day39—JavaScript缓冲运动
转行学开发,代码100天!——2018-04-24
今天继续学习JavaScript运动之缓冲运动。相对于匀速运动,缓冲运动的不同之处在于其速度值是不断变化的,越靠近目标点,速度越小。
即可以表示为:speed =( iTarget-curPos)/constNum;
做个简单的例子说明一下这个问题:
<input id="btn" type="button" value="开始运动" onclick="startMove(300);">
<div id="div1"></div>
<style type="text/css">
#div1{width: 100px; height: 100px;position: absolute;top:50px ;left:;background: red;}
</style>
JavaScript部分如下:
<script type="text/javascript">
var timer = null;
function startMove(iTarget)
{
var div1 = document.getElementById("div1");
clearInterval(timer); timer = setInterval(function(){
var speed = (iTarget-div1.offsetLeft)/10; if (div1.style.left==iTarget) {
clearInterval(timer); }else{
div1.style.left = div1.offsetLeft+speed+"px";
}
},30); }
实际运动效果是,div1缓缓靠近300位置,越来越慢。


为了判断是否恰好到达目标点,可以在目标点加一个区分线。
<div id="div2"></div>
#div2{width: 1px; height:100px;background: black;position: absolute;top:50px;left: 300px;}
执行后......天啊。竟然....
可以看到物体并没有到达目标点,而是少了些。

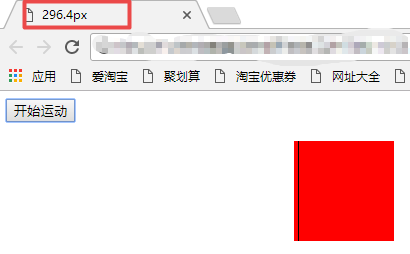
经测试,发现物体处于296.4px位置

显然是速度值出了问题,原因在于像素点无小数。因此,需要对速度进行取整处理。应用到数学方法Math.ceil();向上取整
同样,如果物体位置大于目标位置,即物体向左移动时,也会出现相同问题,因此统一处理,此时用数学方法Math.floor();向下取整
综上,
var speed = (iTarget-div1.offsetLeft)/10;
speed = speed>0?Math.ceil(speed):Math.floor(speed);
如此,就解决了这个问题。
<- 向左


向右->


如此又可以向自己的运动库里增加一个缓冲运动框架了。
接下来,以一个常见例子,说明缓冲运动的应用。侧边栏的缓冲运动问题。

通常这个单独的侧边栏在鼠标滚动到下端时会出现抖动问题。

<style type="text/css">
#div1{width: 100px; height: 150px;background: red;position: absolute;top: 300px;right:;}
</style>
<script type="text/javascript">
window.onscroll = function()
{
var oDiv = document.getElementById("div1");
var scrollTop = document.documentElement.scrollTop||document.body.scrollTop;
oDiv.style.top = document.documentElement.clientHeight-oDiv.offsetHeight +scrollTop+"px";
}
</script>
(不妨按照上述代码一试)
为了解决这个抖动的问题,通常给该物体加上一个缓冲运动。
<script type="text/javascript">
window.onscroll = function()
{
var oDiv = document.getElementById("div1");
var scrollTop = document.documentElement.scrollTop||document.body.scrollTop;
// oDiv.style.top = document.documentElement.clientHeight-oDiv.offsetHeight +scrollTop+"px";
startMove(document.documentElement.clientHeight-oDiv.offsetHeight+scrollTop);
} var timer =null;
function startMove(iTarget)
{
var oDiv = document.getElementById("div1");
clearInterval(timer);
timer = setInterval(function(){
var speed = (iTarget-oDiv.offsetTop)/6;
speed = speed>0?Math.ceil(speed):Math.floor(speed);
if (oDiv.offsetTop==iTarget) {
clearInterval(timer);
}else{
oDiv.style.top = oDiv.offsetTop+speed+"px";
} },300);
}
</script>
如此,就不会有物体在目标点抖动的问题了。
总结:缓冲运动需要注意以下问题:
1.速度由距离决定;速度=(目标值-当前值)/缩放系数
2.速度必须取整;Math.ceil() Math.floor()
3.目标值取整;(有0.5像素的误差可忽略)不是整数时会在目标位置附近抖动。
4.缓冲运动的停止条件;两点重合
day39—JavaScript缓冲运动的更多相关文章
- Javascript 缓冲运动——逐行分析代码,让你轻松了解缓冲运动的原理
看过上一篇关于Javascript 匀速运动文章的朋友相信对于运动已经有了初步的了解 接下来 讲一下关于缓冲运动的原理 ,我会逐行分析代码,代码简单易懂,能马上理解其中的原理,适用于初学者. #div ...
- javascript 缓冲运动demo
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 原生JavaScript运动功能系列(二):缓冲运动
匀速运动实现回顾 缓冲运动剖析 示例实现 方法提取 匀速运动实现回顾及缓冲运动剖析: 在这个系列的上一篇博客中原生JavaScript运动功能系列(一):运动功能剖析与匀速运动实现就运动的核心功能组成 ...
- javascript运动系列第五篇——缓冲运动和弹性运动
× 目录 [1]缓冲运动 [2]弹性运动 [3]距离分析[4]步长分析[5]弹性过界[6]弹性菜单[7]弹性拖拽 前面的话 缓冲运动指的是减速运动,减速到0的时候,元素正好停在目标点.而弹性运动同样是 ...
- javascript每日一练(十)——运动二:缓冲运动
一.缓冲运动 实现原理:(目标距离-当前距离) / 基数 = 速度(运动距离越大速度越小,运动距离和速度成反比) (500 - oDiv.offsetLeft) / 7 = iSpeed; 需要注意: ...
- JavaScript 运动(缓冲运动,多物体运动 ,多物体多值运动+回调机制)
匀速运动 (当需要物体做匀速运动直接调用statMove函数) function startMove(dom,targetPosetion){ //dom : 运动对象,targetPositio ...
- javaScript运动框架之缓冲运动
缓冲运动 逐渐变慢,最后停止 距离越远速度越大 速度由距离决定 速度=(目标值-当前值)/缩放系数 存在Bug 速度取整 跟随页面滚动的缓冲侧边栏 潜在问题:目标值不是整数时 缓冲运动的停止条件 ...
- 关于javascript的运动教程
一.javascript的匀速运动 关于物体的javascript匀速运动要点分析: 1.物体关于运动的时候,我们要打开定时器 2.打开定时器的时候我们记得要在停止的时候关闭定时器,同时应该注意的是一 ...
- js动画之缓冲运动
缓冲运动就是运动的速度与时间或者距离有关联,不是一般的匀速运动 <!DOCTYPE html> <html lang="en"> <head> ...
随机推荐
- C++期末
华侨大学 面向对象程序设计(二) 试卷(A) 系别 计算机.软件工程.网络工程08 考试日期 2009年 06月29日 姓名 学号 成绩 一.选择题 (20分,每小题2分) ()关于重载函数在调用时匹 ...
- 模块内高内聚?模块间低耦合?MVC+EF演示给你看!
前言 在软件项目开发过程中,我们总能听见“高内聚,低耦合”,即使这种思想在我们学习编程的过程中就已经耳濡目染.可一旦当我们上项目,赶进度的时候我们就会“偷懒”,能省时间就省.管他什么设计模式,什么软件 ...
- 洛谷 P1073 最优贸易 & [NOIP2009提高组](反向最短路)
传送门 解题思路 很长的题,实际上在一个有向图(点有点权)中求一个从起点1到终点n的路径,使得这条路径上点权最大的点与点权最小的点的差值最大(要求必须从点权较小的点能够走到点权较大的点). ——最短路 ...
- 最全的 Java 知识总结- Github 日增 10 star
项目地址: 如果觉得有帮助,希望大家给个 star 鼓励以下:同时也希望大家多多 fork,一起加入进来. 为什么选择做这个开源项目 首先,希望提高自己:因为选择做这个,自己肯定就会花时间去提高自己的 ...
- Elasticsearch7.X 入门学习第八课笔记-----索引模板和动态模板
原文:Elasticsearch7.X 入门学习第八课笔记-----索引模板和动态模板 版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明. 本文链接: ...
- C# http post请求帮助类
using System; using System.Collections.Specialized; using System.IO; using System.Net; using System. ...
- JavaScript基础8——弹窗案例
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- service mesh学习规划
istio go语言 谷歌开发 现有产品功能(每个功能具体支持哪些方式,优缺点) 服务注册发现 流量劫持 路由 负载均衡 熔断降级 流量控制(限流.流量分配) 重试机制 日志管理 支持的协议 监控(健 ...
- linux配置 sudo 授权管理
为什么使用 sudo,如果普通用户使用 su - root 切换到管理员.进行非法操作,比如 passwd root 修改 root 密码.那么系统其他用户将无法访问系统.这个普通管理员说白了,已经” ...
- liunx-centos-基础命令详解(1) -主要内容来自 —https://www.cnblogs.com/caozy/p/9261224.html
关机:halt/poweroff :立刻关机reboot :立刻重启 shutdown -r now :立刻重启shutdown -h 00:00 :定时重启 now:立刻shutdown -h +n ...
