Axiso解决跨域访问
问题:
在项目中需要需要讲本地项目去请求一个URL接口获取数据 例如:
本地请求地址:http://127.0.0.1:19323/site/info.json
请求Url地址:http://www.v2ex.com/api/site/info.json
那么如何让本地的请求转换乘正确的请求地址URL呢?
首先请检查下你的 Vue 版本,Vue2 和 Vue3 跨域方式不同:
$ vue -V
2.X or 3.X
一、Vue2 版本
这里以访问 Ve2x 的一个公告API为例,直接访问如下:
this.$axios.get("https://www.v2ex.com/api/site/info.json")
.then(res=>{
console.log(res)
})
.catch(err=>{
console.log(err)
})
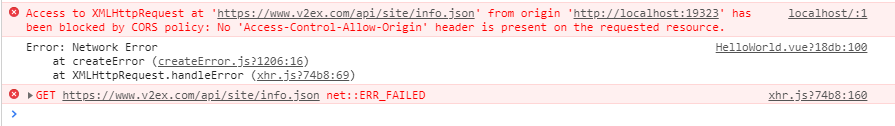
当我们运行程序后,控制台报错如下:
可以看到浏览器拦截了我们的请求,因为我们跨域了,下面解决跨域问题。
Step1:配置BaseUrl
首先在main.js中,配置下我们访问的Url前缀:
import Vue from 'vue'
import App from './App'
import Axios from 'axios' Vue.prototype.$axios = Axios
Axios.defaults.baseURL = '/api'
Axios.defaults.headers.post['Content-Type'] = 'application/json'; Vue.config.productionTip = false /* eslint-disable no-new */
new Vue({
el: '#app',
components: { App },
template: '<App/>'
})
关键代码是:Axios.defaults.baseURL = '/api',这样每次发送请求都会带一个/api的前缀
Step2:配置代理
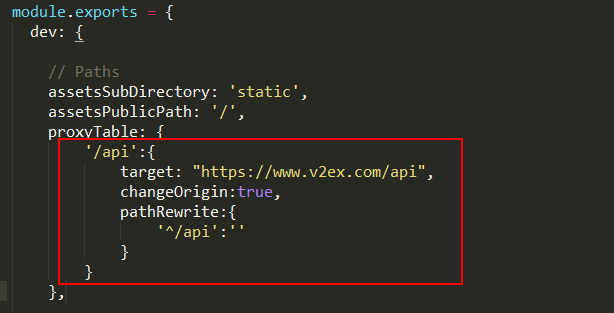
修改config文件夹下的index.js文件,在proxyTable中加上如下代码:
'/api':{
target: "https://www.v2ex.com/api",
changeOrigin:true,
pathRewrite:{
'^/api':''
}
}

Step3:修改请求Url
修改刚刚的axios请求,把url修改如下:
this.$axios.get("/site/info.json")
.then(res=>{
console.log(res)
})
.catch(err=>{
console.log(err)
})
Step4:重启服务
重启服务后,此时已经能够访问了:
原理:
因为我们给url加上了前缀 /api,我们访问 http://127.0.0.1:19323/site/info.json 就当于访问了:http://127.0.0.1:19323/api/site/info.json。(假设本地访问端口号为 19323)
又因为在 index.js 中的 proxyTable 中拦截了 /api ,并把 /api 及其前面的所有替换成了 target 中的内容,因此实际访问 Url 是https://www.v2ex.com/api/site/info.json。
二、Vue3 版本
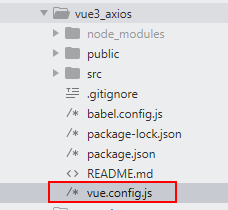
升级到 Vue3 后,会发现 Vue2 中存放配置的 config 文件夹没有了,大家不要慌张。可以在 package.json 文件的同级目录下创建 vue.config.js 文件。给出该文件的基础配置:
module.exports = {
outputDir: 'dist', //build输出目录
assetsDir: 'assets', //静态资源目录(js, css, img)
lintOnSave: false, //是否开启eslint
devServer: {
open: true, //是否自动弹出浏览器页面
host: "localhost",
port: '',
https: false, //是否使用https协议
hotOnly: false, //是否开启热更新
proxy: null,
}
}

Vue3 解决跨域,内容只有第二步配置代理 和 Vue2 不同,其他的一致。
Step2:配置代理
修改 vue.config.js 中 devServer 子节点内容,添加一个 proxy:
devServer: {
open: true, //是否自动弹出浏览器页面
host: "localhost",
port: '8081',
https: false,
hotOnly: false,
proxy: {
'/api': {
target: 'https://www.v2ex.com/api', //API服务器的地址
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
},
}
当然还有一种方式,将本地的Localhost的host地址直接转请求url
改编转载:https://blog.csdn.net/yuanlaijike/article/details/80522621
Axiso解决跨域访问的更多相关文章
- Axiso解决跨域访问(...XMLHttpRequest cannot load http://xxx.xxx No 'Access-Control-Allow-Origin'...)
直接访问如下:this.$axios.get("http://localhost:8089/yc/demo").then(res=>{ console.log(res) ...
- springboot 前后端分离开发解决跨域访问
最近新学习了Java EE开发框架springboot,我在使用springboot前后台分离开发的过程中遇到了跨域求问题.在网上寻找答案的过程中发现网上的解决方案大多比较零散,我在这里整理一个解决方 ...
- 用jQuery与JSONP轻松解决跨域访问的问题【转】
原文地址:http://www.jb51.net/article/46463.htm 好在,有jquery帮忙,跨域问题似乎没那么难缠了.这次也借此机会对跨域问题来给刨根问底,结合实际的开发项目,查阅 ...
- 用jQuery与JSONP轻松解决跨域访问的问题
浏览器端的真正跨域访问,推荐的是目前jQuery $.ajax()支持get方式的跨域,这其实是采用jsonp的方式来完成的. var qsData = {'searchWord':$("# ...
- C# 和Jsonp的一个小demo 用jQuery与JSONP轻松解决跨域访问的问题
客服端: 在A项目下面 建立一个 JsonpClient.aspx页面,代码如下: <%@ Page Language="C#" AutoEventWireup=& ...
- spring boot 解决跨域访问
package com.newings.disaster.shelters.configuration; import org.springframework.context.annotation.B ...
- CORS解决跨域访问问题
简言之,CORS就是为了让AJAX可以实现可控的跨域访问而生的. Tomcat下的配置 下载cors-filter-1.7.jar,java-property-utils-1.9.jar [下载 ...
- 深入了解jsonp解决跨域访问
在这个项目中,我们做的充分利用jsonp这是一个特点跨界,完成简单的单点登录认证和权限控制的统一.道,各有各的优点.各有各的优点,选择什么方式实现全然取决于我们自己或者项目经理的开发经验,对各种框架的 ...
- MVC上的jsonp扩展,解决跨域访问问题
总是有人会遇到跨域问题,然后有个jsonp的解决方案,MVC中代码如下: public class JsonpResult : System.Web.Mvc.JsonResult { object d ...
随机推荐
- Python3学习笔记(七):字典
在python中,有一种通过名字来引用值的数据结构,这种类型的数据结构成为映射. 字典是Python中唯一内建的映射类型,具有以下特点: 字典中的值是无序的 值存在特定的键(key)下 键(key)可 ...
- Oracle --45 个非常有用的 Oracle 查询语句
日期/时间 相关查询 1.获取当前月份的第一天运行这个命令能快速返回当前月份的第一天.你可以用任何的日期值替换 “SYSDATE”来指定查询的日期.SELECT TRUNC (SYSDATE, 'MO ...
- @清晰掉 GDB调试器中的战斗机
GDB 的命令很多,本文不会全部介绍,仅会介绍一些最常用的.在介绍之前,先介绍GDB中的一个非常有用的功能:补齐功能.它就如同Linux下SHELL中的命令补齐一样.当你输入一个命令的前几个字符,然后 ...
- LeetCode_1114.按顺序打印(多线程)
LeetCode_1114 LeetCode-1114.按顺序打印 我们提供了一个类: public class Foo { public void one() { print("one&q ...
- HyperV - glossary
Root Partition - sometimes called partition. Manages machine-level functions such as device drivers, ...
- python使用内置方法和修饰器方法获取类名、函数名
1. 外部获取 从外部的情况好获取,可以使用指向函数的对象,然后用__name__属性. def a(): pass a.__name__ 或者 getattr(a,'__name__') 2. 内部 ...
- node服务通过Jenkins上线流程
构建流程 构建服务器: 拉取指定分支代码 构建服务器: 安装依赖 构建服务器: 执行构建 构建服务器: 如果上线流程,则在 git 上创建 tag,供回滚使用 构建服务器:打包 node 服务代码,和 ...
- 使用 circleci 自动部署 vuepress 到 github
概述 今天我想把博客什么的搬到 github 的 vuepress 上面.但是每次提交 md 文件需要手动打包然后再提交到 github 的 gh-pages,非常麻烦.所以我去研究了一下用 circ ...
- 阶段3 1.Mybatis_05.使用Mybatis完成CRUD_2 Mybatis的CRUD-保存操作
增加的方法 修改映射配置 id是方法名 按照原来jdbc的写法 values里面应该是一堆问号,现在这里不能再去写问号了因为要取值 从我们要执行的方法传的参数里面去取值 所以参数的类型我们必须要告诉这 ...
- 阶段2 JavaWeb+黑马旅游网_15-Maven基础_第1节 基本概念_01maven概述
