vue项目中配置favicon图标

如上图所示,页面顶部的小图标会让页面显得高大上,一般把这种图标叫做favicon图标。利用vue-cli脚手架搭建的项目,如果不手动配置,页面中是不会显示favicon图标。
不配置是这样子的:

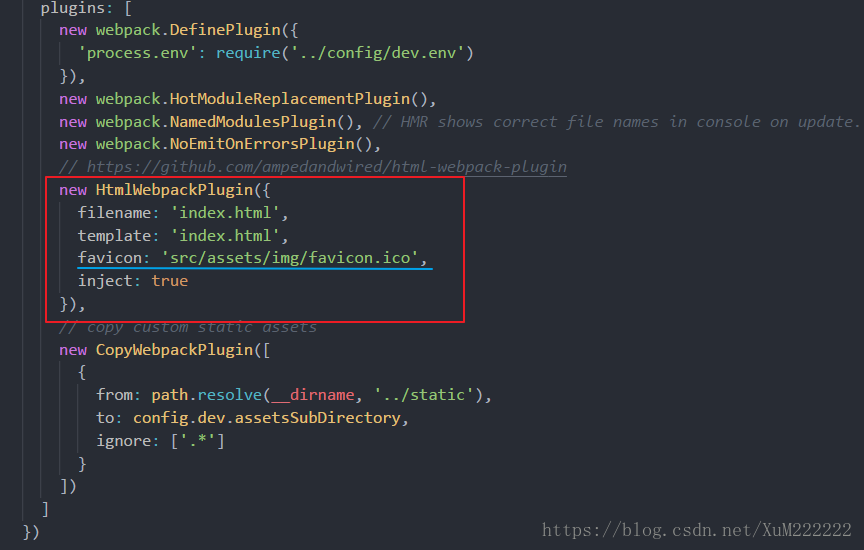
favicon图标的配置也很简单,vue-cli默认帮我们安装了html-webpack-plugin(如果没有,可以自己npm安装),我们只需在html-webpack-plugin插件中添加favicon选项即可。html-webpack-plugin插件需要配置两处,一处是在开发环境下配置,另一处是在打包后的环境下配置,如果只配置开发环境下的,没有配置打包后环境的,造成的结果就是,项目本地运行时会有favicon图标,打包后放在服务器上时发现没有favicon图标;反之亦然。详细配置如下:
1、开发环境(开发调试时)配置:


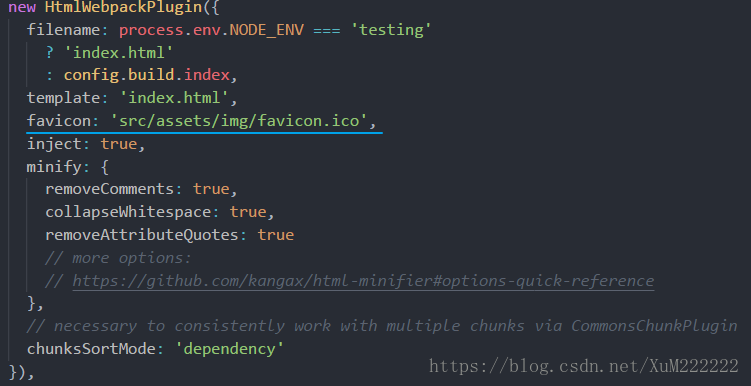
2、生产环境(打包后)配置:


注意:配置favicon图标的路径是相对路径!!!
---------------------
vue项目中配置favicon图标的更多相关文章
- vue项目中使用iconMoon图标
前两篇文章写了一下如何在vue项目中使用vue-awesome和阿里的iconfont,这里介绍一下如何使用iconMoon图标 iconMoon和前两者相比可以生成自己的矢量图,这点是我喜欢的.至于 ...
- 在vue项目中引入阿里图标库小记
使用Vue技术栈开发不仅效率高,而且很友好,而且还有很多基于vue的UI框架,例如:element等,但是这类框架美中不足的是,图标太少.为了解决这个问题,不得不引入第三方字体库,今天以阿里图标库为例 ...
- Vue项目中使用svg图标
svg的图片有着颜色自定义大小自定义的优势.在阿里图标库可以下载svg图片. 那么在vue框架中我们该怎么使用svg图片呢 这个时候就用到了 webpack 插件 svg-sprite-loader ...
- 在vue项目中配置webpack
首先我们来看一下使用Vue-cli2与Vue-cli2之后的版本(这里以Vue-cli4版本为例)创建项目目录结构的不同: Vue-cli2(左图)与Vue-cli4(右图)创建项目的目录 从上图可以 ...
- 前端学习笔记系列一:10整体移动vscode代码块、VSCode 使用 stylus,配置格式化设置、在vue项目中引入bootstrap
1.整体移动vscode代码块 凭借操作的经验我们能够轻松地知道将代码整体往右移只需选中代码按Tab键即可.其实往左移也很简单: 选中之后按下 shift+Tab键 即可. 2.VSCode 使用 s ...
- vue项目中postcss-pxtorem的使用及webpack中的配置 css中单位px和em,rem的区别
移动手机版要求我们在制作嵌入h5的时候去适配不同的手机.适配有多重模式,有flex.百分比等.字体大小的控制也有px.百分比.rem等单位,webpack中 px转rem. vue项目中postcss ...
- 在vue项目中的axios使用配置记录
默认vue项目中已经安装axios,基于element-ui开发,主要记录配置的相关. axiosConfig.js import Vue from 'vue' import axios from ' ...
- vue项目中使用阿里iconfont图标
在上一篇文章中介绍了如何在vue项目中使用vue-awesome,如果你想了解,请移步<vue项目中使用vue-awesome> 这里介绍一下vue项目中如何使用阿里的iconfont图标 ...
- vue 项目中使用阿里巴巴矢量图标库iconfont
原文:https://www.jianshu.com/p/38262f18eee2 1.打开iconfont阿里巴巴官网https://www.iconfont.cn 2.新建项目(这样方便后期维护图 ...
随机推荐
- k8s手动安装-1
1.组网master可以使用双网卡,一个外网网卡连接外网,并且做proxy server,一个host-only网卡和node连接. 新版vitualbox配置host-only需要在主机网络管理器中 ...
- 自定义日志注解 + AOP实现记录操作日志
需求:系统中经常需要记录员工的操作日志和用户的活动日志,简单的做法在每个需要的方法中进行日志保存操作, 但这样对业务代码入侵性太大,下面就结合AOP和自定义日志注解实现更方便的日志记录 首先看 ...
- ES6基本用法
es6是JS(JavaScript)的下一个版本. 新增了let命令,用来声明变量.变量在第一个花括号内有用,先声明后引用.不允许重复声明.存在暂时性死区. const声明一个只读的常量.一旦声明,常 ...
- Nginx实现反向代理与负载均衡
1.什么是反向代理 使用nginx实现反向代理,Nginx只做请求的转发,后台有多个http服务器提供服务,nginx的功能就是把请求转发给后面的服务器,决定把请求转发给谁. 2.在一个虚拟机上创建两 ...
- php中美元符号是什么意思
php中$符号是变量符号: 把$符号加上字符串,这个字符串就是一个变量名或对象名. 其实PHP采用的是C语言的语法,但是也有一些区别,$符号加上字符串,这就是一个变量名或对象名. 例如下面的代码:(推 ...
- C#中给RICHTEXTBOX加上背景图片
在系统自带的RichTextBox中是无法给它设置背景图片,但是我们在某些场合可能需要给RichTextBox设置背景图片.那么怎么实现这一想法呢?经过研究发现通过其它巧妙的途径可以给RichText ...
- 【Unity优化】Unity中究竟能不能使用foreach?
关于这个话题,网络上讨论的很多,我也收集了一些资料,都不是很齐全,所以自己亲自测试,这里把结果分享给大家. foreach究竟怎么了? 研究过这个问题的人都应该知道,就是它会引起频繁的GC Alloc ...
- Fiddler抓包工具-拦截,断点
1.拦截网页 先拦截请求-F11设置拦截 -F12抓包 2.修改金额 宽带 下行:100M上行:8M 一般家用的都是下行高,企业用都是上下行对等.企业要搭建网站就需要上行. 我们去访问网站,服务器根据 ...
- 对拍 & 随机数生成
用 Windows 批处理对拍: 1. 新建一个批处理(.bat),代码如下: :loop@echo off data_creator.exe force_solution.exe correct_s ...
- Linux(RHEL7)下安装vsftp服务
1.安装vsftp(没有配置yum源的先配置yum源) yum install -y vsftpd 2.启动ftp服务 systemctl start vsftpd.service 3.打开防火墙 f ...
