springboot+mybatis+layUI
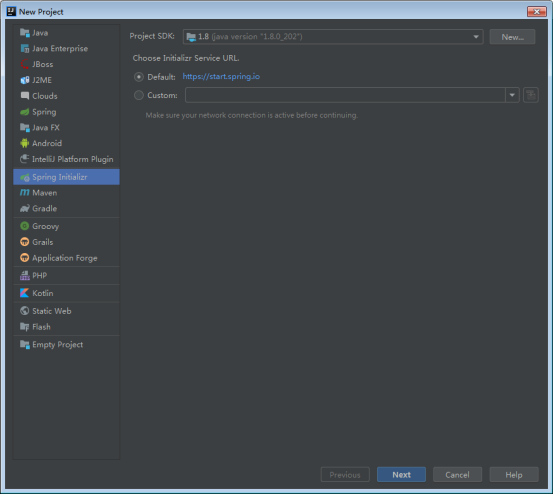
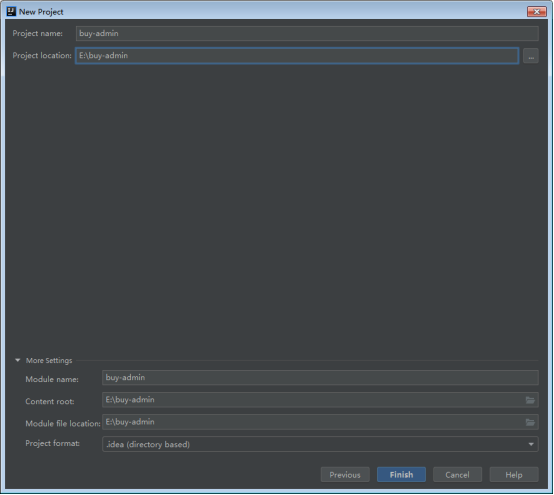
1.idea快速搭建




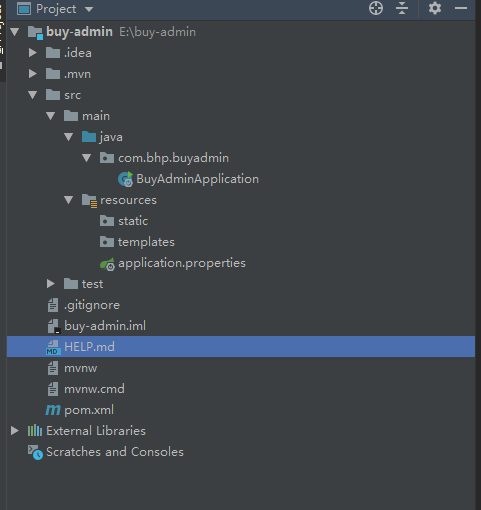
2.生成后目录结构

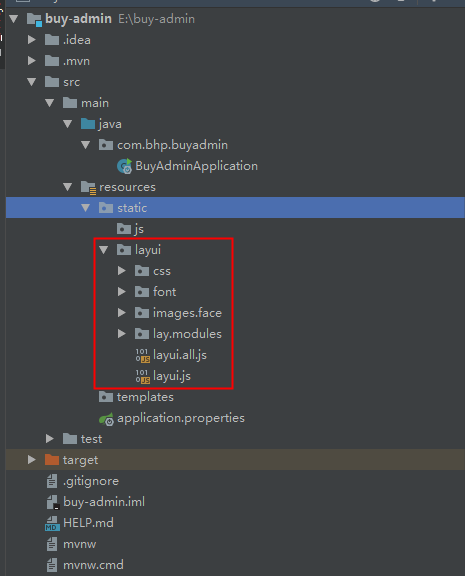
3.引入layui-2.4.5

4.static/新建index.html,页面代码参考https://www.layui.com/doc/element/layout.html#admin
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>layout 后台大布局 - Layui</title>
<link rel="stylesheet" href="/layui/css/layui.css">
</head>
<body class="layui-layout-body">
<div class="layui-layout layui-layout-admin">
<div class="layui-header">
<div class="layui-logo">layui 后台布局</div>
<!-- 头部区域(可配合layui已有的水平导航) -->
<ul class="layui-nav layui-layout-left">
<li class="layui-nav-item"><a href="">控制台</a></li>
<li class="layui-nav-item"><a href="">商品管理</a></li>
<li class="layui-nav-item"><a href="">用户</a></li>
<li class="layui-nav-item">
<a href="javascript:;">其它系统</a>
<dl class="layui-nav-child">
<dd><a href="">邮件管理</a></dd>
<dd><a href="">消息管理</a></dd>
<dd><a href="">授权管理</a></dd>
</dl>
</li>
</ul>
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item">
<a href="javascript:;">
<img src="http://t.cn/RCzsdCq" class="layui-nav-img">
贤心
</a>
<dl class="layui-nav-child">
<dd><a href="">基本资料</a></dd>
<dd><a href="">安全设置</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="">退了</a></li>
</ul>
</div> <div class="layui-side layui-bg-black">
<div class="layui-side-scroll">
<!-- 左侧导航区域(可配合layui已有的垂直导航) -->
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item layui-nav-itemed">
<a class="" href="javascript:;">所有商品</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">列表一</a></dd>
<dd><a href="javascript:;">列表二</a></dd>
<dd><a href="javascript:;">列表三</a></dd>
<dd><a href="">超链接</a></dd>
</dl>
</li>
<li class="layui-nav-item">
<a href="javascript:;">解决方案</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">列表一</a></dd>
<dd><a href="javascript:;">列表二</a></dd>
<dd><a href="">超链接</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="">云市场</a></li>
<li class="layui-nav-item"><a href="">发布商品</a></li>
</ul>
</div>
</div> <div class="layui-body">
<!-- 内容主体区域 -->
<div style="padding: 15px;">内容主体区域</div>
</div> <div class="layui-footer">
<!-- 底部固定区域 -->
© layui.com - 底部固定区域
</div>
</div>
<script src="../src/layui.js"></script>
<script>
//JavaScript代码区域
layui.use('element', function(){
var element = layui.element; });
</script>
</body>
</html>
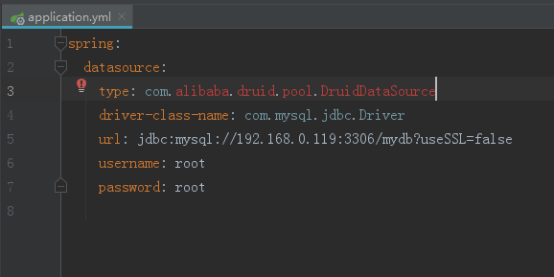
5.修改application.properties为application.yml。配置数据库

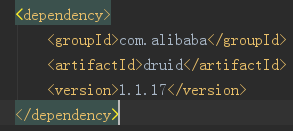
解决报红:引入druid依赖

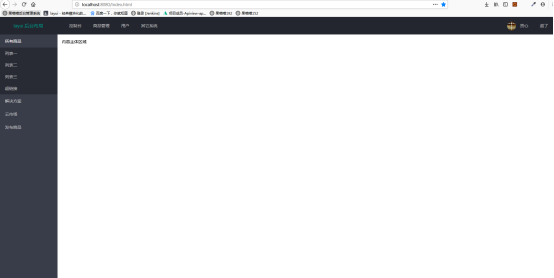
6.访问http://localhost:8080,项目搭建完成

springboot+mybatis+layUI的更多相关文章
- 权限管理系统之SpringBoot集成LayUI实现后台管理首页
万事开头难,昨天一直在构思用户权限管理系统怎么实现,实现哪些需求,采用什么技术等,也在网上百度了好多,计划使用SpringBoot + Mybatis + thymeleaf + LayUI + S ...
- springboot+mybatis+druid+atomikos框架搭建及测试
前言 因为最近公司项目升级,需要将外网数据库的信息导入到内网数据库内.于是找了一些springboot多数据源的文章来看,同时也亲自动手实践.可是过程中也踩了不少的坑,主要原因是我看的文章大部分都是s ...
- Thymeleaf+SpringBoot+Mybatis实现的家庭财务管理系统
项目简介 项目来源于:https://gitee.com/darlingzhangsh/graduation_project 本系统是基于Thymeleaf+SpringBoot+Mybatis.是非 ...
- Thymeleaf+SpringBoot+Mybatis实现的齐贤易游网旅游信息管理系统
项目简介 项目来源于:https://github.com/liuyongfei-1998/root 本系统是基于Thymeleaf+SpringBoot+Mybatis.是非常标准的SSM三大框架( ...
- 第五章 springboot + mybatis(转载)
本编博客转发自:http://www.cnblogs.com/java-zhao/p/5350021.html springboot集成了springJDBC与JPA,但是没有集成mybatis,所以 ...
- 第九章 springboot + mybatis + 多数据源 (AOP实现)
在第八章 springboot + mybatis + 多数据源代码的基础上,做两点修改 1.ShopDao package com.xxx.firstboot.dao; import org.spr ...
- 第五章 springboot + mybatis
springboot集成了springJDBC与JPA,但是没有集成mybatis,所以想要使用mybatis就要自己去集成.集成方式相当简单. 1.项目结构 2.pom.xml <!-- 与数 ...
- 基于Maven的Springboot+Mybatis+Druid+Swagger2+mybatis-generator框架环境搭建
基于Maven的Springboot+Mybatis+Druid+Swagger2+mybatis-generator框架环境搭建 前言 最近做回后台开发,重新抓起以前学过的SSM(Spring+Sp ...
- Docker+SpringBoot+Mybatis+thymeleaf的Java博客系统开源啦
个人博客 对于技术人员来说,拥有自己的个人博客应该是一件令人向往的事情,可以记录和分享自己的观点,想到这件事就觉得有意思,但是刚开始写博客的时候脑海中是没有搭建个人博客这一想法的,因为刚起步的时候连我 ...
随机推荐
- Dubbo入门到精通学习笔记(十八):使用Redis3.0集群实现Tomcat集群的Session共享
文章目录 1.单节点访问http://192.168.1.61:8082/pay-web-boss/: 2.增加多一个消费者节点:192.168.1.62,以同样的方式部署pay-web-boss工程 ...
- linux SMbus错误
针对piix4_smbus ****host smbus controller not enabled的解决方法 查看文件并用超级权限修改内容 在末尾加入blacklist i2c——piix4 重启 ...
- 接口自动化测试框架-AIM2.0
跳转到3.0版本https://www.cnblogs.com/df888/p/12031649.html AIM是我用python搭建的第一款接口自动化测试框架,随着技术的提升,框架也在升级,故有了 ...
- QTP - excel操作
1. 以数据库的形式访问Excel 通常,我们与Excel的交互,是通过创建Excel对象的方式: Set ExcelApp = CreateObject("Excel.Applicatio ...
- 爬虫(四)—— 使用pyecharts展示数据
pyecharts模块 pyecharts可以将数据形象的在页面中用图表显示 一.安装 pip install pyecharts 二.使用 import pyecharts # 创建一个页面 pag ...
- Apache 2.4.12 64位+Tomcat-8.0.32-windows-x64负载集群方案
上次搞了Apache 2.2的集群方案,但是现在自己的机器和客户的服务器一般都是64位的,而且tomcat已经到8了.重新做Apache 2.4.12 64位+Tomcat-8.0.32-window ...
- docker swarm创建swarm集群
三台linux主机 manager:192.168.100.151 work1:192.168.100.156 work2:192.168.100.157 manager docker swarm i ...
- vue项目工具文件utils.js javascript常用工具类,javascript常用工具类,util.js
vue项目工具文件utils.js :https://blog.csdn.net/Ajaxguan/article/details/79924249 javascript常用工具类,util.js : ...
- java虚拟机规范(se8)——java虚拟机结构(六)
2.11 指令集简介 java虚拟机指令由一个字节的操作码,接着时0个或多个操作数组成,操作码描述了执行的操作,操作数提供了操作所需的参数或者数据.许多指令没有操作数只包含一个操作码. 如果忽略异常处 ...
- python发送微信及企业微信消息
1.发送微信消息 直接使用第三方库 itchat,其文档中有详细使用方式:https://itchat.readthedocs.io/zh/latest/ 如下实例为 发送群聊信息 # -*- cod ...
