React Native商城项目实战15 - 首页购物中心
1.公共的标题栏组件TitleCommonCell.js

/**
* 首页购物中心
*/
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
Image,
TouchableOpacity
} from 'react-native'; // ES5
var TitleCell = React.createClass({
getDefaultProps(){
return{
leftIcon:'',
leftTitle:'',
rightTitle:'',
}
},
render() {
return (
<TouchableOpacity activeOpacity={0.8}>
<View style={styles.container}>
<View style={styles.leftViewStyle}>
<Image source={{uri:this.props.leftIcon}} style={{width:23,height:23,marginRight:5}} />
<Text style={{fontSize:17}}>{this.props.leftTitle}</Text>
</View>
<View style={styles.rightViewStyle}>
<Text style={{color:'gray'}}>{this.props.rightTitle}</Text>
<Image source={{uri:'icon_cell_rightArrow'}} style={{width:8,height:13,marginRight:10,marginLeft:5}} />
</View>
</View>
</TouchableOpacity>
);
}
}); const styles = StyleSheet.create({
container: {
backgroundColor: 'white',
flexDirection:'row',
height:44,
justifyContent:'space-between',
borderBottomColor:'#e8e8e8',
borderBottomWidth:0.5,
},
leftViewStyle:{
flexDirection:'row',
alignItems:'center',
marginLeft:10,
},
rightViewStyle:{
flexDirection:'row',
alignItems:'center',
},
}); // 输出
module.exports = TitleCell;
2.ShopCenter.js
/**
* 首页购物中心
*/
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
ScrollView,
Image,
TouchableOpacity
} from 'react-native'; // 导入外部组件类
var TitleView = require('./TitleCommonCell');
// 导入json数据
var Home_D5 = require('../../LocalData/XMG_Home_D5.json'); // ES5
var ShopCenter = React.createClass({
render() {
return (
<View style={styles.container}>
<TitleView
leftIcon="gw"
leftTitle="购物中心"
rightTitle={Home_D5.tips}
/>
<ScrollView
style={styles.scrollViewStyle}
horizontal={true}
showsHorizontalScrollIndicator={false}
>
{this.renderAllItem()}
</ScrollView>
</View>
);
}, // 返回所有item
renderAllItem(){
var itemArr = [];
var shopData = Home_D5.data;
for (var i=0;i<shopData.length;i++){
var data = shopData[i];
itemArr.push(
<ShopCenterItem
key={i}
shopImage={data.img}
shopSale={data.showtext.text}
shopName={data.name}
/>
)
}
return itemArr;
},
}); // 每一个商场
var ShopCenterItem = React.createClass({
getDefaultProps(){
return{
shopImage:'',
shopSale:'',
shopName:'',
}
},
render() {
return (
<TouchableOpacity activeOpacity={0.8}>
<View style={styles.itemViewStyle}>
<Image source={{uri:this.props.shopImage}} style={styles.imageStyle}/>
<Text style={styles.shopSaleStyle}>{this.props.shopSale}</Text>
<Text style={styles.shopNameStyle}>{this.props.shopName}</Text>
</View>
</TouchableOpacity>
);
}
}); const styles = StyleSheet.create({
container: {
marginTop:10,
},
scrollViewStyle:{
flexDirection:'row',
backgroundColor:'white',
padding:10,
},
itemViewStyle:{
margin:8,
},
imageStyle:{
width:120,
height:100,
borderRadius:8,
},
shopSaleStyle:{
// 定位
position:'absolute',
left:0,
bottom:30,
backgroundColor:'red',
color:'white',
padding:3,
},
shopNameStyle:{
textAlign:'center',
marginTop:5,
},
}); // 输出
module.exports = ShopCenter;
3.Home.js里使用ShopCenter组件
/**
* 首页
*/
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
TouchableOpacity,
TextInput,
Image,
Platform,
ScrollView
} from 'react-native'; var Dimensions = require('Dimensions');
var screenW = Dimensions.get('window').width;
var screenH = Dimensions.get('window').height; /*======导入外部组件类======*/
var HomeDetail = require('./HomeDetail');
var TopView = require('./HomeTopView');
var MiddleView = require('./HomeMiddleView');
var MiddleBottom = require('./MiddleBottomView');
var ShopCenter = require('./ShopCenter'); // ES5
var Home = React.createClass({
render() {
return (
<View style={styles.container}>
{/*首页的导航条*/}
{this.renderNavBar()}
{/*首页主要内容*/}
<ScrollView>
{/*头部的View*/}
<TopView />
{/*中间上部分的view*/}
<MiddleView />
{/*中间下部分内容*/}
<MiddleBottom
popTopHome={(data)=>{this.pushToDetail(data)}}
/>
{/*购物中心*/}
<ShopCenter />
</ScrollView>
</View>
);
}, // 首页的导航条
renderNavBar(){
return(
<View style={styles.navBarStyle}>
<TouchableOpacity onPress={()=>{this.pushToDetail()}} >
<Text style={styles.leftTitleStyle}>宁波</Text>
</TouchableOpacity>
<TextInput placeholder="输入商家,品类,商圈" style={styles.topInputStyle} />
<View style={styles.rightNavViewStyle}>
<TouchableOpacity onPress={()=>{alert('点击了')}} >
<Image source={{uri:'icon_homepage_message'}} style={styles.navRightImgStyle} />
</TouchableOpacity>
<TouchableOpacity onPress={()=>{alert('点击了')}} >
<Image source={{uri:'icon_homepage_scan'}} style={styles.navRightImgStyle} />
</TouchableOpacity>
</View>
</View>
)
}, // 跳转到首页详细页
pushToDetail(data){
this.props.navigator.push({
component:HomeDetail, // 要跳转过去的组件
title:'首页详细页'
});
},
}); const styles = StyleSheet.create({
// 导航栏
navBarStyle:{
height:Platform.OS === 'ios' ? 64 : 44,
backgroundColor:'rgba(255,96,0,1)',
// 主轴方向
flexDirection:'row',
// 侧轴对齐方式 垂直居中
alignItems:'center',
// 主轴对齐方式
justifyContent:'space-around', // 平均分布
},
// 导航条左侧文字
leftTitleStyle:{
color:'white',
fontSize:16,
},
// 导航栏输入框
topInputStyle:{
width:screenW * 0.71,
height:Platform.OS === 'ios' ? 35 : 30,
backgroundColor:'white',
marginTop:Platform.OS === 'ios' ? 18 : 0,
// 圆角
borderRadius:18,
paddingLeft:10,
},
// 导航条右侧视图
rightNavViewStyle:{
flexDirection:'row',
height:64,
// 侧轴对齐方式
alignItems:'center',
// backgroundColor:'blue',
},
// 导航栏右侧图片
navRightImgStyle:{
width:Platform.OS === 'ios' ? 28 : 24,
height:Platform.OS === 'ios' ? 28 : 24,
},
container: {
flex: 1,
backgroundColor: '#e8e8e8',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
}, }); // 输出
module.exports = Home;
4.用到的json数据
{
"count": 4,
"data": [
{
"detailurl": "imeituan://www.meituan.com/web/?url=http://i.meituan.com/shoppingmall/smDetail/4374715",
"promotionIcon": "",
"name": "正佳广场",
"img": "http://p0.meituan.net/codeman/b4686ddc7270363868fcff917d3526cd37899.jpg",
"showtext": {
"text": "离我最近",
"count": 84,
"color": ""
},
"longitude": 113.327086,
"latitude": 23.131909,
"smid": 4374715,
"promotionText": "送福利 商品低至1.5折"
},
{
"detailurl": "imeituan://www.meituan.com/web/?url=http://i.meituan.com/shoppingmall/smDetail/50606658",
"promotionIcon": "",
"name": "白云万达广场",
"img": "http://p0.meituan.net/codeman/c217fffcbf9b434844434a0acbdb434827837.jpg",
"showtext": {
"text": "55家优惠",
"count": 55,
"color": ""
},
"longitude": 113.26605,
"latitude": 23.17151,
"smid": 50606658,
"promotionText": "春来花开 满100最高减60"
},
{
"detailurl": "imeituan://www.meituan.com/web/?url=http://i.meituan.com/shoppingmall/smDetail/75813274",
"promotionIcon": "",
"name": "凯德广场●云尚",
"img": "http://p0.meituan.net/codeman/2ad0711b7ffa9433bdc2577e7896082937607.jpg",
"showtext": {
"text": "61家优惠",
"count": 61,
"color": ""
},
"longitude": 113.269668,
"latitude": 23.1818,
"smid": 75813274,
"promotionText": "新春送福利 购物满额有好礼"
},
{
"detailurl": "imeituan://www.meituan.com/web/?url=http://i.meituan.com/shoppingmall/smDetail/41692498",
"promotionIcon": "",
"name": "来又来广场",
"img": "http://p0.meituan.net/codeman/d675f4ad9b7ece9f0593db298beb082d31800.jpg",
"showtext": {
"text": "48家优惠",
"count": 48,
"color": ""
},
"longitude": 113.232008,
"latitude": 23.397758,
"smid": 41692498,
"promotionText": "48家品牌优惠中:瑞可爷爷的店每满30减5,全单9折(买单立享)"
}
],
"tips": "全部4家",
"jumpto": "imeituan://www.meituan.com/web/?url=http://i.meituan.com/shoppingmall/smList?sid=@geodist:asc"
}
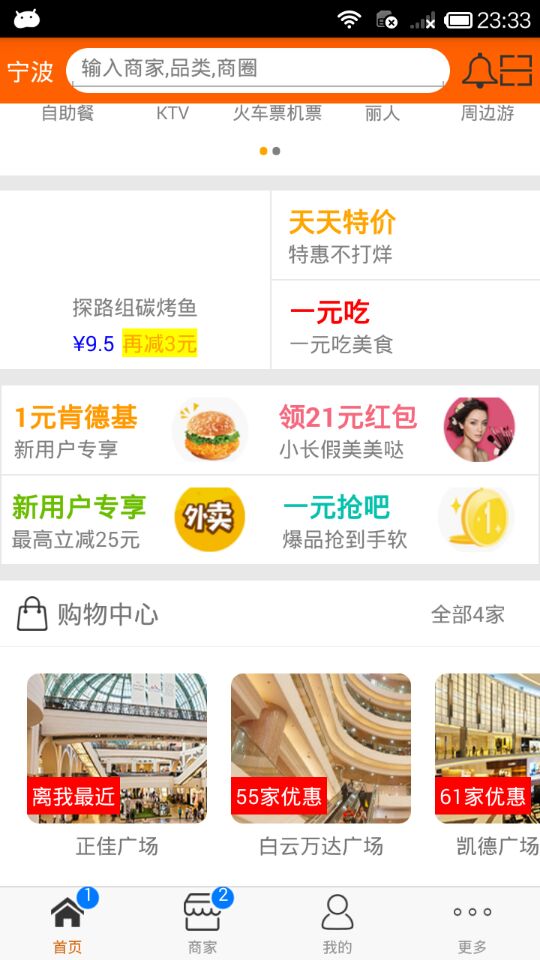
5.效果图

React Native商城项目实战15 - 首页购物中心的更多相关文章
- React Native商城项目实战14 - 首页中间下部分
1.MiddleBottomView.js /** * 首页中间下部分 */ import React, { Component } from 'react'; import { AppRegistr ...
- React Native商城项目实战13 - 首页中间上部分内容
1.HomeMiddleView.js /** * 首页中间上部分内容 */ import React, { Component } from 'react'; import { AppRegistr ...
- React Native商城项目实战12 - 首页头部内容
1.HomeTopView为首页头部内容,HomeTopListView为HomeTopView子视图. 2.HomeTopView.js /** * 首页头部内容 */ import React, ...
- React Native商城项目实战16 - 购物中心详细页
逻辑分析: 首页(Home)加载的购物中心组件(ShopCenter),传递url数据: ShopCenter里根据url加载购物中心详细页组件(ShopCenterDetail), ShopCent ...
- React Native商城项目实战05 - 设置首页的导航条
1.Home.js /** * 首页 */ import React, { Component } from 'react'; import { AppRegistry, StyleSheet, Te ...
- React Native商城项目实战04 - 封装TabNavigator.Item的创建
1.Main.js /** * 主页面 */ import React, { Component } from 'react'; import { StyleSheet, Text, View, Im ...
- React Native商城项目实战02 - 主要框架部分(tabBar)
1.安装插件,cd到项目根目录下执行: $ npm i react-native-tab-navigator --save 2.主框架文件Main.js /** * 主页面 */ import Rea ...
- React Native商城项目实战07 - 设置“More”界面导航条
1.More/More.js /** * 更多 */ import React, { Component } from 'react'; import { AppRegistry, StyleShee ...
- React Native商城项目实战03 - 包装Navigator
1.在Home目录下新建首页详细页HomeDetail.js /** * 首页详情页 */ import React, { Component } from 'react'; import { App ...
随机推荐
- Apache 强制SSL访问
RewriteEngine On RewriteCond %{HTTPS} off RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R ...
- 《剑指offer》面试题23 从上往下打印二叉树 Java版
注意层序遍历的时候对每一层的处理方式可能不同,这里把每一层的元素保存进一个List中了,那么就需要记录每一层的数量. public List<List<Integer>> se ...
- PHP 堆 栈 数据段 代码段 存储的理解
对象在PHP里面和整型.浮点型一样,也是一种数据类,都是存储不同类型数据用的, 在运行的时候都要加载到内存中去用,那么对象在内存里面是怎么体现的呢? 内存从逻辑上说大体上是分为4段,栈空间段.堆空间段 ...
- 吴恩达深度学习:2.3梯度下降Gradient Descent
1.用梯度下降算法来训练或者学习训练集上的参数w和b,如下所示,第一行是logistic回归算法,第二行是成本函数J,它被定义为1/m的损失函数之和,损失函数可以衡量你的算法的效果,每一个训练样例都输 ...
- 锋利的jQuery ——jQuery中的事件和动画(四)
一.jQuery中的事件 1)加载DOM $(document).ready()和window.onload的区别 1>执行时机 $(document).ready(){} 方法内注册的事件, ...
- SSM获取前台参数的方式
1.直接把表单的参数写在Controller相应的方法的形参中,适用于get方式提交,不适用于post方式提交.若"Content-Type"="application/ ...
- Nginx 服务器配置
include:实现对配置文件所包含的文件设定 default_type:默认类型二进制流,当文件类型未定义使用这种方式,用浏览器访问 PHP 文件会出现 下载窗口 log_format:指定日志输出 ...
- 对 django rest framework框架的认识
- 路由 - 可以通过as_view传参数,根据请求方式不同执行相应的方法 - 可以在url中设置一个结尾,类似于: .json - 视图 - 帮助开发者提供了一些类,并在类中提供了多个方法以供我们使 ...
- C# Base64加解密
using System; using System.Collections.Generic; using System.Text; using System.Security.Cryptograph ...
- Linux下载:wget、yum与apt-get用法及区别
一般来说著名的linux系统基本上分两大类: RedHat系列:Redhat.Centos.Fedora等 Debian系列:Debian.Ubuntu等 RedHat 系列 常见的安装包格式 rpm ...
