PIXI如何绘制离屏canvas到舞台上
有个方法是toDataURL(),原生的,先转换成图片再绘制。
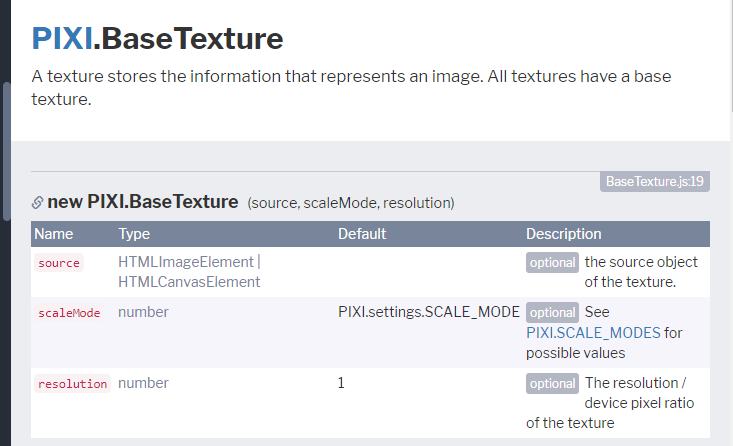
但是pixi提供了一个BaseTexture,其构造函数的参数可以是一个canvas

因此可以直接使用如下代码绘制canvas
//微信共享canvas
let openDataContext = wx.getOpenDataContext();
let scanvas = openDataContext.canvas;
let btexture = new PIXI.BaseTexture(scanvas);
let sprite = new PIXI.Sprite(new PIXI.Texture(btexture));
sprite.x = game.stageCenterX;
sprite.y = game.stageCenterY;
sprite.anchor.set(0.5);
sprite.scale.set(1.5);
this.addChild(sprite);
微信小游戏开放作用域无法将数据传给主域,可以先在共享canvas绘制排行榜,再将共享canvas绘制到主canvas上,既可以添加事件,又可以用PIXI的交互。
PIXI如何绘制离屏canvas到舞台上的更多相关文章
- 离屏Canvas — 使用Web Worker提高你的Canvas运行速度
离屏Canvas — 使用Web Worker提高你的Canvas运行速度 原文链接: developers.google.com 现在因为有了离屏Canvas,你可以不用在你的主线程中绘制图像了! ...
- 【HTML5 Canvas】计算元件/显示对象经过Matrix变换后在上级/舞台上的bounds(边界矩形rect)
如上图所示,这样的一个简单矩形,边界矩形是(x:-28, y:-35, width:152, height:128),这是在这个元件/显示对象自己的坐标空间的范围. 那么把这个放到父元件(舞台)中,再 ...
- HTML5 Canvas核心技术 图形、动画与游戏开发学习总结
save 和 restore 函数的应用 保存canvas和恢复canvas clip函数的应用 文字的绘制 背景图片的绘制 离屏canvas 基于时间的运动
- html2canvas实现浏览器截图的原理(包含源码分析的通用方法)
DevUI是一支兼具设计视角和工程视角的团队,服务于华为云DevCloud平台和华为内部数个中后台系统,服务于设计师和前端工程师. 官方网站:devui.design Ng组件库:ng-devui(欢 ...
- 利用canvas阴影功能与双线技巧绘制轨道交通大屏项目效果
利用canvas阴影功能与双线技巧绘制轨道交通大屏项目效果 前言 近日公司接到一个轨道系统的需求,需要将地铁线路及列车实时位置展示在大屏上.既然是大屏项目,那视觉效果当然是第一重点,咱们可以先来看看项 ...
- 【带着canvas去流浪(4)】绘制散点图
目录 一. 任务说明 二. 重点提示 三. 示例代码 四.散点hover交互效果的实现 4.1 基本算法 4.2 参考代码 4.3 Demo中的小问题 示例代码托管在:http://www.githu ...
- canvas离屏技术与放大镜实现
教程所示图片使用的是 github 仓库图片,网速过慢的朋友请移步>>> (原文)canvas 离屏技术与放大镜实现. 更多讨论或者错误提交,也请移步. 利用canvas除了可以实现 ...
- 带着canvas去流浪系列之四 绘制散点图
[摘要] 用原生canvasAPI实现百度Echarts图表 示例代码托管在:http://www.github.com/dashnowords/blogs 一. 任务说明 使用原生canvasAPI ...
- canvas——离屏
离屏操作: 1.创建一个新的离屏canvas; 2.把一些复杂额绘画操作(背景),画在离屏canvas上: 3.将离屏canvas通过drawImage(离屏canvas对象,x1,y1,offcan ...
随机推荐
- pytest -- 测试的参数化
目录 1. @pytest.mark.parametrize标记 1.1. empty_parameter_set_mark选项 1.2. 多个标记组合 1.3. 标记测试模块 2. pytest_g ...
- HCL试验2
PC端配置:配置ip地址 交换机1配置:①创建VLAN system-view vlan 10 vlan 20 ②配置PC端接口 interface gi 1/0/1 port link-type a ...
- 常用ARM指令
常用ARM指令1:数据处理指令 mov mvn MOV(MOVE)指令可完成从另一个寄存器.被移位的寄存器或将一个立即数加载到目的寄存器 MOV R0,R1;R1的值传到R0 MOV R3,#3 ...
- 【PyTorch】计算局部相似矩阵
计算局部相似矩阵 代码文档:https://github.com/lartpang/mypython/blob/master/2019-09-25%E8%AE%A1%E7%AE%97%E5%B1%80 ...
- sublime3配置php开发环境
Sublime3 3143 1.用包管理器安装SublimeLinter ctrl+shift+p Package Control: install package SublimeLinter 注意: ...
- mysql——单表查询——其它整理示例00
), sname ), sage ), ssex ) ); ','zhaolei','1990-01-01','nan'); ','qiandian','1990-12-21','nan'); ',' ...
- 【基本优化实践】【1.4】tempdb优化
[1]tempdb介绍 tempdb全局存储内部对象,用户对象,临时表,临时对象,以及SQL Server操作创建的存储过程.每个数据库实例只有一个tempdb,所以可能存在性能以及磁盘空间瓶颈. 各 ...
- mybatis 批量操作 ------持续更新
mybatis 不存在则才进行添加 # 添加的 sql 语句insert into sys_link_post_user(post_id,user_id)# 进行批量添加 (若不需要可以取消 froe ...
- [ZJOI2008]骑士 题解
题面 这道题稍微想一想就会联想到树形DP的入门题:没有上司的舞会: 但是再想一想会发现这根本就不是一颗树,因为它比树多了一条边: 这时候我们引入一个新的概念:基环树: 顾名思义(??),基环树就是在一 ...
- python一行代码打印Love心形
用Python画一颗特别的爱心,送给那个特别的她,给她一份浪漫的惊喜吧 print('\n'.join([''.join([('Love'[(x-y) % len('Love')] if ((x*0. ...
