layui table指定某一行样式
1.想指定layui table中某一行的样式,找了这个资源可行。转自: https://blog.csdn.net/weixin_44729896/article/details/100524824
table.render({
elem: "#test",
// id: "table_cell_data",
url: "http://localhost:3000/all",
toolbar: "#toolbarDemo", //指向自定义工具栏模板选择器
defaultToolbar: [], //除去打印,导出
title: "用户数据表",
cols: [[ ]],
page: false,
done: function (res, curr, count) {
console.log(res.data);
merge(res);
$('tr').css({'background-color': '#009688', 'color': '#fff'});//表头样式修改
var that = this.elem.next();
console.log(this.elem)
console.log(that)
res.data.forEach(function (item, index) {
if (item.accstatus === "封禁") {
var tr = that.find(".layui-table-box tbody tr[data-index='" + index + "']");
tr.css("background-color", "yellow");
tr.find(".laytable-cell-1-0-9").css("color","red");
}
});
}
});
效果如下图:

2.设置Layui表格字段的字体颜色,这个总结挺好,链接:https://blog.csdn.net/weixin_44543307/article/details/97482237
设置Layui表格字段的字体颜色
我们在使用layui表格对的时候,经常会有特殊字段需要显示出来,比如金额、状态……
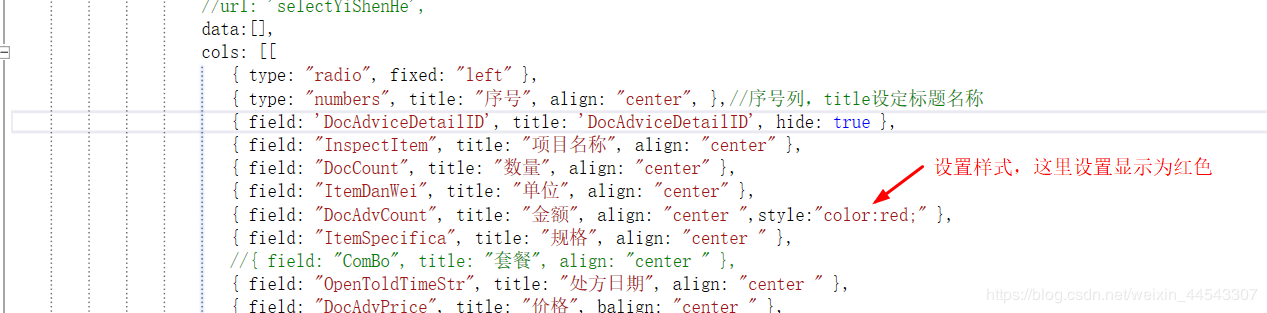
这时候我们就需要对layui表格进行设置了,代码如下:
上面是对金额进行设置,效果如下:
这个是最简单的设置,但是当我们遇到不同状态的时候,需要对不同的状态显示出不同的颜色,这里就需要准确到单元格的设置了,想要学会它,就需要自己动手去操作了,话不多说,请看例子:
注意:举例的状态在数据库中的类型为bit型,它只有两种状态——true 或 false
设置审核状态:首先要在layui表格中指定一列,用于设置状态,代码如下:

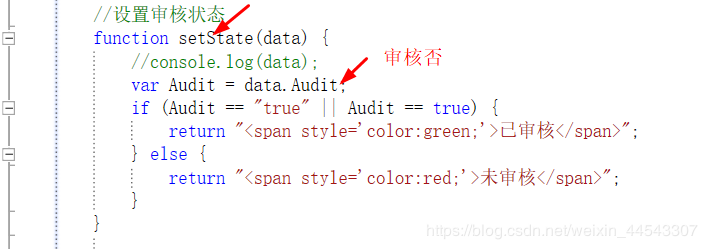
然后就在控制器中查询出审核否,让数据显示在表格中,接着就在视图设置状态对应的样式,代码如下:

因为只是设置状态,而不是点击改变状态,所以这里就不需要在控制器中写代码,它的效果如下:

看完上面的例子,已将可以很好的了解layui是如何对状态进行简单的设置了,那么之后我们就要接触一些难点的了,比如库存警报的设置,就是获取到表格的数据,对表格中的数据进行比较,然后再根据比较出来的数据进行样式的设置,这么说也许比较难理解,那就看例子咯:老规矩先初始化,在表头设置显示列,代码如下:

接着也是在控制器中查询出字段值,然后就是最重要的判断了,代码如下:

For循环遍历整个表格的数据,然后获取当前行,对字段进行判断,最后写显示样式,代码都下完了,看看效果如何

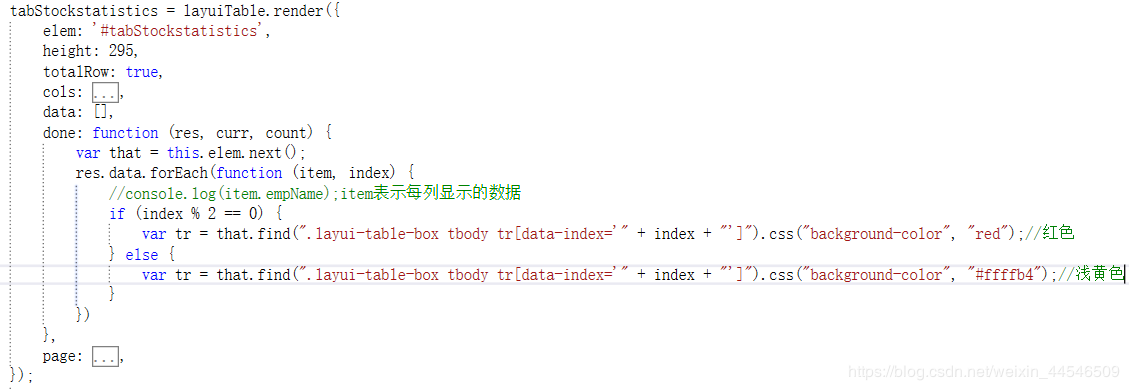
3.Layui数据表格隔行变色的两种方法 转自:https://blog.csdn.net/weixin_44546509/article/details/96369322
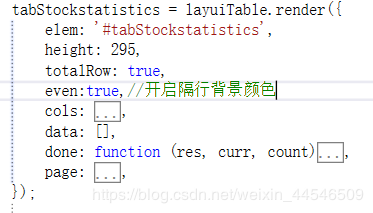
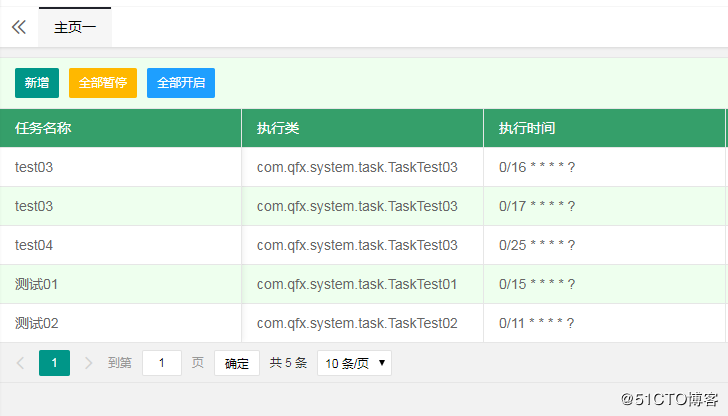
Layui数据表格隔行变色,第一种的就是layui插件里有一个自带的方法:

even这个属性把它设置为:true,就开启了隔行毕竟颜色:

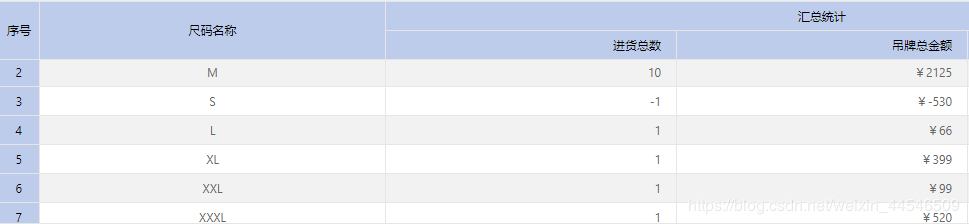
出来的效果:

插件的开启隔行背景的颜色是固定是:白色和浅灰色两种颜色交替,如果想改变颜色,但是很麻烦,要找到插件中的样式把它改变,还有考虑样式的优先性,我建议的还是你不是很熟悉插件里的东西,不要随便改变插件里的样式。
其实第二种隔行变色方法,你喜欢什么颜色就给什么颜色,它的隔行的颜色就是我们自己给的,不是固定:

done里面写的就是隔行变色的方法,颜色可以随便给它交替隔行

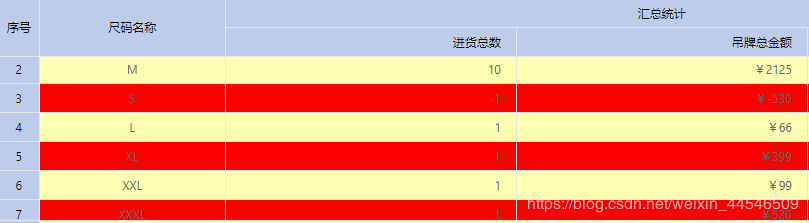
上面给的颜色鲜明过头啦,出来的效果有点。。。。。。。
把你们喜欢的颜色放上去就ojbk了,出来的效果肯定比我这演示的效果好。
4.layui设置table的各种背景色
添加以下内容到指定CSS文件,并引入项目即可生效
/* 偶数行背景色 /
.layui-table[lay-even] tr:nth-child(even) {
/ background-color: #aaffaa; */
background-color: #eeffee;
}
/* 鼠标指向表格时,奇数行背景颜色 */
.layui-table tbody tr:hover,.layui-table-hover {
background-color: #eeffee;
}
/* 表格头部工具栏背景色 */
.layui-table-tool {
background-color: #eeffee;
}
/* 表格头部背景色 /
th {
background-color: #359f6a; / MediumSeaGreen */
color: #fff;
font-weight: bold
}
效果如下:

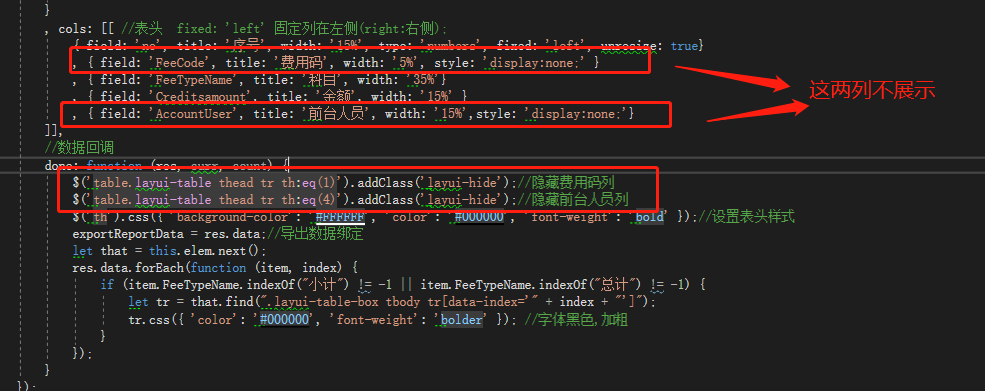
4.想指定layui table中某一列隐藏

layui table指定某一行样式的更多相关文章
- 利用jquery给指定的table动态添加一行、删除一行
转自:http://www.cnblogs.com/linjiqin/p/3148181.html $("#mytable tr").find("td:nth-child ...
- 利用jquery给指定的table动态添加一行、删除一行,复制,值不重复等操作
$("#mytable tr").find("td:nth-child(1)") 1表示获取每行的第一列$("#mytable tr").f ...
- layui table 分页 记住之前勾选的数据
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- layui table表格详解
上次做table有些东西 忘记了 这次当作来个分析总结一下 跟大家共同学习 闲话不多说 直接上例子 代码: <form id="form1" runat="s ...
- 项目总结17-使用layui table分页表格
项目总结17-使用layui table分页表格总结 前言 在项目中,需要用到分页的表格来展示数据,发现layui的分页表格,是一个很好的选择:本文介绍layui table分页表格的前后端简单使用 ...
- js在table指定tr行上或底下添加tr行
js在table指定tr行上或下面添加tr行 function onAddTR(trIndex) { var tb = document.getElementB ...
- Layui Table 分页记忆选中
Layui Table 分页记忆选中 挺好的功能,之前为什么放弃了,哈哈哈! 在最早的版本中,layui 的 table 会记录每页的勾选状态,但很多用户反馈这是 bug,因为当他们获取选中数据时,其 ...
- layui table+复杂表头+合并单元格
效果图: 问题:行hover效果感觉错乱 所以改为透明色 代码: <!DOCTYPE html> <html lang="en"> <head> ...
- layui table 表格查询无效问题
[热身话题] 在开发的过程中,大量数据的展示大多采用表格的方式,直观,清晰.在这里,我也使用过一些框架Bootstrap.table ,Dev table ,layui table.本次采用的layu ...
随机推荐
- The library 'libhostpolicy.dylib' required to execute the application was not found in
.NET Core应用程序需要runtimeconfig.json文件.此JSON文件配置运行时的选项.没有runtimeconfig.json文件,这将失败. > dotnet Program ...
- mybatis返回map结果集
今天突发奇想,想用mybatis返回一个map结果集,结果我就整了一下午,不过终于解决了 1.如果你确定返回的数据只有一条,你可以这样整 xml中: <select id="searc ...
- redis数据库到mysql或mongodb数据库
# -*- coding:utf-8 -*-# item_mongodb.py import redis import pymongo import json def main(): redis_co ...
- Hostapd初始化失败
Hostapd hostapd 是一个用户态用于AP和认证服务器的守护进程.它实现了IEEE 802.11相关的接入管理,IEEE 802.1X/WPA/WPA2/EAP 认证, RADIUS客户端, ...
- Java内部类的整理。
Java 内部类 分四种:成员内部类.局部内部类.静态内部类和匿名内部类. 成员内部类: (1)即作为外部类的一个成员存在,与外部类的属性.方法并列. 注意:成员内部类中不能定义静态变量,但可以访问外 ...
- [易学易懂系列|rustlang语言|零基础|快速入门|(1)|开篇]
今天我们来开一个新系列. 从零学习rustlang. 简单介绍下rustlang: Rust 是一门系统级编程语言,被设计为保证内存和线程安全,防止段错误产生.作为系统级编程语言,它的基本理念是 “零 ...
- 描述GPT是什么?
介绍: 全球唯一标识分区表(GUID Partition Table,缩写:GPT)是一个实体硬盘的分区表的结构布局的标准.它是可扩展固件接口(UEFI)标准(被Inter用于代替个人计算机的BIOS ...
- 深入理解JAVA虚拟机 晚期(运行期)优化(转载)
这一章节的内容实用性不强 所以不再手打笔记 转载了一篇 原文地址是http://blog.csdn.net/qq_27350929/article/details/54837595 在部分的商用虚拟机 ...
- deepin 常见快捷键及常用命令
常用命令 1)安装软件命令行:dpkg -i <.deb file name>示例:dpkg -i avg71flm_r28-1_i386.deb2)安装一个目录下面所有的软件包命令行:d ...
- 记录手机端h5页面碰到的一些问题
关于input光标在手机端偏移 问题根本:不要使用line-height垂直居中. 解决方法:可直接定义height,然后高度由上下padding值撑开. 移动端清除input光标 ios input ...
