vue 打包上线后 所使用的css3渐变属性丢失的问题解决方案
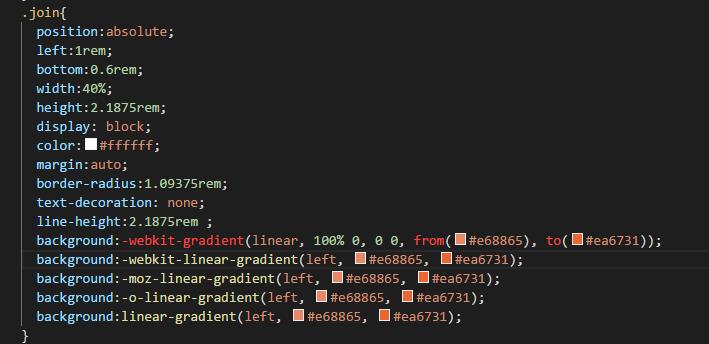
最近在做vue项目的时候用到了css3渐变属性,本地跑项目没问题,但是打包放到服务器后发现这个属性丢失了。如下图:

.join{
position:absolute;
left:1rem;
bottom:0.6rem;
width:40%;
height:2.1875rem;
display: block;
color:#ffffff;
margin:auto;
border-radius:1.09375rem;
text-decoration: none;
line-height:2.1875rem ;
background:-webkit-gradient(linear, 100% 0, 0 0, from(#e68865), to(#ea6731));
background:-webkit-linear-gradient(left, #e68865, #ea6731);
background:-moz-linear-gradient(left, #e68865, #ea6731);
background:-o-linear-gradient(left, #e68865, #ea6731);
background:linear-gradient(left, #e68865, #ea6731);
}
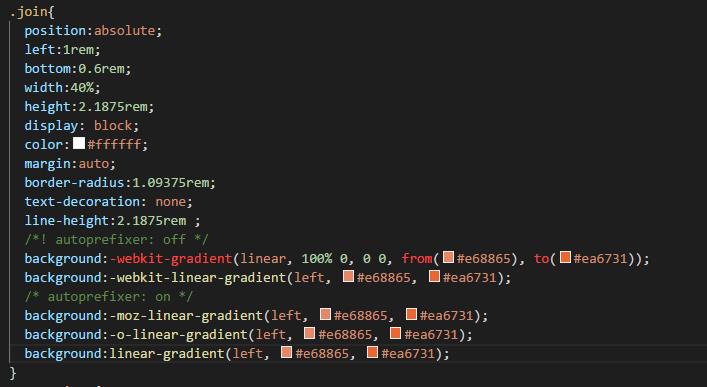
网上搜索了很多解决方案,最后找到个类似的,可能是optimize-css-assets-webpack-plugin这个插件的问题,其实解决办法很简单,只需要在这个属性前后加一个特殊注释即可,如下图:
.join{
position:absolute;
left:1rem;
bottom:0.6rem;
width:40%;
height:2.1875rem;
display: block;
color:#ffffff;
margin:auto;
border-radius:1.09375rem;
text-decoration: none;
line-height:2.1875rem ;
/*! autoprefixer: off */
background:-webkit-gradient(linear, 100% 0, 0 0, from(#e68865), to(#ea6731));
background:-webkit-linear-gradient(left, #e68865, #ea6731);
/* autoprefixer: on */
background:-moz-linear-gradient(left, #e68865, #ea6731);
background:-o-linear-gradient(left, #e68865, #ea6731);
background:linear-gradient(left, #e68865, #ea6731);
}
再次打包上线,渐变属性恢复了。开心~~~
vue 打包上线后 所使用的css3渐变属性丢失的问题解决方案的更多相关文章
- nginx处理vue打包文件后的跨域问题
起因 在vue文件打包后,项目脱离了vue配置的反向代理配置,还是会报跨域的错误,或者直接打不开本地文件, 但是此刻我们想打开打包后的文件,测试一下文件有没有错误,因为经常会存在开发阶段没有问题,打包 ...
- Vue打包上线部署
一.路径问题 1.脚手架+webpack打包通过npm run build,但是后台tomcat部署上线的时候,会衍生出一些问题,比如,路径问题(因为在项目中,我们使用了绝对路径,这里必须要使用相对路 ...
- VUE打包发布后无法访问js、css资源
在vue开发中,本地测试以及测试环境中都没有遇到问题,当发布生产,有虚拟路径时,便出现js.css均报错404: 首先在config的index.js文件中,将assetsPublicPath修改为' ...
- 关于vue打包上线遇到的坑
打包上线经常会经常遇到路径找不到,页面空白,那么下面我们就解决一下. 第一步.先找到config目录的index.js 改成如上图红框标注所示 第二步.找到build下的utils.js文件 加上如上 ...
- vue打包项目后使用-webkit-line-clamp: 2;这个属性不生效?
在项目中要实现多行省略,-webkit-line-clamp: 2;打包后不生效,使用下面的方法: word-break: break-all; text-overflow: ellipsis; di ...
- -webkit-line-clamp、-webkit-box-orient vue 打包部署后不起作用??
场景分析:实际开发中,文字描述过长,需要两行或三行显示缩略显示: 实现过程: 实现过程遇到的问题:打包到线上后发现并没有-webkit-box-orient属性,导致省略号并没有按预期展示: 解决方法 ...
- VUE打包上线优化
1.将vue vue-router vuex 尽量使用CDN externals: { 'vue':'Vue', 'vue-router':'VueRouter', 'vuex':'Vuex', 'a ...
- Vue打包上线之后CSS没有压缩和不生效
前言 当用vue-cli 脚手架 打包压缩时,发现打包出来的css 没有被压缩, 所以查阅了些资料,下面用这个方法解决: 1.首先注释掉webpack.prod.conf.js中下面的代码 new O ...
- Vue项目上线后刷新报错404问题(apache,nginx,tomcat)
转自:https://www.cnblogs.com/sxshaolong/p/10219527.html 很简单,需要 服务器端 加个配置文件,然后 重启服务就好了,记住一定要 重启服务,否则无效!
随机推荐
- .bash_profile vs .bashrc
w http://www.joshstaiger.org/archives/2005/07/bash_profile_vs.html
- Vue引入Jquery和Bootstrap
一.引入jquery包 npm i jquery 二.配置jquery 在webpack.base.conf.js中加载juery插件 所以要配置该文件 三.引入Bootstrap npm i bo ...
- python 网络编程 代码版
写博客最怕写什么? 系统原理,框架内核... #!/usr/bin/env python # -*- coding:utf-8 -*- import socket sk = socket.socket ...
- 测开之路一百零二:jquery元素操作
jquery对元素操作,获取/替换文本(.text()).html(.html()).属性(.attr()).值(.val()) html代码 text() 根据标签获取文本值 同一个标签下筛选明细 ...
- 常用模块random/os/sys/time/datatime/hashlib/pymysql等
一.标准模块 1.python自带的,import random,json,os,sys,datetime,hashlib等 ①.正常按照命令:打开cmd,执行:pip install rangdom ...
- python读写ini配置文件
像邮箱等信息是可以写在配置文件里面的,python有一个配置模块ConfigParser,可以处理配置文件信息 目录 1.配置模块ConfigParser 2.基本应用 1.配置模块ConfigPar ...
- servlet过滤器Filter使用之DelegatingFilterProxy类
正常情况下,我们需要添加一个过滤器,需要实现javax.servlet.Filter接口,再在web.xml中配置filter,如下: package cc.eabour.webapp.securit ...
- ensorflow学习笔记四:mnist实例--用简单的神经网络来训练和测试
http://www.cnblogs.com/denny402/p/5852983.html ensorflow学习笔记四:mnist实例--用简单的神经网络来训练和测试 刚开始学习tf时,我们从 ...
- GMSSL学习总结1
接触GMSSL一段时间了,总结一点点想法 证书:DER格式.PEM格式 .DER = DER扩展用于二进制DER编码证书. .PEM = PEM扩展用于不同类型的X.509v3文件,是以“ - BEG ...
- html5 WebSocket的Js实例教程
详细解读一个简单+ ,附带完整的javascript websocket实例源码,以及实例代码效果演示页面,并对本实例的核心代码进行了深入解读. 从WebSocket通讯三个阶段(打开握手.数据传递. ...
