python 后台 安装 富文本编辑
前言
当然需要安装一些后台只能输入一些文本编辑器,不然这样多少不美观呀
当然python 有 safe 可以把后台的标签转换 ,
还有 striptags 这个是换成html 格式的,但不会加粗或者啥之类的
安装编辑器
你的项目:我的是mysite
>>pip install django-ckeditor

他会自动帮你安装一个django-js-asset 这个js解释器 ,哈
然后在
注册应用'ckeditor'
mysite\setting.py 修改
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',#引入本地相对路径
'blog',
'ckeditor', #添加这个
]
配置model
在blog \models.py下的修改
把字段改成 RichTextField
from django.db import models
from django.contrib.auth.models import User
from ckeditor.fields import RichTextField #引入库
# Create your models here. class BlogType(models.Model):
type_name = models.CharField(max_length=20)
def __str__(self):
return self.type_name class Blog(models.Model):
title = models.CharField(max_length=50)
blog_type = models.ForeignKey(BlogType, on_delete=models.DO_NOTHING)
#context = models.TextField()
context = RichTextField() #替换便签
author = models.ForeignKey(User, on_delete=models.DO_NOTHING)
created_time = models.DateTimeField(auto_now_add=True)
last_updated_time = models.DateTimeField(auto_now=True)
def __str__(self):
return "<Blog: %s>" % self.title class Meta:
ordering = ['-created_time'] # 按照created_time倒序排序
在操作和更新数据库
python manage.py makemigrations
python manage.py migrate
在运行
python manage.py runserver
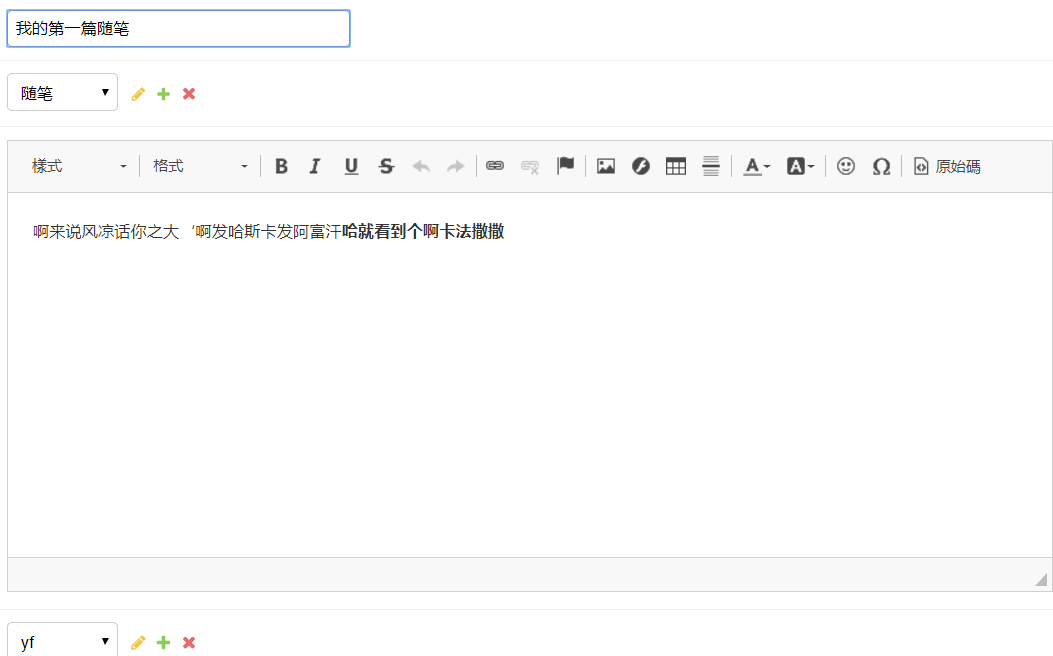
打开后台界面出现下方的文本 :完美

修改繁体字 -> 简体字
mysite\setting.py 修改
LANGUAGE_CODE = 'zh-hans'
安装图片上传功能
目录下输入:
pip install pillow
在注册 ckeditor_oploader
mysite/settings.py
最后一行加入 ‘ckeditor_oploader’
配置图片url
mysite/settings.py
# media
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'media') # 配置ckeditor
CKEDITOR_UPLOAD_PATH = 'upload/'
然后新建文件夹
mysite 下 media 文集夹
上传的图片就会到media 这个文件夹里面了
配置路径
mysite/urls.py
from django.contrib import admin
from django.urls import path, include
from django.conf import settings
from django.conf.urls.static import static
from . import views urlpatterns = [
path('', views.home, name='home'),
path('admin/', admin.site.urls),
path('ckeditor',include('ckeditor_uploader.urls')), #这个
path('blog/', include('blog.urls')),
] urlpatterns += static(settings.MEDIA_URL, document_root= settings.MEDIA_ROOT) #这个
在把字段改为RichTextUploadingField
在blog \models.py下的修改
from ckeditor_uploader.fields import RichTextUploadingField
...
#context = models.TextField()
context = RichTextUploadingField()
最后 在操作和更新数据库
数据迁移 在操作和更新数据库
python manage.py makemigrations
python manage.py migrate
在运行
python manage.py runserver
在上传图片 ,选择图片 ,上传到服务器上 ,完美 哈哈

Django 也是依赖 第3方库来开发的,哈哈 node 有点相似
ok ,继续加油吧
python 后台 安装 富文本编辑的更多相关文章
- KindEditor富文本编辑框和BeautifulSoup的基本使用
KindEditor富文本编辑框 1.进入官网 2.下载 官网下载:http://kindeditor.net/down.php 本地下载:http://files.cnblogs.com/files ...
- python的安装,IDLE基本操作
§一.安装Python 1. 下载Active Python安装包 根据你机器型号download Python,32b选择for windows X86,64b选择for window 64b 2. ...
- 富文本编辑,xss攻击
富文本编辑 KindEditor 在线HTML编辑器 http://kindeditor.net/doc.php 下载成功,解压放到项目中去 查看官方文档进行操作 xss攻击 XSS攻击全称跨站脚本攻 ...
- SNF快速开发平台MVC-EasyUI3.9之-ueditor富文本编辑在 asp.net MVC下使用步骤
mvc项目中用到了这个富文本编辑就试着把遇到的问题个使用步骤在这里记录一下,希望大家少走弯路. 1.首先我们先下载net版本的uediot 2.然后把整个文档拷贝到我们的项目中,记得是整个 把下载的文 ...
- 使用Flask-CKEditor集成富文本编辑框
使用Flask-CKEditor集成富文本编辑框 富文本编辑器即所见即所得编辑器,类似于文本编辑软件.它提供一系列按钮和下拉列表来为文本设置格式,编辑状态的文本样式即最终呈现出来的样式.在Web程序中 ...
- django admin富文本编辑kindeditor
最近在做django项目,需要在后台管理系统加入富文本编辑 其实加入富文本编辑很简单,就是导入几个编辑器的js脚本到admin页面内,下面说说怎么做 第一步,下载想要的富文本编辑器如kindedito ...
- tinymce + vue 富文本编辑
用texterea最多支持换行,如果文本信息想要更加丰富一些,比如增加格式样式,比如增加图片,textarea就爱莫能助了 在网上搜寻了一番,发现tinymce是比较方便好用的一款富文本编辑 http ...
- Python下载安装及验证
目录: 一.Python介绍 二.python安装及验证 一.Python介绍 Python是著名的“龟叔”Guido van Rossum在1989年圣诞节期间,为了打发无聊的圣诞节而编写的一个 ...
- 微信小程序使用wxParse实现接入富文本编辑
简介 微信小程序中比如活动说明,简介这样的图文介绍说明页面,后台通常配置成富文本编辑框,由后台直接输入内容,然后在小程序界面展现. 但是富文本编辑提取到内容是html格式的,写法与小程序的wxml并不 ...
随机推荐
- GET 和 POST 区别?网上多数答案都是错的!
最近在看<HTTP权威指南>这本书,对HTTP协议有了更深一层的了解. 在我们面试过程中关于HTTP协议有两个经典的面试题: 1. 谈谈HTTP中GET与POST的区别. 2. 在浏览器中 ...
- cocos2dx基础篇(3) 常用重要类
---------------------------------------- 入口类main.cpp 主要控制类AppDelegate.cpp -------------------------- ...
- Linux执行命令./command与直接输入命令的区别
我们知道查看文件属性的命令ls的完整文件路径为:/bin/ls(这是绝对路径,)问什么我可以在任何地方执行,任何目录下输入ls就一定可以显示出一些信息而不会说找不到该/bin/ls命令,这是因为不同的 ...
- centos7 中如何查看、打开、关闭防火墙。
首先是看centos7的防火墙的状态,查看的命令为: sudo systemctl status firewalld. 查看后,看到active(running)就意味着防火墙打开了, 如果想关闭防火 ...
- c语言Ι博客作业04
这个作业属于哪个课程 c语言程序设计II 这个作业要求在哪里 https://edu.cnblogs.com/campus/zswxy/CST2019-3/homework/9771 我在这个课程的目 ...
- Notepad++ 不打开历史文件
1. 自己的很多虚拟机上面安装了notepad++ 提高编辑文件的速度. 但是发现 有时候总是默认打开 很多 历史文件 会造成很卡顿. 2. 解决办法 如下图 设置->首选项 3. 具体的位置为 ...
- QT use of undeclared identifier 'cout'
在QT 5.12中直接使用cout将提示错误如下: 添加库 #include<iostream>,并将cout&end改为std::cout&std::endl 代码如下: ...
- vim编辑Dockerfile时语法高亮
参考Dockerfile构建容器---语法高亮 三个文件扔进相关的目录即可 1. /usr/share/vim/vimfiles/doc/dockerfile.txt *dockerfile.txt* ...
- MySql 面试开发技术点汇总
表结构设计 1.为什么一定要设一个主键? 答:因为你不设主键的情况下,innodb也会帮你生成一个隐藏列,作为自增主键.所以啦,反正都要生成一个主键,那你还不如自己指定一个主键,在有些情况下,就能显 ...
- [Wpf]在C#中添加 collectionViewSource
Products = new ObservableCollection<Product>(products); ProductOptions = new ObservableCollect ...
