nginx 缓存设置
浏览器缓存原理
浏览器缓存
HTTP协议定义的缓存机制(如:Expires;Cache-control等)
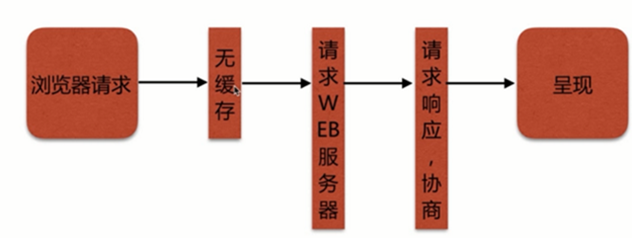
2、浏览器无缓存

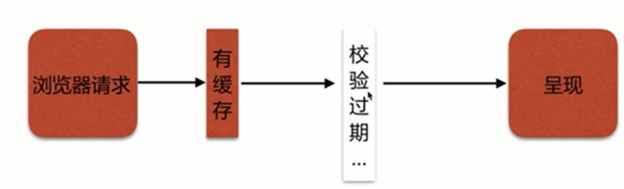
3、客户端有缓存

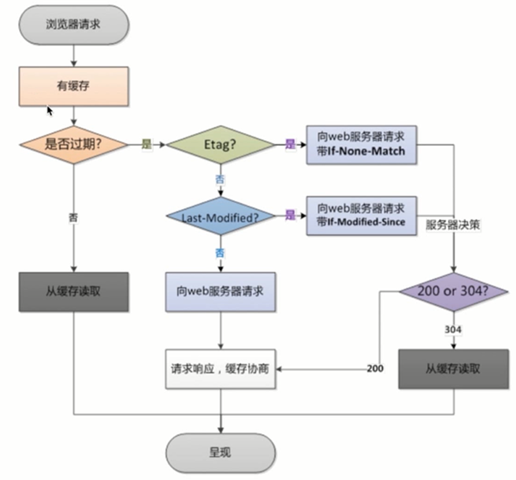
校验过期机制
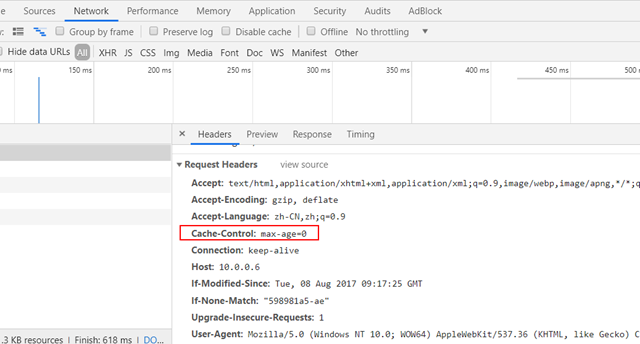
校验是否过期 Expires、Cache-Control(max-age)
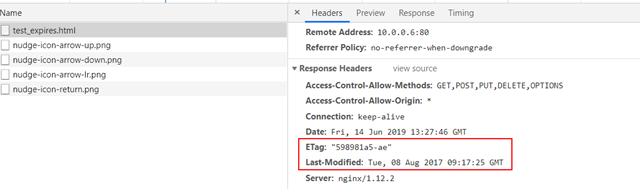
协议中Etag头信息校验 Etag
Last-Modified头信息校验 Last-Modified

5、配置语法-expires
添加 Cache-Control、Expires头
Syntax: expires [modified] time;
expires epoch|max|off;
Default: expires off; # 静态缓存
Context: http,server,location,if in location
location ~ .*\.(htm|html)$ {
expires 24h;
root /opt/app/code;
}
动态缓存设置
upstream imooc {
server 116.62.103.228:8001;
server 116.62.103.228:8002;
server 116.62.103.228:8003;
}
proxy_cache_path /opt/app/cache levels=1:2 keys_zone=imooc_cache:10m max_size=10g inactive=60m use_temp_path=off;
server {
listen 80;
server_name web01.fadewalk.com;
access_log /var/log/nginx/test_proxy.access.log main;
location / {
proxy_cache off;
proxy_pass http://imooc;
proxy_cache_valid 200 304 12h;
proxy_cache_valid any 10m;
proxy_cache_key $host$uri$is_args$args;
add_header Nginx-Cache "$upstream_cache_status";
proxy_next_upstream error timeout invalid_header http_500 http_502 http_503 http_504;
include proxy_params;
}
}
查看

304 Not Modified


nginx 缓存设置的更多相关文章
- nginx缓存设置proxy_cache
http://www.cnblogs.com/dudu/p/4597351.html http块: proxy_cache_path /tmp/cache levels=1:2 keys_zone=n ...
- nginx缓存设置(expires)
一.expires功能说明 nginx缓存的设置可以提高网站性能,对于网站的图片,尤其是新闻网站,图片一旦发布,改动的可能是非常小的,为了减小对服务器请求的压力,提高用户浏览速度,我们可以通过设置ng ...
- nginx缓存设置
http://linux008.blog.51cto.com/2837805/547236 目的:缓存nginx服务器的静态文件.如css,js,htm,html,jpg,gif,png,flv,sw ...
- 分布式FastDfs+nginx缓存高可用集群构建
介绍: FastDFS:开源的高性能分布式文件系统:主要功能包括:文件存储,文件同步和文件访问,以及高容量和负载平衡 FastDFS:角色:跟踪服务器(Tracker Server).存储服务器(St ...
- Nginx 笔记与总结(14)expires 缓存设置
设置缓存,可以提高网站性能. 当网站的部分内容,比如新闻站的图片,一旦发布就不太可能发生更改,此时需要用户在访问一次页面之后,把该页面的图片缓存在用户的浏览器端一段时间,就可以用到 nginx 的 e ...
- Nginx对于图片,js等静态文件的缓存设置
以下是自学it网--中级班上课笔记 网址:www.zixue.it Nginx对于图片,js等静态文件的缓存设置 注:这个缓存是指针对浏览器所做的缓存,不是指服务器端的数据缓存. 主要知识点: loc ...
- Nginx 静态资源缓存设置
在开发调试web的时候,经常会碰到因浏览器缓存(cache)而经常要去清空缓存或者强制刷新来测试的烦恼,提供下apache不缓存配置和nginx不缓存配置的设置.在常用的缓存设置里面有两种方式,都是使 ...
- [转]Nginx 静态资源缓存设置
本文转自:https://www.w3cschool.cn/nginxsysc/nginxsysc-cache.html 在开发调试web的时候,经常会碰到因浏览器缓存(cache)而经常要去清空缓存 ...
- nginx的缓存设置提高性能
对于网站的图片,尤其是新闻站, 图片一旦发布, 改动的可能是非常小的.我们希望 能否在用户访问一次后, 图片缓存在用户的浏览器端,且时间比较长的缓存. 可以, 用到 nginx的expires设置 . ...
随机推荐
- ionic3遇到的刷新页面服务器关闭的问题
这几天为了写毕设,需要使用Ionic写手机客户端,遇到一些奇怪的问题,具体问题就是启动使用ionic serve启动服务器之后只要一刷新界面就会导致服务器关闭,报的错误如下: events.js:13 ...
- 那些搜过很多遍的python基础知识
一. DataFrame 相关 1 索引的使用(.loc[] .iloc[]) .loc用行列标签来选择数据..iloc 根据行数与列数索引. import pandas as pd data = p ...
- 20191127 Spring Boot官方文档学习(4.12)
4.12.缓存(Caching) Spring框架提供了对应用程序透明添加缓存的支持.从本质上讲,抽象将缓存应用于方法,从而根据缓存中可用的信息减少执行次数.缓存逻辑是透明应用的,不会对调用者造成任何 ...
- Clover的简单使用
官网: http://cn.ejie.me 操作说明相关: 方便的 Tab 页功能 要掌握功能强大,操作简单的标签页,只需记住Ctrl+T新开页面,Ctrl+W关闭页面,Ctrl+Tab切换页面,工作 ...
- [19/06/03-星期一] HTML基础_C/S与B/S的区别&标题标签(h1-h6)、段落标签(p)
一.C/S与B/S的区别 C/S(Client/Server):客户端/服务器 1)一般使用的软件都是C/S架构,比如QQ.360.office365: 2)C表示客户端,用户通过客户端来使用软件:S ...
- W同学的新画板 QDUOJ 线段树 区间颜色段数
W同学的新画板 QDUOJ 线段树 区间颜色段数 原题链接 题意 W同学在每天的刻苦学习完成功课之余,都会去找一些有趣的事情来放松自己:恰巧今天他收到了朋友送给他的一套画板,于是他立刻拆开了包装,拿出 ...
- 【nginx】上传文件error报413 Request Entity Too Large
nginx配置增大上传文件限制 如果访问地址是通过nginx转发配置的 server{ ... ... client_max_body_size 50M; ... ... } ingress配置增大上 ...
- “百度杯”CTF比赛 十一月场--CrackMe01
测试文件:https://static2.ichunqiu.com/icq/resources/fileupload/CTF/BSRC/BSRC-11-3/CrackMe01_97D2BF0DBD2E ...
- js面向过程-拖拽
1.步骤分析: 1.1 获取id 1.2 当鼠标点击时执行的js 1.3当鼠标移动时执行的js 1.4当鼠标放开时执行的js 2.代码实现 <!DOCTYPE html> <html ...
- node静态资源服务器的搭建----访问本地文件夹(搭建可访问静态文件的服务器)
我们的目标是实现一个可访问静态文件的服务器,即可以在浏览器访问文件夹和文件,通过点击来查看文件. 1.先创建一个文件夹anydoor,然后在该文件夹里npm init一个package.json文件, ...
