z-index的各种坑
z-index属性
z-index : auto | number
z-index 属性设置元素的堆叠顺序,如果为正数,则离用户更近,为负数则表示离用户更远;
拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面;
z-index 仅能在定位元素上奏效(position 属性值为 relative 或 absolute 或 fixed的对象)。
z-index规范参考
在 W3C CSS2.1 规范中,每个元素都具有三维的空间位置,除我们所熟悉的水平和垂直位置外,元素还可在 "Z轴" 方向上层层相叠、依次向前排开;
元素在 "Z 轴" 方向上的呈现顺序,由层叠上下文和层叠级别决定。在文档中,每个元素仅属于一个层叠上下文。在给定的层叠上下文中,每个元素都有一个整型的层叠级别,它描述了在相同层叠上下文中元素在 "Z轴" 上的显示顺序;
同一个层叠上下文中,层叠级别大的显示在上,层叠级别小的显示在下,相同层叠级别时,遵循后来居上的原则(back-to-font);
不同层叠上下文中,元素显示顺序以父级层叠上下文的层叠级别来决定显示的先后顺序。与自身的层叠级别无关;
每一个定位元素都归属于一个stacking context。根元素形成 root stacking context,而其他的 stacking context 则由定位元素产生(此定位元素的 z-index 被定义一个非 auto 的 z-index 值),定位子元素会以这个 local stacking context 为参考,用相同的规则来决定层叠顺序;
当任何一个元素层叠另一个包含在不同 stacking context 元素时,则会以 stacking context 的层叠级别(stack level)来决定显示的先后情况。也就是说,在相同的 stacking context 下才会用元素本身的 z-index 来决定先后,不同时则由 stacking context 的父元素的 z-index 来决定。
在IE下出现的问题
当定位元素的 'z-index' 未设置时(默认为 auto),在 IE6 IE7 IE8(Q) 下将会创建一个新的局部层叠上下文。而在其它浏览器下,则严格按照规范,不产生新的局部层叠上下文。
这个问题将导致定位元素的层叠关系在不同浏览器出现很大的区别,严重的可导致页面布局混乱、内容覆盖等。
受影响的浏览器有IE6 IE7 IE8(Quriks Mode)
直接从w3help复制了代码,分析以下代码:
<style type="text/css">
body { margin:; }
.p1{ top:20px; height:50px; width:150px; background-color:blue;}
.p2{ top:10px; left:20px; height:30px; width:100px; background-color:yellow;}
.p3{ top:0px; left:50px; height:100px; width:50px; background-color:red;}
</style>
<div style="position:relative;" class="p1">
<div style="position:absolute; z-index:1;" class="p2"></div>
</div>
<div style="position:absolute;" class="p3"></div>

注:Q代表Quriks Mode,即混杂模式。
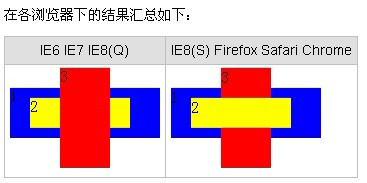
根据 W3C CSS2.1 规范中的说明,定位元素【p1】和【p3】由于未设置 'z-index' 特性(使用默认值 auto),它们不会创建新的局部层叠上下文,而定位元素【p2】设置了 z-index:1 则会创建新的层叠上下文。
另,在同一根层叠上下文中,同为 z-index:auto 的定位元素【p1】和【p3】,它们的层叠级别相同,但【p3】在【p1】之后,所以在 Z 轴上【p3】比【p1】靠前显示,又,【p2】层叠上下文的层叠级别为正数,所以【p2】的层叠级别要比【p3】高。因此,它们在 Z 轴上的顺序为:(遵循 back-to-font)【p1】 -> 【p3】 -> 【p2】
以上为标准浏览器下的情况。
而在 IE6 IE7 E8(Q) 下,定位元素【p1】和【p3】都创建了新的局部层叠上下文,在同一根层叠上下文中,它们的层叠级别相同,但【p3】在【p1】之后,所以在 Z 轴上【p3】比【p1】靠前显示。此时,由于【p2】处于【p1】的层叠上下文中,所以【p2】在 Z 轴上要比【p3】靠后。
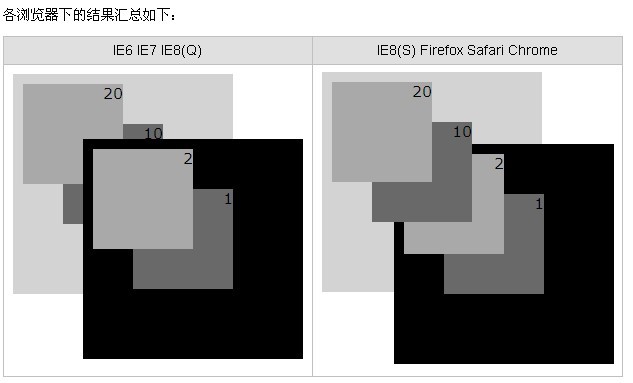
在来一个例子:
<style>
.parent{width:200px; height:200px; padding:10px;}
.sub{text-align:right; font:15px Verdana;width:100px; height:100px;}
.lt50{left:50px;top:50px;}
</style>
<div style="position:absolute; background:lightgrey;" class="parent">
<div style="position:absolute;z-index:20;background:darkgray;" class="sub"></div>
<div style="position:absolute;z-index:10;background:dimgray;" class="sub lt50"></div>
</div>
<div style="position:absolute;left:80px;top:80px;background:black;" class="parent">
<div style="position:absolute;z-index:2;background:darkgray;" class="sub"></div>
<div style="position:absolute;z-index:1;background:dimgray;" class="sub lt50"></div>
</div>

解决办法
理解层叠上下文、层叠级别与 'z-index' 之间的关系。在可能出现定位元素相互覆盖的情况时,明确指定定位元素的 'z-index' 特性,避免此问题的出现。
注:此段内容基本都是来自w3help。
z-index的各种坑的更多相关文章
- JQ绑定事件的叠加和解决,index()方法的坑
JQ绑定事件的叠加和解决,index()方法的坑 前言 在做过几个不大不小的项目后,发现技术这种东西,必须要多多实践,才能发现各种问题,理论的知识掌握的再好终究是纸上谈兵. 因此目前感觉有两点是必须要 ...
- JanusGraph 创建索引步骤(composite index)踩坑总结
前言 JanusGraph是一个图数据库引擎,安装及入门可以参考 JanusGraph 图数据库安装小记.为了提高查询速度,在使用过程中一般要为某些属性创建索引.这篇随笔主要是记录创建索引过程中踩过的 ...
- Vue与Element走过的坑。。。。带上Axios
1.Axios中post传参数组(java后端接收数组) 虽然源数据本身就是数组,但是传参时会自动变成key:数值或者服务器无法接收的对象,如下 如果不仔细看,很容易认为这两种情况没毛病..(后端不背 ...
- 20-----定位 (Position)
定位 定位有三种: 1.相对定位 2.绝对定位 3.固定定位 这三种定位,每一种都暗藏玄机,所以我们要一一单讲. 相对定位 相对定位:相对于自己原来的位置定位 现象和使用: 1.如果对当前元素仅仅设置 ...
- 【音乐App】—— Vue-music 项目学习笔记:歌手页面开发
前言:以下内容均为学习慕课网高级实战课程的实践爬坑笔记. 项目github地址:https://github.com/66Web/ljq_vue_music,欢迎Star. 一.歌手页面布局与设计 需 ...
- python之路-基本数据类型之str字符串
1.概念 python中用',",''',"""引起来的内容称为字符串,可以保存少量数据并进行相应的操作 #先来看看str的源码写了什么,方法:按ctrl+鼠标 ...
- 运用<div>布局页面练习
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 关于Cewu Lu等的《Combining Sketch and Tone for Pencil Drawing Production》一文铅笔画算法的理解和笔录。
相关论文的链接:Combining Sketch and Tone for Pencil Drawing Production 第一次看<Combining Sketch and Tone f ...
- 四种比较简单的图像显著性区域特征提取方法原理及实现-----> AC/HC/LC/FT。
laviewpbt 2014.8.4 编辑 Email:laviewpbt@sina.com QQ:33184777 最近闲来蛋痛,看了一些显著性检测的文章,只是简单的看看,并没有深入的研究,以 ...
- C# 金钱 小写转大写的算法
调用 ConvertMoney的ConvertMoneyToWords(decimal money)方法即可 using System; using System.Collections.Generi ...
随机推荐
- 18: vue-element-admin使用
1.1 vue-element-admin使用 1.使用参考网站 1)官方演示环境: https://panjiachen.github.io/vue-element-admin/#/dashboar ...
- Linux 解决E: Sub-process /usr/bin/dpkg returned an error code (1)错误
在用apt-get安装软件时出现了类似于 install-info: No dir file specified; try --help for more information.dpkg: 处理 g ...
- man - 格式化并显示在线帮助手册页
总览 man [-acdfFhkKtwW] [-m 系统名] [-p <前处理程序>] [-C <配置文件>] [-M <路径>] [-P <浏览方式> ...
- 安装SQL2005数据库服务时报错处理方法
运行一个脚本,以管理员身份运行: net stop winmgmt c: cd %systemroot%/system32/wbem rd /S /Q repository regsvr32 /s % ...
- 04java基础——多态
1.多态 1.1多态的概念 现实事物经常会体现出多种形态,如学生,学生是人的一种,则一个具体的同学张三既是学生也是人,即出现两种形态. 所谓多态就是指程序中定义的引用变量所指向的具体类型和通过该引用变 ...
- Codeforces 959 树构造 暴力求最小字典序互质序列
A B C 题目给你一个结论 最少需要min((odd,even)个结点可以把一棵树的全部边连起来 要求你输出两颗树 一棵树结论是正确的 另外一棵结论是正确的 正确结论的树很好造 主要是错误的树 题目 ...
- Python中numpy的应用
#创建ndarray import numpy as np nd = np.array([2,4,6,'])#numpy中默认ndarray的所有元素的数据类型是相同,如果数据的类型不同,会统一为统一 ...
- JMeter 性能测试实例
一.性能测试分类: 1.基准测试 2.并发测试 3.负载测试 4.压力测试 1.基准测试: 也是单用户测试,测试环境确定以后,对业务模型中的重要业务做单独的测试,获取单用户运行时的各项性能指标,为多用 ...
- PKUSC2019颓废记
Day -x \(THU\):"想过初审?gck" 我:"你说gck,那就gck⑧" 于是就来\(PKU\)碰碰运气了 Day 0 为了赶高铁起的很早. 颓了一 ...
- Java内存模型(JMM)的可见性
JMM(Java Memory Model)内存模型之可见性 JMM是Java内存模型的缩写,本身是一种抽象的概念,并不真实存在,它描述的是一组规则或规范,通过这组规范定义了程序中各个变量(包括实例字 ...
