vue(js)点击目标div以外区域将目标div隐藏
今天开发新项目的时候,有个需求,点击一个div 展示出个弹出窗 弹出窗标题的颜色要跟点击的div图标颜色一致,
所以这就需要我遍历一下多个数据,
然后需要点击弹出div的外部其他区域,隐藏这个div。所以 有了以下操作!

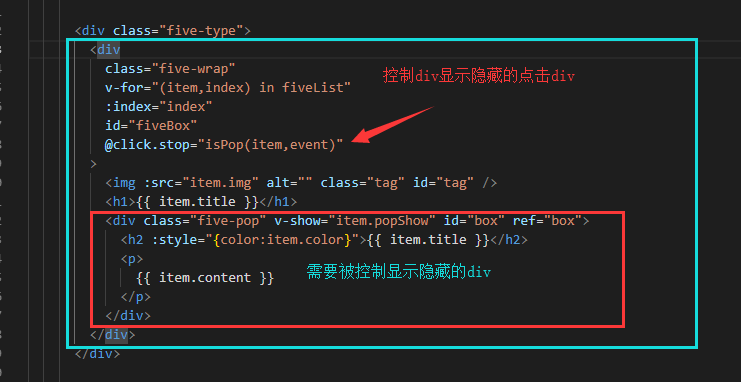
这个点击事件@click.stop="isPop(item.event)" 加上.stop 起阻止冒泡的效果,这里很重要,具体原因就暂时不解释了 。做的时候就会理解了;
目标div 是被 item.popShow 控制的,我给出我数组的格式
fiveList: [
{
img: "./images/case/blockchain/1@2x.png",
popShow: false,
color: "rgba(245, 134, 125, 1)",
title: "区块链钱包",
content:
"支持各类底层协议类钱包开发,如比特币、以太坊等代币开发和私有链的搭建,可完美对接会员系统和交易系统。"
},
{
img: "./images/case/blockchain/2@2x.png",
popShow: false,
color: "#6cd286",
title: "会员算力系统",
content:
"会员算力系统包括会员管理系统、会员奖励制度、会员推荐制度,可对接商城系统,游戏等应用场景。"
},
{
img: "./images/case/blockchain/3@2x.png",
popShow: false,
color: "#36b5f0",
title: "数字币交易系统",
content:
"分会员算力系统内置交易系统和独立交易系统,点对点交易。会员算力系统y无缝对接。"
},
{
img: "./images/case/blockchain/4@2x.png",
popShow: false,
color: "#ffa930",
title: "大型交易所系统",
content:
"支持C2C交易、币币交易、OTC场外交易。内存运行,速度快,高效,稳定。"
},
{
img: "./images/case/blockchain/5@2x.png",
popShow: false,
color: "#a676e4",
title: "专业的开发团队",
content:
"开发团队精通区块链数字币等技术,精通各种会员奖金制度算法和各类交易系统的开发。"
}
],
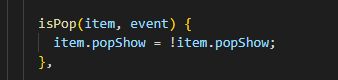
然后如果单纯的需要控制这个div的显示与隐藏的话,就一条代码足矣

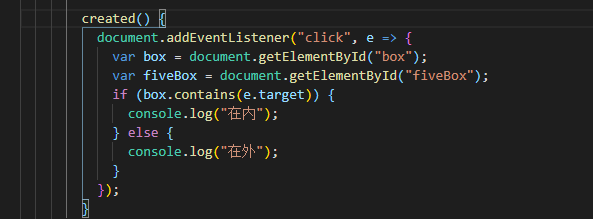
那么如何获取这个div的其他外部区域呢?

box 是弹出窗div的 id;
这样就能在内和在外操作了;
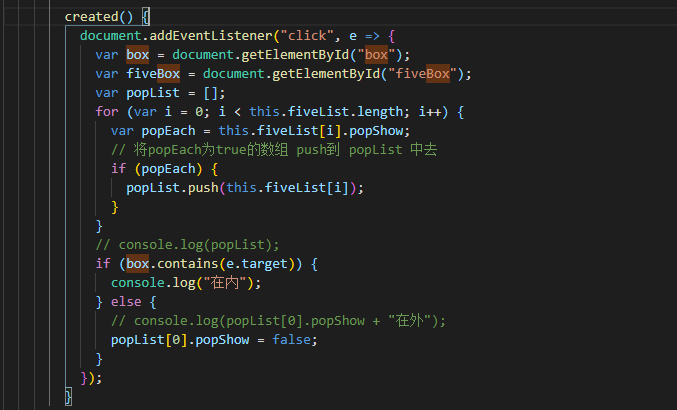
众所周知。 我们如果需要在这里面控制每个被点击的div的话,直接 this.xxx=false; 是不行的 原因你们应该也懂;
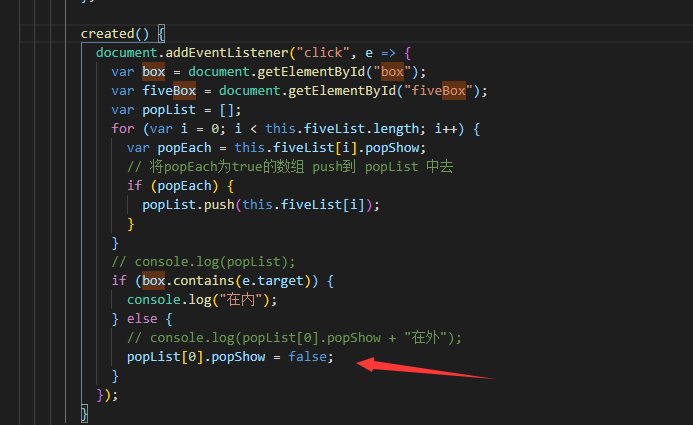
列出关键代码:

先var 一个 空数组;循环弹出层数组,拿到每个弹出层此时的 true or false 的状态

这是我点击第一个。所以就是 第一个 为true 其他都是 false了;
所以这里的逻辑就是,当这个div的状态为true时,将这个为true的数组 push 进 popList 中;然后点击 “在外” 那里将它隐藏就好了

因此就达到了想要的效果
vue(js)点击目标div以外区域将目标div隐藏的更多相关文章
- 邂逅Vue.js
1.简单认识一下Vue.js Vue (读音 /vjuː/,类似于 view),不要读错. Vue是一个渐进式的框架,什么是渐进式的呢? p渐进式意味着你可以将Vue作为你应用的一部分嵌入其中,带来更 ...
- Vue.js 学习笔记 一
本文的Demo和源代码已放到GitHub,如果您觉得本篇内容不错,请点个赞,或在GitHub上加个星星! https://github.com/zwl-jasmine95/Vue_test 以下所有知 ...
- Vue js 的生命周期详解
Vue 实例的生命周期 Vue 实例有一个完整的生命周期,也就是从开始创建.初始化数据.编译模板.挂载Dom→渲染.更新→渲染.卸载等一系列 过程,我们称这是 Vue 的生命周期.通俗说就是 Vue ...
- Web前端-Vue.js必备框架(四)
Web前端-Vue.js必备框架(四) 计算属性: <div id="aaa"> {{ message.split('').reverse().join('') }} ...
- Vue.js+vue-element搭建属于自己的后台管理模板:更深入了解Vue.js(三)
前言 上一章我们介绍了关于Vue实例中一些基本用法,但是组件.自定义指令.Render函数这些放到了本章来介绍,原因是它们要比前面讲的要难一些,组件是Vue.js最核心的功能,学习使用组件也是必不可少 ...
- Vue.js之入门
1.What is Vue.js? Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的 渐进式框架,通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件. 2.引入 ...
- Vue.js进阶
<!-- 动态Props --><!DOCTYPE html> <html lang='utf-8'> <head> <meta charset= ...
- Vue.js学习 Item1 --快速入门
我们以 Vue 数据绑定的快速导览开始.如果你对高级概述更感兴趣,可查看这篇博文. 尝试 Vue.js 最简单的方法是使用 JSFiddle Hello World 例子.在浏览器新标签页中打开它,跟 ...
- vue.js语法
Vue.js是当下很火的一个JavaScript MVVM(Model-View-ViewModel)库,它是以数据驱动和组件化的思想构建的.相比于Angular.js,Vue.js提供了更加简洁.更 ...
随机推荐
- Anaconda是如何进行版本管理的?
创建不同的environments,在电脑中会有不同的文件夹 然后,当使用conda下载时,会下载到不同的env文件夹下(提前进行env切换) 那么不是在anaconda prompt命令行下下载的呢 ...
- CSV文件在Python中的几种处理方式
Comma Separated Values,简称CSV,它是一种以逗号分隔数值的文件类型.在数据库或电子表格中,它是最常见的导入导出格式,它以一种简单而明了的方式存储和共享数据,CSV文件通常以纯文 ...
- D5000系统使用手册--AVC
有关概念: AVC:自动电压控制 PAS:网络分析应用 SCADA:电网稳态监控应用 闭环:AVC由SCADA系统获得电网的实时运行状态,分析计算后发出控制指令,电网运行状态变化后反馈回AVC,形成闭 ...
- [CSP-S模拟测试]:优化(贪心+DP)
题目描述 $visit\text{_}world$发现有下优化问题可以用很平凡的技巧解决,所以他给你分享了这样一道题:现在有长度为$N$的整数序列$\{ a_i\}$,你需要从中选出$K$个不想叫的连 ...
- matplotlib画图——条形图
一.单条 import numpy as np import matplotlib.pyplot as plt N = 5 y1 = [20, 10, 30, 25, 15] y2 = [15, 14 ...
- md5sum c实现
#include <stdio.h>#include <ctype.h> #define STR_VALUE(val) #val#define STR(name) STR_VA ...
- python检测编码
# -*- coding: utf-8 -*- import chardet import urllib #可根据需要,选择不同的数据 TestData = urllib.urlopen('http: ...
- Visual Studio Code - 同步代码时使用 rebase
打开设置 设置"git.rebaseWhenSync": true
- 【linux】cp 批量复制文件
[需求]: 有2个文件夹a,b,现在需要将a文件夹下的所有文件(aa.py,a2.py,a3.py)都复制到b文件夹(空文件夹) [解决办法]: 首先想到的是使用正则表达式,但是发现在linux中,只 ...
- Cloudera-JDBC-Driver-for-Impala
Cloudera-JDBC-Driver-for-Impala-Install-Guide-2-5-5.pdf https://github.com/FlowerBirds/flowerbirds.g ...
