CSS3 结构性伪类选择器(2)
CSS3 结构性伪类选择器—first-child
“:first-child”选择器表示的是选择父元素的第一个子元素的元素E。简单点理解就是选择元素中的第一个子元素,记住是子元素,而不是后代元素。
示例演示
通过“:first-child”选择器定位列表中的第一个列表项,并将序列号颜色变为红色。
HTML代码:
<ol>
<li><a href="##">Link1</a></li>
<li><a href="##">Link2</a></li>
<li><a href="##">link3</a></li>
</ol>
CSS代码:
ol > li{
font-size:20px;
font-weight: bold;
margin-bottom: 10px;
}
ol a {
font-size: 16px;
font-weight: normal;
}
ol > li:first-child{
color: red;
}
演示结果:

代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>结构性伪类选择器—first-child</title>
<style type="text/css">
ul>li:first-child{
font-size: 12px;
color:slateblue; } </style>
</head>
<body>
<ul>
<li><a href="##">你好吗0</a></li>
<li><a href="##">你好吗1</a></li>
<li><a href="##">你好吗2</a></li>
<li><a href="##">你好吗3</a></li>
<li><a href="##">你好吗4</a></li>
</ul>
</body>
</html>
效果:

:first-child 选择器用于选取属于其父元素的首个子元素的指定选择器。——w3school
嗯,乍一看好像说的不是很明白,因此这个选择器很容易让人误解,通常会有两种误解:
误解一:认为E:first-child选中E元素的第一个子元素。
误解二:认为E:first-child选中E元素的父元素的第一个E元素。
你是不是也曾这样理解这个选择器或者现在仍然这样理解?以上两种理解都是错误的,为了证明上面两种理解是错的,看看下面的实例
<!--误解一-->
<style>
div:first-child{color: red;}
</style> <div class="demo">
<a>一个链接</a>
<a>一个链接</a>
<a>一个链接</a>
<a>一个链接</a>
</div>
效果是这样的:

很明显,照第一种理解,应该只有第一个a元素字体颜色变红,然而事实上全部变红了。
<!--误解二-->
<style>
div a:first-child{color: red;}
</style> <div class="demo">
<p>一个段落</p>
<a>一个链接</a>
<a>一个链接</a>
<a>一个链接</a>
<a>一个链接</a>
</div>
效果是这样的:

照第二种理解,div里的第一个a元素字体应该是红色的,事实证明这种理解也是错的。
OK,正确的理解应该是:只要E元素是它的父级的第一个子元素,就选中。它需要同时满足两个条件,一个是“第一个子元素”,另一个是“这个子元素刚好是E”。
style>
span:first-child{color: red;}
p:first-child{color: blue;} /*p元素的父元素的第一个子元素是div而不是p元素,因此该样式不起作用*/
i:first-child{color: orange;}
</style> <div class="demo">
<div>.demo的第一个子元素是div</div>
<!--第一个span元素是它的父级P元素的第一个span,颜色变红色-->
<p><span>第一个span</span>第一个段落P<span>第二个span</span></p>
<!--第一个i元素是它的父级a元素的第一个i,颜色变橙色-->
<p>一个链接<i>第一个i元素</i></p>
<!--第二个i元素是它的父级a元素的第一个i,颜色变橙色-->
<p>一个链接<i>第二个i元素</i></p>
<p>一个链接</p>
</div>
效果:

CSS3 结构性伪类选择器—last-child
“:last-child”选择器与“:first-child”选择器作用类似,不同的是“:last-child”选择器选择的是元素的最后一个子元素。例如,需要改变的是列表中的最后一个“li”的背景色,就可以使用这个选择器,
ul>li:last-child{background:blue;}
示例演示
在博客的排版中,每个段落都有15px的margin-bottom,假设不想让博客“post”中最后一个段落不需要底部的margin值,可以使用“:last-child”选择器。
HTML代码:
<div class="post">
<p>第一段落</p>
<p>第二段落</p>
<p>第三段落</p>
<p>第四段落</p>
<p>第五段落</p>
</div>
CSS代码:
.post {
padding: 10px;
border: 1px solid #ccc;
width: 200px;
margin: 20px auto;
}
.post p {
margin:0 0 15px 0;
}
.post p:last-child {
margin-bottom:0;
}
演示结果:

代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>结构伪类选择器——last-child</title>
<style type="text/css">
ul {
border: 1px solid #ccc;
list-style: none outside none;
width: 220px;
margin: 20px auto;
padding: ;
}
ul > li {
list-style: none outside none;
margin:;
padding: 10px;
border-bottom: 3px solid #ccc;
}
ul > li:last-child {
border-bottom: none;
background:blue;
}
</style>
</head>
<body>
<ul>
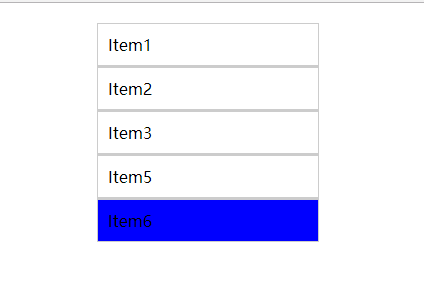
<li>Item1</li>
<li>Item2</li>
<li>Item3</li>
<li>Item5</li>
<li>Item6</li>
</ul>
</body>
</html>
效果:

CSS3 结构性伪类选择器—nth-child(n)
“:nth-child(n)”选择器用来定位某个父元素的一个或多个特定的子元素。其中“n”是其参数,而且可以是整数值(1,2,3,4),也可以是表达式(2n+1、-n+5)和关键词(odd、even),但参数n的起始值始终是1,而不是0。也就是说,参数n的值为0时,选择器将选择不到任何匹配的元素。
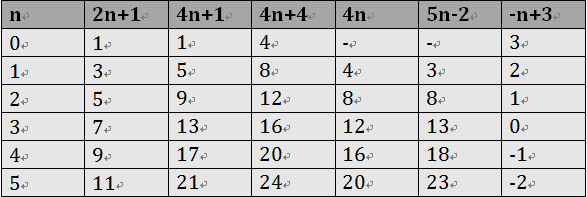
经验与技巧:当“:nth-child(n)”选择器中的n为一个表达式时,其中n是从0开始计算,当表达式的值为0或小于0的时候,不选择任何匹配的元素。如下表所示:

案例演示
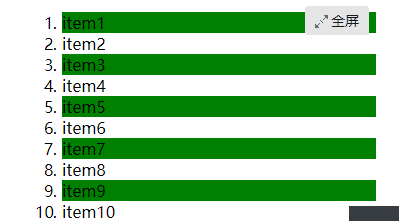
通过“:nth-child(n)”选择器,并且参数使用表达式“2n”,将偶数行列表背景色设置为橙色。
HTML代码:
<ol>
<li>item1</li>
<li>item2</li>
<li>item3</li>
<li>item4</li>
<li>item5</li>
<li>item6</li>
<li>item7</li>
<li>item8</li>
<li>item9</li>
<li>item10</li>
</ol>
CSS代码:
ol > li:nth-child(2n){
background: orange;
}
演示结果:
代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>结构性伪类选择器—nth-child(n)</title>
<style type="text/css">
ol > li:nth-child(2n+){
background: green;
}
</style> </head>
<body>
<ol>
<li>item1</li>
<li>item2</li>
<li>item3</li>
<li>item4</li>
<li>item5</li>
<li>item6</li>
<li>item7</li>
<li>item8</li>
<li>item9</li>
<li>item10</li>
</ol>
</body>
</html>
效果:

CSS3 结构性伪类选择器—nth-last-child(n)
“:nth-last-child(n)”选择器和前面的“:nth-child(n)”选择器非常的相似,只是这里多了一个“last”,所起的作用和“:nth-child(n)”选择器有所区别,从某父元素的最后一个子元素开始计算,来选择特定的元素。
案例演示
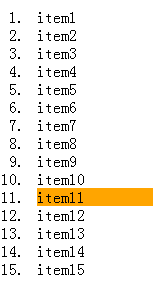
选择列表中倒数第五个列表项,将其背景设置为橙色。
HTML代码:
<ol>
<li>item1</li>
<li>item2</li>
<li>item3</li>
<li>item4</li>
<li>item5</li>
<li>item6</li>
<li>item7</li>
<li>item8</li>
<li>item9</li>
<li>item10</li>
<li>item11</li>
<li>item12</li>
<li>item13</li>
<li>item14</li>
<li>item15</li>
</ol>
CSS代码:
ol > li:nth-last-child(){
background: orange;
}
演示结果:

参考:http://www.imooc.com
http://www.cnblogs.com/wangmeijian/p/4562304.html
CSS3 结构性伪类选择器(2)的更多相关文章
- Atitit.隔行换色 变色 css3 结构性伪类选择器
Atitit.隔行换色 变色 css3 结构性伪类选择器 1.1. css3隔行换色扩展阅读 1 1.2. 结构伪选择器 1 1.3. jQuery 选择器2 1.1. css3隔行换色扩展阅读 原 ...
- CSS3 结构性伪类选择器(1)
1.CSS3 结构性伪类选择器—root :root选择器就是匹配元素E所在文档的根元素.在HTML文档中,根元素始终是<html>. “:root”选择器等同于<html>元 ...
- css3 结构性伪类选择器
伪类 选择器 类型 说明 备注 E:first-line 伪元素选择器 选择匹配E元素内的第一行文本 E:first-letter 伪元素选择器 选择匹配E元素内的第一个字符 E:before 伪元素 ...
- css3结构性伪类选择器
- h5与c3权威指南笔记--css3结构性伪类选择器root,not,empty,target
root:将样式绑定到根元素(html中的根元素是<html></html>) 举个栗子 :root{ background-color: yellow; } body{ ba ...
- CSS3每日一练之选择器-结构性伪类选择器
<!DOCTYPE HTML> <html> <head> <meta charset="gb2312"> <title> ...
- 【CSS3】---结构性伪类选择器—nth-child(n)+nth-last-child(n)
结构性伪类选择器—nth-child(n) “:nth-child(n)”选择器用来定位某个父元素的一个或多个特定的子元素.其中“n”是其参数,而且可以是整数值(1,2,3,4),也可以是表达式(2n ...
- 【CSS3】---结构性伪类选择器-first-child+last-child
结构性伪类选择器—first-child “:first-child”选择器表示的是选择父元素的第一个子元素的元素E.简单点理解就是选择元素中的第一个子元素,记住是子元素,而不是后代元素. 示例演示 ...
- 【CSS3】---结构性伪类选择器-root+not+empty+target
结构性伪类选择器—root :root选择器,从字面上我们就可以很清楚的理解是根选择器,他的意思就是匹配元素E所在文档的根元素.在HTML文档中,根元素始终是<html>. 示例演示: 通 ...
随机推荐
- LuceneNET全文检索封装
一.源码特点 1. Lucene.net是Lucene的.net移植版本,是一个开源的全文检索引擎开发包,即它不是一个完整的全文检索引擎,而是一个全文检索引擎的架构,提供了完整的查询引擎 ...
- Flask中的实例化配置
也就是在app=Flask(__name__)括号中的参数 1.static_folder = 'static', # 静态文件目录的路径 默认当前项目中的static目录 2.static_url_ ...
- Flask中的路由配置
在Flask中也同样有django中的路由配置只不过没有djngo那么严格主要的参数有一下六个记住常用的就可以了 1.endpoint 反向生成url地址标志,默认视图函数名 2.methods ...
- Powershell 音乐播放
目录 目录 前言 systemwindowsmediamediaplayer 前言 Powershell抱着.NET的大腿,与生俱来了许多非常便捷的功能.例如--音乐的自动播放 system.wind ...
- 阶段1 语言基础+高级_1-3-Java语言高级_08-JDK8新特性_第4节 方法引用_7方法引用_数组的构造器引用
先创建函数式接口 创建测试类 打印长度是10...... 方法引用优化
- 2019了,给自己立一个flag吧
新年伊始,元旦已过,虽然有迟了,但是,相对于整年来说,还是比较早.年度总结,年度规划,除过上交的报告以外,还得自己给自己立个flag,一次来督促自己,而不是为了别的.做这些事,不仅仅是为了能更好的工作 ...
- Krypton Suite of .NET WinForms Controls
The Krypton Suite of .NET WinForms controls are now freely available for use in personal or commeric ...
- WordPress致命错误 紧急处理代码
将下面代码添加到当前主题函数模板 functions.php 中: dadd_filter( 'wp_fatal_error_handler_enabled', '__return_false' );
- 【ABAP系列】SAP ABAP解析XML的示例程序
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[ABAP系列]SAP ABAP解析XML的示例 ...
- CSS去除点击按钮时出现的虚线框
1. outline:none://需要配合仅ie6和ie7支持的css属性blr:expression_r(this.onFocus=this.blur()); 优点:较为常用 缺点:ie6.ie7 ...
