[Git] 002 初识 Git 与 GitHub 之加入文件 第一弹
在 GitHub 的 UI 界面使用 Git
往仓库里加文件 第一弹
1. 点击右上方的 Create new file

2. 在左上方填入文件名,若有后缀,记得加上

3. 页面跳转,此时已有两个文件

4. 先点击适才新建的文件,再点击右侧的 edit,如下图所示

5. 写入文字

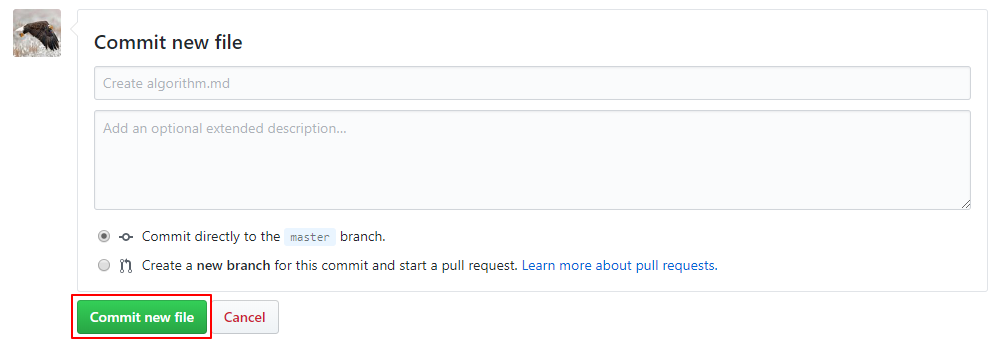
6. 页面跳转,点击下方的 Commit new file 即可
Create与Add那两个输入框有默认的语句,没有特别要求,可以不写

7. 搞定收工

参考:网友搬运“油管”的 Daniel Shiffman 的 Git 入门课
[Git] 002 初识 Git 与 GitHub 之加入文件 第一弹的更多相关文章
- git 本地提交代码到 github 远程库,没有弹框 github login
git 本地提交代码到 github 远程库,没有弹框 github login: 原因: win10 有个凭据管理器,给保存了历史登陆用户名密码,导致无法切换用户. 解决办法: 删除历史登陆用户 ...
- [Git] 003 初识 Git 与 GitHub 之加入文件 第二弹
在 GitHub 的 UI 界面使用 Git 往仓库里加文件 第二弹 1. 选择已有的文件,点击右侧的 edit 2. 在文件中继续写入文字 小发现:我只写到第 6 行,commit 后再点进去,发现 ...
- 玩转Git之初识Git
git是什么 Git是一款免费.开源的分布式版本控制系统,用于敏捷高效地处理任何或小或大的项目 Git 和 svn 有什么区别 它们之间的主要区别是Git是分布式的,而svn是集中式. 当然Git也可 ...
- [Git] 005 初识 Git 与 GitHub 之分支
在 GitHub 的 UI 界面使用 Git(多图警告) 1. 建立分支 1.1 点击左上方的 Branch: master,在输入框中填入分支名,再点击下方的 Create branch 1.2 此 ...
- [Git] 004 初识 Git 与 GitHub 之查看历史记录
在 GitHub 的 UI 界面使用 Git 查看历史纪录 1. 右侧有个 history 2. 点击后跳转页面 3. 点击相应标题(commit 时写的),进入相应版本(历史) 4. 我选择了 I ...
- [Git] 001 初识 Git 与 GitHub 之新建仓库
在 GitHub 的 UI 界面使用 Git 新建一个仓库 1. 点击右上角的 +,选择 New repository 2. 网站会自动跳转至新页面,在下框中填入仓库名 仓库名也有讲究,挖个坑,日后填 ...
- 如何利用git由本机向github上传文件
首先,下载一个git,安装. 安装成功之后,输入以下命令,引号内的为你自己的名字和邮箱git config --global user.name "Your Name"git co ...
- 如何利用git由本机向github上传文件 ssh方式的
1.直接在git bash里操作,输入命令cd ~/.ssh ls 2.如果不是这样的,说明没有生产公匙,然后输入命令 ssh-keygen -t rsa -C "自己的邮箱地址" ...
- 【使用git】初识git
0. 版本控制 版本控制是一种记录若干文件内容变化,以便将来查阅特定版本修改情况的系统(vcs). svn等是集中式版本控制,即服务器在单一机器上,每次checkout变化的文件,若机器故障,则有可能 ...
随机推荐
- 网络流最大流dinic
hdu 6214 #include <bits/stdc++.h> #include<cstdio> #include<cstring> #include<q ...
- sshfs 挂载远程文件夹
1 安装 # yum install sshfs # dnf + releases] $ sudo apt-get install sshfs [On Debian/Ubuntu based syst ...
- 继承父类的注入Bean
Bcontroller 继承了 Acontroller ,Acontroller注入了一个API,通过API实现了一个功能“方法X”.在Bcontroller中调用 Acontroller 的“方法X ...
- Ubuntu 压缩文件命令
tar -czvf name-of-archive.tar.gz /path/to/directory-or-file -c: Create an archive. -z: Compress the ...
- 【leetcode】837. New 21 Game
题目如下: 解题思路:这个题目有点像爬楼梯问题,只不过楼梯问题要求的计算多少种爬的方式,但是本题是计算概率.因为点数超过或者等于K后就不允许再增加新的点数了,因此我们可以确定最终Alice拥有的点数的 ...
- css雪碧图-css精灵图
先将图片拼接在一张图上.类似实现的效果图 图片地址为合并后的图片地址,通过background-position调整背景图的位置.效果如: HTML: <div class="logo ...
- 2017年cocoaPods 1.2.1升级
还在用老版本的ccoaPods,安装三方库时,会报错 : [!] Invalid `Podfile` file: [!] The specification of `link_with` in the ...
- 开发 .swan 文件
这部分是每个智能小程序页面的展现模板,类似于 Web 开发中的 HTML ,SWAN 模板中使用的标签均为 SWAN 组件规定的标签. <view s-for="item in ite ...
- Python Flask框架入门
序言 Flask封装功能不及Django完善,性能不及Tornado,但是Flask的第三方开源组件比丰富. 如果你是一个追求极简风格的完美主义者,那么Flask适合你. 资料
- 学习日记15-1布局页同时引用多个model
@model Tuple<model1,model2> mvc布局页同时引用多个model 使用m.Item1.xxx m.Item2.xxx
