react native 打包至iphone设备
1、新建bundle
在自己项目的ios文件夹下新建一个文件夹取名bundle
PS:ios文件夹和node_modules文件夹在同一级目录下,这个bundle文件夹名称随意取,后面要用到,但是记得在相应地方改一下就好了
2、修改package.json
- //scripts 内加入
"bundle-ios": "node node_modules/react-native/local-cli/cli.js bundle --entry-file index.js --platform ios --dev false --bundle-output ./ios/bundle/index.ios.jsbundle --assets-dest ./ios/bundle"- //参数说明:
--entry-file 指定入口文件 因为要打包ios平台,所以指定为rn项目的index.ios.js作为入口
--bundle-output 指定输出的jsbundle文件路径和文件名 指定到rn项目的ios工程文件夹下,记得一定要先创建bundle文件夹,不然终端会报文件夹找不到的错误
--platform 指定平台类型
--assets-dest 指定资源文件夹路径 assets文件夹的路径,包含图片、node模块等资源
--dev 是否为开发模式 如果设置为false,不会产生警告,并且bundle会被压缩
3、修改根目录 ./ios/项目名称/AppDelegate.m
- //电脑模拟器执行
- // jsCodeLocation = [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index" fallbackResource:nil];
- //打包至真机执行
- //jsCodeLocation = [[NSBundle mainBundle] URLForResource:@"index.ios" withExtension:@"jsbundle"];
4、编译
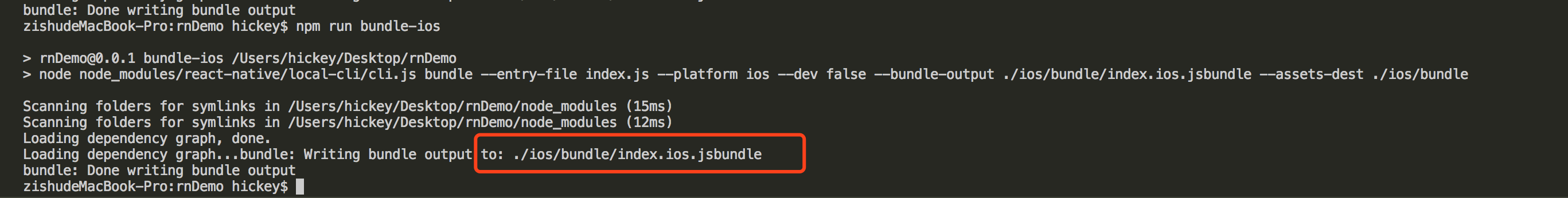
修改后执行 npm run bundle-ios,执行成功后会在新建的 bundle 内打包 index.ios.jsbundle 文件 如下图
5、用Xcode打开项目文件

拖入index.ios.jsbundle 文件选择create folder references

6、打包至手机
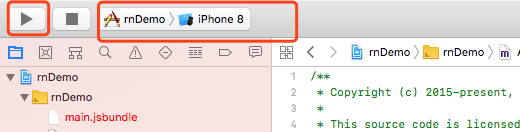
手机连接电脑(mac) 选择连接的手机 run 完美 !

遇到的问题
1、ReactNative出现错误问题'React/RCTAssert.h' file not found
https://www.cnblogs.com/shihao905/p/9296367.html
2、Signing for "rnDemoTests" requires a development team. Select a development
重新配置开发者账号,由自动配置改为手动配置
3、code signing is required for product type 'xxxxx' in SDK 'iOS 11.4'
2问题配置好没有这个问题
react native 打包至iphone设备的更多相关文章
- [React Native] Target both iPhone and iPad with React Native
By default, React Native only targets iPhone - so if you run on an iPad, it will show up as a scaled ...
- [RN] React Native 打包时 减少 Apk 的大小
React Native 打包时 减少 Apk 的大小 主要有两个方法: 在打包前设置 android\app\build.gradle 文件中 1) def enableProguardInRele ...
- React Native 打包.jsx文件
最近在研究React Native.感觉开发效率确实不错,但jsx语法写起来感觉不怎么顺手. 试用了Sublime Text 3和Visual Studio Code写代码,感觉反应总是慢一拍. 还是 ...
- React Native适配IPhoneX系列设备之<SafeAreaView />
SafeAreaView的目的是在一个“安全”的可视区域内渲染内容.具体来说就是因为目前有 iPhone X 这样的带有“刘海”的全面屏设备,所以需要避免内容渲染到不可见的“刘海”范围内.本组件目前仅 ...
- react native 打包Ignoring return value of function declared with warn_unused_result attribute
从 github上下载 项目 用于学习查看别人的代码, 当执行完npm install 用xcode 打开 发现俩个错误提示Ignoring return value of function dec ...
- React Native 打包 Apk
第一步:生成秘钥库 keytool -genkey -v -keystore opsmart-android-release-key.keystore -alias opsmart-android - ...
- react native 打包上架
https://www.jianshu.com/p/ce71b4a8a246 react-native bundle --entry-file index.ios.js --platform ios ...
- React Native专题
转载注明出处:地址:http://www.lcode.org本文出自:[江清清的技术专栏]本React Native讲解专题:主要讲解了React Native开发,由基础环境搭建配置入门,基础,进阶 ...
- React Native专题-江清清
本React Native讲解专题:主要讲解了React Native开发,由基础环境搭建配置入门,基础,进阶相关讲解. 刚创建的React Native交流8群:533435865 欢迎各位大牛, ...
随机推荐
- NODE升级到V12.X.X
Node.js 是一个基于Chrome JavaScript运行时的平台,可轻松构建快速,可扩展的网络应用程序.最新版本 node.js yum存储库 由其官方网站维护.使用本教程添加yum存储库,并 ...
- Jenkins配置git/github 插件的ssh key
参考来源:http://jingyan.baidu.com/article/a65957f4f0acc624e67f9bc1.html 方式一:本地需要生成公私钥文件,git/github中新建ssh ...
- centos7标准版命令界面和图形界面相互切换
1.root登陆终端 2.输入命令 vi /etc/inittab ,查看两种界面的启动模式: 3.退出vi模式,,输入命令systemctl get-default 查看当前系统启动模式:我的是命令 ...
- C语言的结构体的具体作用是?
在实际问题中,一组数据往往具有不同的数据类型.例如,在学生登记表中,姓名应为字符型:学号可为整型或字符型:年龄应为整型:性别应为字符型:成绩可为整型或实型.显然不能用一个数组来存放这一组数据.因为数组 ...
- 1,Spring MVC 学习总结(一)
一,什么是MVC MVC全名是Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写,一种软件设计典范,用一种业务逻辑.数据.界面显示 ...
- [CF1166C]A Tale of Two Lands题解
比赛的时候lowerbound用错了 现场WA on test4(好吧我承认我那份代码确实有除了lowerbound以外的问题) 于是只能手动二分 (我好菜啊QAQ 经过一波数学推算,我们发现,设序列 ...
- [CSP-S模拟测试]:数字(数学+高精度)
题目描述 很简单,给出正整数$n$,求出$n!$在十进制表示下的从最末非零位开始的总共$k$位. 输入格式 第一行一个正整数$T$,表示有$T$组数据接下来$T$行,每行两个正整数$n$和$k$. 输 ...
- 【CDN+】 CDN项目的两大核心--缓存与回源
前言 项目中碰到CDN专用名词: 回源, 然后不知道什么意思,反过来查询了一下CDN相关的一些基本术语,特做记录 CDN基础概念 CDN (Content Delivery Network,即内容分发 ...
- Iterator 和 ListIterator 对比
Iterator 的方法 //是否还有下一个 boolean hasNext(); //返回下一个 E next(); //移除返回的下一个 void remove(); ListIterator 的 ...
- no suitable ctr exists to convert from 'int' to 'std::basic_string<char,std::char_traits<char>,std::allocator<char> >
int xfun(int *a,int n) { int x = *a;//a的类型是int *,a+1跳动一个int的长度 ; pa < a + n; pa++)//指向同一个类型的指针比较大 ...
