js总结体会
1、表单元素提交之后(不刷新)数据还是会存在的,想要提交之后清除数据可以在ajax提交数据后,用reset()方法清除数据。
2、js中怎么判断哪个单选控件被选中了呢,即表单控件被选中哪些属性发生了变化。
表单提交到后台的时候,选中的input就会把自己的value属性中的值传到后台去。至于前端js怎么判断还需要研究下。value 属性对于不同 input 类型,用法也不同(具体看菜鸟网)
7、JavaScript对象、JSON对象、JSON字符串的区别 :https://www.cnblogs.com/cstao110/p/3762056.html
json对象(json对象的属性名任何时候都必须加上双引号,json对象也是 js对象的一种)和
js对象(js对象的属性名是字符串,在表达式上可以加双引号,也可以不加。所以JSON格式的JavaScript对象和json对象很像,也开始说就是彼此吧。因为这种对象都可以转化为json字符串,前提是属性值都是基础类型的数据)
注意区别,还有json字符串(整个就是字符串,前后需要加上单引号)
json数据格式有三种:简单、json对象、json数组
json对象和json字符串相互转化:https://www.cnblogs.com/longailong/p/7344567.html (如果对象的属性值不是基础类型 或者 是undefined ,比如函数。则 JSON.stringify() 转化为json字符串的时候会自动过滤掉这个字段的)
或 https://www.cnblogs.com/ChrisMurphy/p/4925696.html
var obj = {
"age":18,
"name":function(){
alert("df")
}
}
var tt = JSON.stringify(obj);
console.log(tt); // '{"age":18}'
var dd = JSON.parse(tt)
console.log(dd); // {age: 18}
注:json对象,经过序列号和反序列化后。恢复到对象形式时,对应属性值的数据类型不会改变(即json字符串 可以 保存不同数据类型数据)。
把处理后的对象,赋值给一个变量,相当于做了升拷贝对象的功能(当然,属性必须是基础类型的,如果是函数就不行)。
10、自执行函数就是闭包函数,闭包函数内部声明的变量,在函数外面取不到。利用闭包的特点,在闭包函数内部再有一个返回函数,则可以做到一个函数内的变量声明只执行一次,但是回调函数可以执行多次。
如:var add = (function () {
var counter = 0;
return function () {return counter += 1;}
})();
dad()函数可以执行很多次,但是 var counter = 0;只是执行一次。
11、懒加载是一种性能优化的处理方式:并不是特效技术,不过也可以做出特效效果来(这种特效效果一旦加载出来之后就没有特效了)。原理:就是当元素(如图片)距离视口多少距离的时候将data里面的图片路径,放到src属性里面 加载元素(图片)。懒加载主要还是用在图片上,因为图片数据比较大。至于视频和音乐应该也可以吧。有三种实现方法,延时器方法,事件触发加载,可视区加载
12、关联数组是对象,是属于数组这个对象的属性,打印数组的长度时是不包括关联数组的,级关联数组是数组对象的属性但不是数组的元素。
14、js中获取的url都是经过url编码的(比如空格就会编码成 20%),所以js中获得url上的参数信息需要先进行解码,回复正常的url格式,在进行截取。
16、在js中 {} 除了表示对象直接量外,还表示语句块。如果一个语句以“{”开头时,js引擎将{}解析为语句块
参考 : https://www.cnblogs.com/binarytree-fe/p/4950798.html 或 https://www.cnblogs.com/52cik/p/js-label-block.html
eg:下面语句在js中可以正常执行。
{ alert("hello"); }
17、js中 标签语句 的作用 : https://www.jb51.net/article/38745.htm
使用标签语句的作用就在于多重循环的时候可以一步完全跳出来,或跳到指定的一层循环中。
document.write("Entering the loop!<br /> ");
outerloop: // This is the label name
for (var i = 0; i < 3; i++)
{
document.write("Outerloop: " + i + "<br />");
for (var j = 0; j < 5; j++)
{
if (j == 3){
continue outerloop;
}
document.write("Innerloop: " + j + "<br />");
}
}
document.write("Exiting the loop!<br /> ");
document.write("Entering the loop!<br /> ");
outerloop: // This is the label name
for (var i = 0; i < 3; i++)
{
document.write("Outerloop: " + i + "<br />");
for (var j = 0; j < 5; j++)
{
if (j == 3){
break outerloop;
}
document.write("Innerloop: " + j + "<br />");
}
}
document.write("Exiting the loop!<br /> ");
18、javascript中 声明 和 定义 是不同的 : https://zhidao.baidu.com/question/1674116758239305707.html 或 https://blog.csdn.net/JimmySmith/article/details/56291818
js 是弱类型语言,变量声明了,没有赋值,就不会分配内存空间(即未定义)。这个时候变量的值的undefined的。即 变量声明的时候,系统会默认给变量一个undefined值
var a; // 这里 程序默认给 a变量一个 undefined 值;
console.log(a); // undefined
console.log(typeof a); // undefined
19、javascript中的未声明未赋值 和 已声明未赋值 : https://www.cnblogs.com/zhuhuoxingguang/p/7850743.html (直接赋值的变量会自动隐式地创建一个全局变量,所以是没有问题的,这里的使用变量是指使用b变量的值)
注:未声明未赋值的变量 js程序员是不会主动去用的,一般也不会出现这种问题;后台请求的数据中根据入参的不同,某个字段可能是会没有的(如果这个字段的值是undefined,在JSON序列化的时候会把这个字段忽略),
因为返回的数据都挂在返回值res这个对象下的,所以某个字段名(属性名)没有的话,也就是 属于 已声明未赋值 的问题。
如果某个字段名(属性名)没有,在js中使用他就会报错(这种就是未声明未赋值,但是js中使用了这个变量)。
var a;
console.log(a); // undefined 个人经验:undefined 是 值为 undefined ; 而 b is not defined 是说这个变量 没有声明,使用没有声明的变量是 会报错的
console.log(typeof a); // undefined console.log(b); // 报错, b is not defined
console.log(typeof b); // undefined
使用非 undefined数据类型的方法,是会报错的。处理后台返回的接口会经常碰到这个问题(入参不同,返回的数据会出现某个字段没有),所以需要做一个判断。
20、javascript 变量的重复声明 : https://blog.csdn.net/m0_37977481/article/details/81571150
js变量 重复声明,程序会忽略重复的声明;声明中有赋值,赋值是有效的。
var a = 2;
console.log(a); //
var a; // 浏览器忽略这条声明,声明和赋值一起的话。赋值是有效的。
console.log(a); //
21、前端也要做好 错误处理 参考
一般前端的错误分为:
脚本运行错误:
js脚本错误接口错误:服务器报错、数据返回不对、没有响应数据、超时等
22、eval()的替代写法 : https://blog.csdn.net/xundh/article/details/48153121
23、js通过 Blob对象 可以实现,js创建文件内容,并下载该文件的功能。 https://blog.csdn.net/qq_35652217/article/details/79913912
24、JavaScript对象之属性访问错误篇 :https://blog.csdn.net/weixin_43927609/article/details/85092455
js中 试图查询一个不存在的对象的属性就会报错。可以一级一级查询,这样前面的对象不存在(即false),就不会处理后面的判断了。 https://zhidao.baidu.com/question/872779220101251452.html 或 https://segmentfault.com/q/1010000004265186(推荐)
if(window.yluareplace && window.yluareplace.systemId === "hzbs"){ // 先判断yluareplace 对象是否存在,yluareplace存在再判断它的属性是否存在,这样一级一级判断,程序就不会报错
}
注意:程序 报错就不能正常 的执行了,这个时候需要使用 try...catch 进行处理。所以程序中最好避免报错的出现。
25、JS常见的报错类型:https://www.cnblogs.com/surui/p/9005184.html
a、读取一个未定义的对象的属性或调用其方法时。Uncaught TypeError: Cannot read property '' of undefined (这是谷歌的提示,其它浏览器可能会有差异)
b、调用未定义的函数时。 TypeError: ... is not a function
c 、尝试访问一个未定义的变量时,它总是返回 undefined。 Uncaught TypeError: Cannot set property ... of undefine
d、缺少括号或分号时。Unexpected token (该错误提示的行号有时并不能指向正确的位置)
26、为什么 window.location.search 为空 :https://www.cnblogs.com/codebook/p/5918079.html
查询字符串search只能在取到 “?” 后面 和 “#” 之前 的内容,如果“#”之前没有“?”search取值为空。
27、ajax请求必须把 网络问题 和 接口返回异常 的情况写上去,不然接口出问题都得前端先背锅。
ajax().then(res => {
if(res.errorCode === 0){
// 正常执行的逻辑 (查询类的接口,要考虑数组为空的情况)
} else {
alert(res.value || '数据加载失败')
}
}).catch(res => {
alert('服务异常,请稍后再试')
})
28、前端页面自动执行【非事件触发】跳转到B页面(如权限校验,没有权限,跳到error页面),要使用replace跳转。不然跳转后,按返回时,又会马上跳转B页面。点击返回按钮,会不断循环跳到B页面。移动端返回按钮使用的就很明显。
29、document.write 的用法: https://www.runoob.com/jsref/met-doc-write.html
Javascript 中只能在 HTML 输出流中使用 document.write,在文档已加载后使用它(比如在函数中),会覆盖整个文档。(所以,使用document.write插入内容,这段js代码最好是在body前前面。)
a、经过测试,猜测 HTML 输出流 应该就是 window.onload触发之前的状态。
window.onload = function(){
document.write('000'); // 这里把整个文档覆盖了
}
document.write('风景房管局'); // 这里是正常插入的
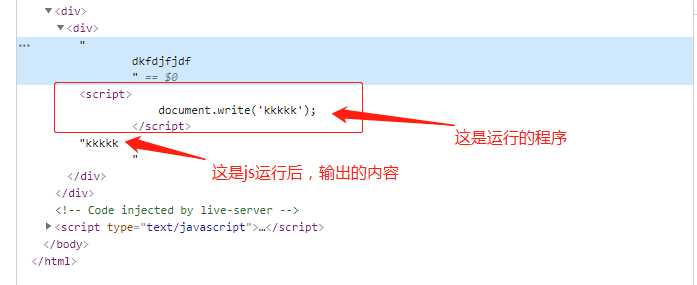
b、html输出流在什么时候运行了 document.write ,就把内容写到这个script标签后面。
<body>
<div>
<div>
dkfdjfjdf
<script>
document.write('kkkkk'); // 这里执行js
</script>
</div>
</div>
</body>

30、js中函数的重载:函数名称一样,根据参数的不同,执行不同的程序。 https://www.cnblogs.com/pianruijie/p/7997914.html 或 https://blog.csdn.net/ycq521131/article/details/80600298(推荐,里面介绍了jquery中重载的实现)
说明:js的重载和java的重载不一样,相同的函数名,只能声明一次,否则会被后面的声明覆盖掉。js只能在函数内部修改逻辑,根据参数的差异(个数或类型),模拟重载的功能。
jQuery就用到很多的重载功能,比如:
// 同样的css()方法,根据参数个数的不同,实现不同功能
$("p").css("background-color"); // css()方法 获取css属性值
$("p").css("background-color","yellow"); // css()方法 设置css属性值
31、H5的data属性 和 jquery的data方法,两者不是一回事。jquery的data方法,无法读取DOM标签中的data属性。这个很容易弄错,有坑,所以最好不要使用jquery的data方法。
https://www.cnblogs.com/errorx/p/3737001.html 或 https://blog.csdn.net/sqfbeijing/article/details/50294299
32、H5页面预览 office 文档:
首先,实现H5(或js)预览pdf文件:https://segmentfault.com/a/1190000019263467(亲测有效,纯代码实现,可以自适应宽度大小,放大缩小等功能)
a、允许跳转不同的域名的链接:
b、只能跳转 安全域名(微信、小程序都会限制跳转的):
33、undefined 和 null 的区别:https://zhidao.baidu.com/question/396353385180145285.html 或 http://www.ruanyifeng.com/blog/2014/03/undefined-vs-null.html
个人的理解:undefined 表明 变量的 状态(未定义);而 null 表示的是一个值,需要主动赋值,js内有的东西,默认给他赋值为null了。如:
document.documentElement.onclick //返回null, 内部默认声明了这个变量,赋值为null。
document.documentElement.onSmile //返回undefined
自己声明的变量,没有主动设置null,他的属性是不可能出现null值的。这个在判断变量有没有值时,就可以不用判断null了
js中对两者的处理也是不同的(JSON序列化就比较明显):https://blog.csdn.net/weixin_34006965/article/details/88018011
34、js中使用setAttribute给属性赋值和直接赋值对比:https://blog.csdn.net/czh500/article/details/88384118 或 https://zhidao.baidu.com/question/751498166110911164.html
统一使用setAttribute来设置,直接赋值 会 出现 各种问题的。(取值一般是没有问题的,就像jquery里面的data()方法设置data属性,会出不可预期的问题)
个人理解:原生js都是可以直接通过对象属性的方式读写属性(DOM.src)和样式(DOM.style.color)的。通过这种方式读写的操作都是在 js内存 里面操作的;但是DOM本身 没有的属性,赋值上这个属性,DOM树不会同步内存上的这个值。
所以DOM属性 直接赋值,有的属性会有问题的。但是style对应的所有有效的属性都存在(有默认值),所以这样操作style样式是没有问题,都是这样操作的。
js总结体会的更多相关文章
- JS高级---体会面向对象和面向过程的编程思想
体会面向对象和面向过程的编程思想 ChangeStyle是自定义的构造函数,再通过原型添加方法的函数. 实例化对象,导入json参数,和创建cs,调用原型添加的方法函数 过渡,先熟悉记忆 <!D ...
- js的体会
关于观察者模式的核心是: 回调函数, 传递函数名作为参数,或者是传递变量,然后调用其函数名. 关于闭包的核心是 闭包的函数是全局变量之下的函数, 而非闭包的函数是局部变量. <script> ...
- AngularJS + Node.js + MongoDB开发
AngularJS + Node.js + MongoDB开发的基于位置的通讯录(by vczero) 一.闲扯 有一天班长说了,同学们希望我开发一个可以共享位置的通讯录,于是自己简单设计了下功能.包 ...
- JavaScript中的prototype和__proto__细致解析
最近在学js,体会了一点点它的灵活性.对于初学者的我,总是被它的灵活感到晕头转向,最近发现了一点东西想与大家分享. JavaScript中的prototype和_proto_: 我们先了解一点js中的 ...
- 微信小程序js学习心得体会
微信小程序js学习心得体会 页面控制的bindtap和catchtap 用法,区别 <button id='123' data-userDate='100' bindtap='tabMessag ...
- JS的学习体会与分享
最近在学习js这门计算机网络的新知识.相比与之前所学习的html和css这两门编程语言,js 还是有很多的不同之处,它相比于前两门知识还是有一定的难度和逻辑性的.今天跟大家分享一篇文章,希望能从中获得 ...
- 关于JS及应用程序开发的一些体会
代码通常从 一,生命周期 二,业务流程 这几方面来看. JS Client可以和Server端分离. JS端的生命周期. Server端就是 JS能处理的只是HTTP协议.
- 原创 HTML5:JS操作SVG实践体会
在工业信息化系统里,常常需要动态呈现系统的数据在一张示意图里,用于展现系统状态,分析结果等.这样用JavaScript操作svg 元素就有现实意义.本人近期做了一些实践,现分享一下. 需求: 你下面这 ...
- 新手入门学习angular.js的心得体会
看了一天的angular.js,只要记住这是关于双向数据绑定 和单向数据绑定就可以,看看开发文档,短时间内还是可以直接入手的,看个人理解能力(我是小白). 这几天开始着手学习angularjs的有关知 ...
随机推荐
- Django中的HttpRequsest 和Httpresponse对象
HttpRequest对象:每一个用户请求在到达视图函数的同时,django会自动创建一个HttpRequest对象并把这个对象当做第一个参数传给要调用的views方法,HttpRequest对象里封 ...
- java LogWriter
package org.rx.core; import lombok.Getter; import lombok.Setter; import lombok.SneakyThrows; import ...
- PHP的Session机制解析 1
一.php的默认session机制 php默认用磁盘文件来实现session在php.ini中session.save_handler = files定义session机制session.save_p ...
- Java学习之面向对象---继承
继承:子继承父,子可以拥有父的所有. 继承的好处: 1.提高了代码的复用性 2.让类与类之间产生了关系.有了这个关系,才有了多态的特性 Java 只支持单继承,不支持多继承 class A { voi ...
- Scrapy爬虫实战-爬取体彩排列5历史数据
网站地址:http://www.17500.cn/p5/all.php 1.新建爬虫项目 scrapy startproject pfive 2.在spiders目录下新建爬虫 scrapy gens ...
- Spring JDBC FOUND_ROWS 安全吗?
在很多分页的程序中都这样写: SELECT COUNT(*) from `table` WHERE ......; 查出符合条件的记录总数 SELECT * FROM `table` WHERE . ...
- python学习笔记:接口开发——PythonWEB框架之Flask
Flask是一个使用 Python 编写的轻量级 Web 应用框架,安装命令如下 pip install flask 一.服务端接口是怎么开发的? 1.启动一个服务 2.接收到客户端传过来的数据3.登 ...
- sed(seream editor)流编辑器
sed:既然是流编辑器,自然只会是改变输入输出流的内容,对源文件并不进行丝毫修改,不信的话,你可以用cat sourcefille试试啊~ 另,如果你想将修改保存到源文件,可以用输入输出重定向啊~ s ...
- add characteristic to color
Problem: add a new Char. name D_COI6 that the description is Injected coloration #7 (COI6) in the D_ ...
- 5、springcloud整合mybatis注解方式
1.上一篇学习了服务提供者provider,但是并不是单单就学习了服务提供者.中间还穿插使用了Hikari数据源和spring cloud整合mybatis.但是上篇使用mybatis时还是沿用了老的 ...
