始给自己写个需求文档, 这就是我写的,产品需求,合理 ...
- 使用HTMLTestRunner模块更优美地展示接口测试报告
优化版本的HTMLTestRunner模块,从我的百度网盘获取: 链接:https://pan.baidu.com/s/1f8eLpX5qBrpJsVlXKjquRQ 提取码:qqlu 测试报告展示: ...
随机推荐
- 2019春第十二周作业Compile Summarize
这个作业属于那个课程 C语言程序设计II 这个作业要求在哪里 这里 我在这个课程的目标是 能按自己的想法解出题目 这个作业在那个具体方面帮助我实现目标 能朝着软件工程师方向发展 参考文献与网址 C语言 ...
- [Git] 001 初识 Git 与 GitHub 之新建仓库
在 GitHub 的 UI 界面使用 Git 新建一个仓库 1. 点击右上角的 +,选择 New repository 2. 网站会自动跳转至新页面,在下框中填入仓库名 仓库名也有讲究,挖个坑,日后填 ...
- Netty内存池ByteBuf 内存回收
内存池ByteBuf 内存回收: 在前面的章节中我们有提到, 堆外内存是不受JVM 垃圾回收机制控制的, 所以我们分配一块堆外内存进行ByteBuf 操作时, 使用完毕要对对象进行回收, 本节就以Po ...
- poj 2248 Addition Chains (迭代加深搜索)
[题目描述] An addition chain for n is an integer sequence with the following four properties: a0 = 1 am ...
- HTML文档流和脱离文档流
文档流:也就是我们通常看到的由左到右.由上而下的元素排列形式,在网页中每个元素都是默认按照这个顺序进行排序和显示的. 脱离文档流:元素脱离文档流之后,将不再在文档流中占据空间,而是处于浮动状态(可以理 ...
- ASE Alpha Sprint - backend scrum 5
本次scrum于2019.11.10再sky garden进行,持续30分钟. 参与人: Zhikai Chen, Jia Ning, Jiyan He 请假: Xin Kang, Lihao Ran ...
- 浅谈GC
关于Java中的GC,简单来说就是垃圾收集器自动回收生命周期结束的对象,释放内存. 那么怎样确定对象是否存活呢? 可达性分析算法 现在主流的Java虚拟机大多使用这种可达性分析算法来判断对象是否需要进 ...
- linux--基础知识2
#超级用户root的家目录是/root ,而普通用户的家目录被存放在/home目录下 cd /目录 切换到指定目录 注意 / 是根目录 linux的一些重要目录 1.bin目录,用来存放常用的可执 ...
- Java垃圾回收【GC】机制详解
一.为什么需要垃圾回收 如果不进行垃圾回收,内存迟早都会被消耗空,因为我们在不断的分配内存空间而不进行回收.除非内存无限大,我们可以任性的分配而不回收,但是事实并非如此.所以,垃圾回收是必须的. 二. ...
- unixbench
1.下载 https://github.com/kdlucas/byte-unixbench/archive/v5.1.3.tar.gz 2.修改Makefile 交叉编译 #CC=gccCC = a ...
