推荐一个iOS关于颜色的库-Wonderful
Wonderful 这个库主要是与UIColor息息相连的,其中一共包含四个子文件,UIColor+Wonderful,UIColor+Separate,SXColorGradientView,SXMarquee。分别对应颜色扩展,色彩分离,颜色渐变,和跑马灯 4种主要功能。
项目地址:https://github.com/dsxNiubility/Wonderful
一、UIColor+Wonderful
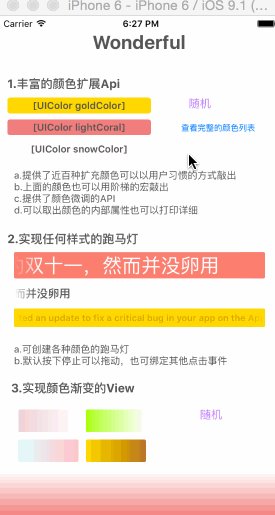
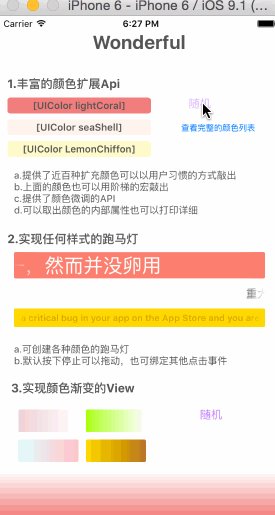
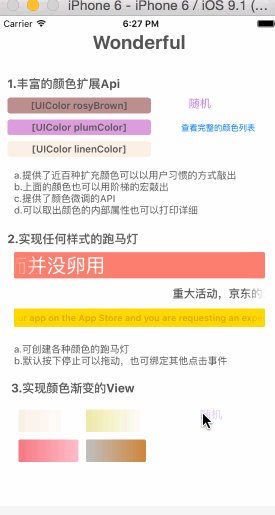
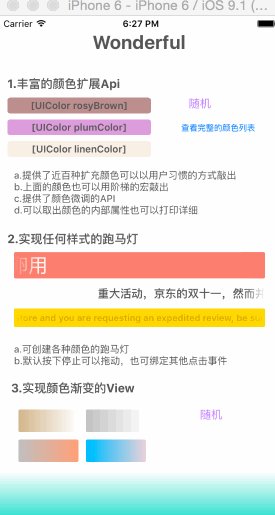
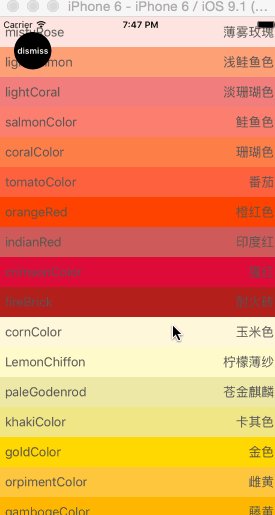
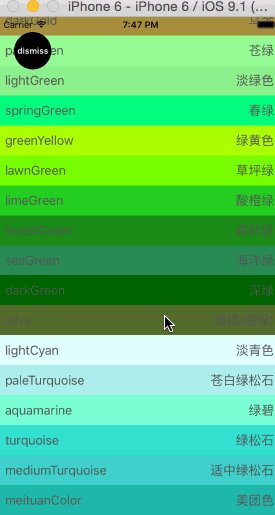
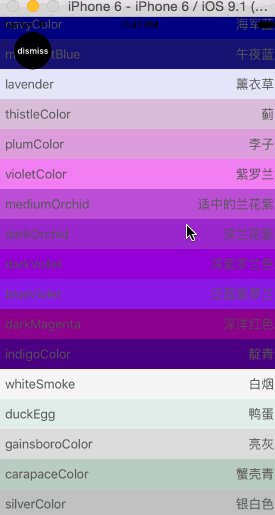
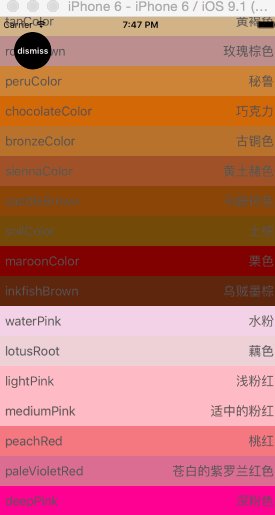
1.这个分类提供了100多种的颜色扩展,譬如卡其色,银色,草坪绿,金色,巧克力色,等等。 虽然这个功能可能不太适合UI规范都直接制定好了的企业级的App,但是对于一些小型的App和Demo类程序还是有一些用武之地的。再也不用redColor buleColor了,再也不用想要一点特殊颜色就要colorWithRGB了。 只要引入了这个库,大部分的常用颜色都可以直接使用。
self.view.backgroundColor = [UIColor khakiColor];
self.view.backgroundColor = [UIColor chocolateColor];
2.平均每个色系有10种颜色,不仅可以使用名称直接敲出,还能使用颜色阶梯的宏敲出,在你想不起词的时候更加方便。 宏从1~10是颜色渐深,可以根据自己的感觉使用浅一级的宏或深一级的宏。
self.view.backgroundColor = Wonderful_YelloeColor4;
self.view.backgroundColor = Wonderful_BrownColor4;
3.提供了颜色微调方案,可以让一个已知颜色的rgb的某值上升或下降若干,可用于不管背景是什么色,边框都比背景深20之类的操作。 也可以将认可颜色的详细值打印出来。
UIColor *navColor = [[UIColor redColor]up:SXColorTypeBlue num:30]; // 在红色上把蓝色色值提高30
UIColor *barColor = [[UIColor blueColor]up:1 num:140]; // 可以直接用枚举对应的tag
UIColor *bgColor = [[UIColor blackColor]down:SXColorTypeAlpha num:10]; // 取一个比黑色稍微淡的颜色
UIColor *lineColor = [bgColor up:3 num:20]; // 不管背景是什么颜色 线都比背景浅20.
这个可以先看一下效果展示:(gif图可能比较模糊,但实际上过渡是做的十分高清的)


二、UIColor+Separate
1.提供颜色分离方案,可以将任何颜色的RGB 和alpha的值取出。
UIColor *testC = [UIColor salmonColor];
float r= [testC red];
float g= [testC green];
float b= [testC blue];
float alpha= [testC alpha];
NSLog(@"****** %f,%f,%f,%f",r,g,b,alpha);
2.可以通过一个颜色算出此颜色的反色,使得背景无论被用户设置成什么色,文字颜色都是背景的反色。
self.showLbl1.backgroundColor = [UIColor peachRed];
self.showLbl1.textColor = [[UIColor peachRed]reverseColor];
3.也可以直接打印这个颜色的各项详细数值
[[UIColor salmonColor]printDetail];
// 打印结果
This Color's Red:250, Green:128, Blue:114, Alpha:1
decimal red:0.9804 green:0.5020 blue:0.4471
Hexadecimal 0xfa8072
三、SXColorGradientView
1.颜色渐变的view,可以设置任何颜色到透明的过渡。 如果有意,完全可以将导航栏设置成从上往下的渐变色。当下这种渐变色基本都是以一张背景图片,并且还不宜改变,使用原生方法实现渐变色的成本肯定比图片要小。
SXColorGradientView *grv1 = [SXColorGradientView createWithColor:[UIColor paleGreen] frame:CGRectMake(10, 10, 80, 30) visible:YES direction:SXColorGradientToRight];
2.也可以设置两个颜色相互过渡。
SXColorGradientView *grv3 = [SXColorGradientView createWithFromColor:[UIColor peruColor] toColor:[UIColor ghostWhite] frame:CGRectMake(10, 50, 80, 30) direction:SXColorGradientToRight];
3.可以设置向上下左右四个过渡的方向。
typedef NS_ENUM(NSInteger, SXColorGradientDirection) {
SXColorGradientToTop = 1,
SXColorGradientToLeft = 2,
SXColorGradientToBottom = 3,
SXColorGradientToRight = 4,
};
*4.后续会增加传入一个数组,然后搭建一个多个颜色过渡的view。
四、SXMarquee
1.现在iOS的项目中,带有跑马灯的项目少之又少,安卓有自带的跑马灯控件,但iOS出于各种原因,至少我还没见过带跑马灯的项目,其实这个功能应该是很常用很方便很有意义的。 当下做跑马灯的第三方库没有几个,并且大多存在下列问题:代码老旧,实现复杂,只能实现白色的背景,不能绑定点击事件,点击暂停拖动等。
SXMarquee *mar3 = [[SXMarquee alloc]initWithFrame:CGRectMake(20, 390, 335, 25) speed:2 Msg:@"If you've submitted an update to fix a critical bug in your app on the App Store and you are requesting an expedited review." bgColor:[UIColor goldColor] txtColor:[UIColor goldenrod]];
[mar3 changeMarqueeLabelFont:[UIFont boldSystemFontOfSize:12]];
[mar3 start];
2.跑马灯的背景可以设置任何颜色,这个是基于颜色过渡view做的。
3.跑马灯可以实现点击拖动,或者绑定更多点击事件。
如果你不是在董铂然博客园看到本文 可点击查看原文。
推荐一个iOS关于颜色的库-Wonderful的更多相关文章
- iOS 推荐一个下载用的第三方库
AFNetworking有下载功能,但是下载功能比较基本,要实现复杂下载功能需要自己写一些代码.今天在github上找到了一个下载功能的开源项目,非常不错,链接如下:https://github.co ...
- 推荐一个我写的Python库——PyNAS
介绍 PyNAS是一个以Python的Updog的库为基础,制作而来的库 安装 pip安装(推荐) pip install PyNAS 源码安装(推荐) Github: git clone https ...
- 推荐一个Android开发懒人库 -- ButterKnife
ButterKnife -- 项目地址:https://github.com/JakeWharton/butterknife 都说程序员都是比较懒的,什么事情都想着让程序自动化帮忙减轻工作量,这个开源 ...
- 推荐一个iOS应用UI界面设计站点
Patterns是一个分享ios应用UI界面的站点,专注于分享iOS应用UI界面的细节.依照设计元素进行分类,依照iOS经常使用功能对各类UI进行分类展示. 链接:url=http%3A%2F%2Fw ...
- 推荐一个 .Net Core 的 Redis 库
这是一个网友写的,原文如下: https://www.cnblogs.com/kellynic/p/9803314.html
- 极力推荐一个简单好用的C++JSON库
极力推荐一个简单好用的C++JSON库CJsonObject,让使用json如使用C++原生的结构体那般方便,随心所欲.CJsonObject是个优秀的C++JSON库,也许会是你见过的最为简单易 ...
- 自己动手写一个iOS 网络请求库的三部曲[转]
代码示例:https://github.com/johnlui/Swift-On-iOS/blob/master/BuildYourHTTPRequestLibrary 开源项目:Pitaya,适合大 ...
- iOS开发常用第三方库
UI 动画 网络相关 Model 其他 数据库 缓存处理 PDF 图像浏览及处理 摄像照相视频音频处理 响应式框架 消息相关 版本新API的Demo 代码安全与密码 测试及调试 AppleWatch ...
- iOS -- 开源项目和库
TimLiu-iOS 目录 UI 下拉刷新 模糊效果 AutoLayout 富文本 图表 表相关与Tabbar 隐藏与显示 HUD与Toast 对话框 其他UI 动画 侧滑与右滑返回手势 gif动画 ...
随机推荐
- 前端学PHP之函数
× 目录 [1]函数定义 [2]函数参数[3]返回值[4]变量函数[5]回调函数[6]递归函数[7]加载函数[8]匿名函数 前面的话 PHP 的真正力量来自它的函数:它拥有超过 1000 个内建的函数 ...
- Javaweb中解决跨越问题的拦截器代码
public class AccessControlFilter implements Filter { @Override public void init(FilterConfig filterC ...
- canvas学习和面向对象(二)
Canvas 学习(二) 上一篇Canvas 学习(一)中我是用canvas绘制了一些基本和组合的图形. 现在开始绘制图片和动画帧,以及面向对象的升级版本. 还是一样,看代码,所有的代码都托管在git ...
- C++ 制作 json 数据 并 传送给服务端(Server) 的 php
json数据格式,这里举个基础的例子: {"name":"LGH"} 在C++里面,我用个函数把特定的数据组合成 json void toJson(int co ...
- HTML5 音频 <audio>
HTML5 提供了播放音频的标准. 一.Web 上的音频 直到现在,仍然不存在一项旨在网页上播放音频的标准. 今天,大多数音频是通过插件(比如 Flash)来播放的.然而,并非所有浏览器都拥有同样的插 ...
- IO多路复用之select总结
1.基本概念 IO多路复用是指内核一旦发现进程指定的一个或者多个IO条件准备读取,它就通知该进程.IO多路复用适用如下场合: (1)当客户处理多个描述字时(一般是交互式输入和网络套接口),必须使用I/ ...
- 关于jqGrig如何写自定义格式化函数将JSON数据的字符串转换为表格各个列的值
首先介绍一下jqGrid是一个jQuery的一个表格框架,现在有一个需求就是将数据库表的数据拿出来显示出来,分别有id,name,details三个字段,其中难点就是details字段,它的数据是这样 ...
- 和JavaScript家的闭包玩玩捉迷藏
JavaScript的闭包 首先声明,这是一篇面向小白的博客,不过也欢迎各位大牛批评指正,谢谢. 其实关于闭包各个论坛社区里都有很多的文章来讲它,毕竟闭包是JavaScript中一个特色,也正因为 ...
- 创建实体数据模型【Create Entity Data Model】(EF基础系列5)
现在我要来为上面一节末尾给出的数据库(SchoolDB)创建实体数据模型: SchoolDB数据库的脚本我已经写好了,如下: USE master GO IF EXISTS(SELECT * FROM ...
- 内置对象session ,cookic,Application,ViewState
一.内置对象 (一)Response - 响应请求对象1.定义:Response对象用于动态响应客户端请示,控制发送给用户的信息,并将动态生成响应.Response对象只提供了一个数据集合cookie ...
