Vue-cli3 环境的搭建
Vue-cli3 环境的搭建
准备
- 浏览器插件:
Vue.js devtools - VsCode 和 VsCode 插件
- WebStorm
- Nodejs
- vue-cli
- git
起飞
安装vue-cli3
npm install -g @vue/cli
npm install -g @vue/cli-service-global慢?
npm config set registry https://registry.npm.taobao.org
新建项目
vue create vue-demo选择配置
Vue CLI v3.9.2
┌───────────────────────────┐
│ Update available: 3.9.3 │
└───────────────────────────┘
? Please pick a preset: Manually select features
? Check the features needed for your project: Babel, CSS Pre-processors, Linter
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): Stylus
? Pick a linter / formatter config: Standard
? Pick additional lint features: (Press <space> to select, <a> to toggle all, <i> to invert selection)Lint on save
? Where do you prefer placing config for Babel, PostCSS, ESLint, etc.? In dedicated config files
? Save this as a preset for future projects? (y/N) n
Bable 代码转义
Linter 代码风格
运行
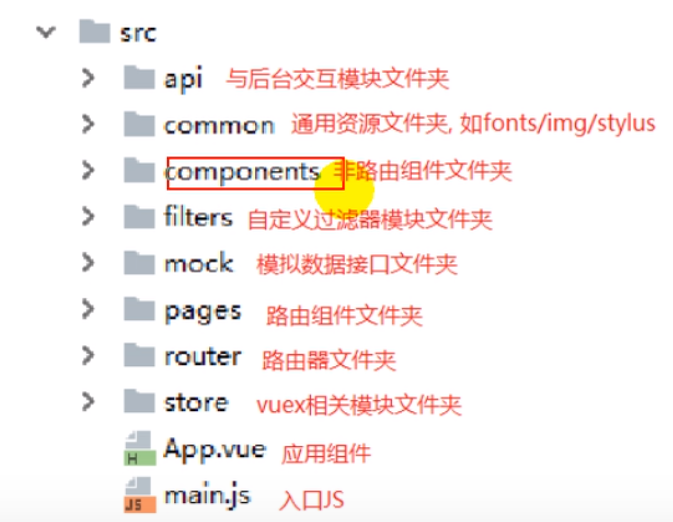
npm run serve项目结构

npm 基础
npm i module_name -S == npm install module_name --save
--save 表示将用到的模板保存到 package.json 中
npm i module_name -D == npm install module_name --save-dev
写入到 devDependencies 对象
npm i module_name -g 全局安装
组件大写开头
使用小写加 -
组件data必须是个function
mode:"history" 可以避免hash路由
Vue-cli3 环境的搭建的更多相关文章
- windows下vue开发环境的搭建
一 介绍: vue.js是什么? Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的渐进式框架.与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计.Vue 的核心库 ...
- vue项目环境的搭建
首先要明白Vue是基于node的,在公司要使用vue来开发项目的话肯定是要先安装node的,下面是搭建一个最简单的vue项目环境 一 安装node 这个可以去node的官网下载对应版本 安装好之后 c ...
- vue cli3.0快速搭建项目详解(强烈推荐)
这篇文章主要介绍下vue-cli3.0项目搭建,项目结构和配置等整理一下,分享给大家. 一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@vue/cl ...
- Webpack4、iView、Vue开发环境的搭建
导读 项目使用了 yarn ,一个快速.可靠.安全的依赖管理工具.yarn 是一个类似于npm的包管理工具,它是由 facebook 推出并开源,它在速度,离线模式,版本控制的方面具有独到的优势.此项 ...
- Vue开发环境的搭建及基本开发流程
1.下载并安装node,下载地址. 2.命令行运行以下命令安装npm淘宝镜像; npm install -g cnpm --registry=https://registry.npm.taobao.o ...
- vue 开发环境的搭建
一.整个流程: 安装nodejs>>安装vue>>安装vue-cli>>初始化 webpack(生成代码)>>安装依赖>>运行vue程序 二 ...
- vue开发环境搭建Mac版
一.前言 要做一个移动端app,面对webapp最流行的三个技术React,angular,vue,三选一,如何选,可参考blog移动app技术选型,react,angular, vue, 下面是对 ...
- vue学习过程总结(01)- 开发环境的搭建
1.本地vue开发环境的搭建 1.1.下载NodeJs.下载地址:https://nodejs.org/en/download/ node.js的相关结束以及教程:https://www.runoob ...
- Vue CLI3和Vue CLI2环境搭建
关于 Vue CLI 旧版本的安装以及创建项目 1.搭建 vue 的开发环境 ,安装 vue 的脚手架工具 官方命令行工具 npm install --global vue-cli / cnpm in ...
- windows环境下搭建vue+webpack的开发环境
前段时间一直在断断续续的看vue的官方文档,后来就慢慢的学习搭建vue的开发环境,已经有将近两周了,每到最后一步的时候就会报错,搞的我好郁闷,搁置了好几天,今天又接着搞vue的开发环境,终于成功了.我 ...
随机推荐
- Vue的自定义滚动,我用el-scrollbar
弄了一个持续更新的github笔记,可以去看看,诚意之作(本来就是写给自己看的--)链接地址:Front-End-Basics 此篇文章的地址:Vue的自定义滚动,我用el-scrollbar 基础笔 ...
- 在子组件中触发事件,传值给父组件-vue
1.通过$emit触发事件 在子组件<x-test>中触发事件: <button @click="toSearchProduct()">搜索</but ...
- maven 几个命令的用法
进入到项目目 前 cd E:\workspace\foen_api(如切换不了目录) 直接E:\workspace\foen_api mvn clean 清理 mvn install 安装 mvn t ...
- php strripos()函数 语法
php strripos()函数 语法 作用:寻找某字符串中某字符最后出现的位置,不区分大小写.大理石平台 语法:strripos(string,find,start) 参数: 参数 描述 strin ...
- digits 2
digits 2 震惊了== 我还交的表,发现直接输出n个n就行=== #include<bits/stdc++.h> using namespace std; ]={ ", & ...
- [CSP-S模拟测试92]题解
A.数列 显然每个数的答案是互相独立的,直接扩欧求解.我们需要最小化$ax+by=gcd(a,b)$中的$|x|+|y|$,而显然当x或y靠近0时答案可能最优,列个不等式求一下即可. 能$O(1)$千 ...
- 前端工具【0】—— Emmet插件
介绍:Emmet是许多流行文本编辑器的插件,它极大地改进了HTML和CSS工作流程 .为大部分流行的编辑器都提供了安装插件,核心是缩写语法+tab键(不同编辑器可自行设置),以下是我整理的常用知识点. ...
- 阿里云服务器 Ubuntu 安装 LNMP
1.设定实例化服务器IP密码. 2.设定安全组件端口 80 和 3306 系统默认提供端口 22. //阿里云需要设定安全组件端口必须设定. 3.安装一键lnmp系统. 教程地址 https://ln ...
- HTML中<input>和<textarea>的区别
在HTML中有两种方式表达文本框 一个是<input>元素的单行文本框 一种是<textarea>的多行文本框. <input>元素: 1.一定要指定type的值为 ...
- MySQL工作中遇到的问题记录
1:log_slave_updates: 从库1搭建级联从库2,从库1需要开启log_slave_updates,修改/etc/my.cnf,增加一行log_slave_updates=1,重启数据库 ...
