3D Computer Grapihcs Using OpenGL - 12 Rotation Matrix
为了证明我们上节渲染出来的是一个立方体而不是一个平面,我们决定将它旋转一定角度,这样我们就需要一个旋转矩阵(也属于ModelTransformMatrix的一部分)
上一节我们的ModelTransformMatrix中做了一个移动(translation)的操作,所以我们将它重命名为translationMatrix。
先看修改后的paintGL()函数:
void MyGlWindow::paintGL()
{
glClear(GL_DEPTH_BUFFER_BIT | GL_COLOR_BUFFER_BIT);
glViewport(, , width(), height()); glm::mat4 translationMatrix = glm::translate(glm::mat4(1.0f), glm::vec3(0.0f, 0.0f,-3.0f));
glm::mat4 rotationMatrix = glm::rotate(glm::mat4(1.0f), 54.0f, glm::vec3(1.0f, 0.0f, 0.0f));
glm::mat4 projectionMatrix = glm::perspective(30.0f, ((float)width()) / height(), 0.1f, 10.0f); glm::mat4 fullTransformMatrix = projectionMatrix * translationMatrix * rotationMatrix; GLint fullTransformMatrixUniformLocation = glGetUniformLocation(programID, "fullTransformMatrix"); glUniformMatrix4fv(fullTransformMatrixUniformLocation, , GL_FALSE, &fullTransformMatrix[][]); glDrawElements(GL_TRIANGLES, numIndices, GL_UNSIGNED_SHORT, ); }
第8行是我们新定义的旋转矩阵,它的意义是绕x轴旋转54度。
第11行将projectionMatrix和translationMatrix, rotationMatrix结合起来,形成一个完整的MP矩阵。(矩阵是可以相乘结合的,但是要注意顺序,后操作的要在前面,例如projection操作是在ModelTransform之后的,所以在这里要放在最前。而先旋转还是先移动,都无所谓,因此后两个矩阵的顺序无关紧要)
这样我们就不需要两个uniform了,在shader里只需要接收一个fullTransformMatrix就行了,修改VertexShader如下:
#version in layout(location=) vec3 position;
in layout(location=) vec3 vertexColor; uniform mat4 fullTransformMatrix; out vec3 passingColor; void main()
{
vec4 v = vec4(position,1.0);
gl_Position = fullTransformMatrix * v;
passingColor= vertexColor;
}
第13行,我们直接用fullTransformMatrix去乘以局部坐标v就能得到最后的projected 坐标。
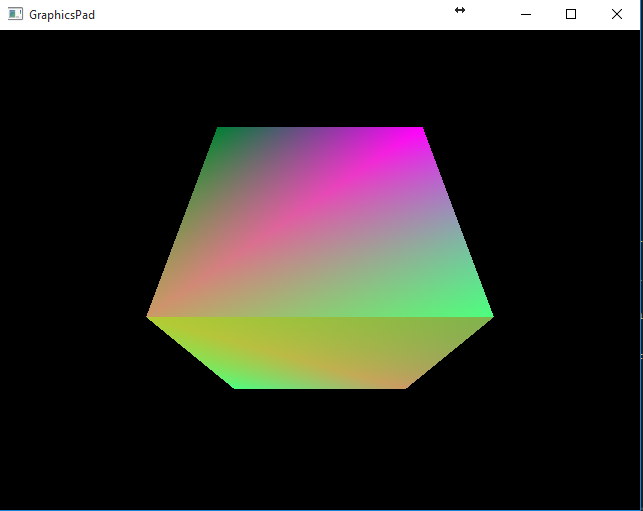
编译运行得到如下图形:

3D Computer Grapihcs Using OpenGL - 12 Rotation Matrix的更多相关文章
- 3D Computer Grapihcs Using OpenGL - 16 使用DrawElementsInstanced绘制立方体
我们使用15节学到的知识来绘制14节的立方体. 在第14节我们使用了两次glDrawElements实现了OpenGL实例化,发现这样仍然不太方便,如果需要绘制成千上万的立方体,就需要手写成千上万次的 ...
- 3D Computer Grapihcs Using OpenGL - 14 OpenGL Instancing
如果我们需要绘制两个(或者多个)一样的立方体(或者物体),只是位置.缩放.旋转不一样,那么我们可以不需要多次将这个物体的顶点信息.颜色信息等发送到显卡,而是发送一次,绘制多次,仅仅是每次绘制之前应用不 ...
- 3D Computer Grapihcs Using OpenGL - 09 Enable Depth Test
启用Depth Test OpenGL是个3D绘图API,也就是说不只有xy坐标轴,还有第三个坐标轴z,z轴的方向是垂直于屏幕,指向屏幕内. 靠近人眼的方向是负方向,标准化设备坐标的最小值是-1, 最 ...
- 3D Computer Grapihcs Using OpenGL - 06 Vertex and Fragment Shaders
从这里就接触到了可编程图形渲染管线. 下面介绍使用Vertex Shader (顶点着色器)和 Fragment Shader(像素着色器)的方法. 我们的目标是使用这两个着色器给三角形填充绿色. 添 ...
- 3D Computer Grapihcs Using OpenGL - 19 Vertex Array Object(顶点数组对象)
大部分OpenGL教程都会在一开始就讲解VAO,但是该教程的作者认为这是很不合理的,因为要理解它的作用需要建立在我们此前学过的知识基础上.因此直到教程已经进行了一大半,作者才引入VAO这个概念.在我看 ...
- 3D Computer Grapihcs Using OpenGL - 15 Draw Element Instanced
友情提示:继续本节之前,需要保存此前的代码,本节为了试验,会对代码做一些修改,但后续的修改需要我们把代码返回之前的进度. OpenGL内置支持Instancing,有专门的函数来处理这件事情. 为了方 ...
- 3D Computer Grapihcs Using OpenGL - 11 Model View Projection Matrices
本节我们将绘制一个3维物体,立方体. 如果要渲染3D物体,我们需要了解MVP(Model View Projection),它表示三个转换矩阵.实际上这个名字不够明确,更加确切的释义如下: Model ...
- 3D Computer Grapihcs Using OpenGL - 10 Color Buffer
本节我们将尝试利用三角形制作一个“走马灯”效果. 一个三角形如图示方式,从左向右依次移动. 先看一下代码: MyGlWindow.cpp #include <gl\glew.h> #inc ...
- 3D Computer Grapihcs Using OpenGL - 05 EBO
本节将采用两种方法绘制两个三角形. 先看第一种方法的代码 MyGlWindow.cpp #include <gl\glew.h> #include "MyGlWindow.h&q ...
随机推荐
- 浅谈CSS的模块化
一.简介 Web前端模块化:HTML模块化.CSS模块化以及JS模块化三个部分: 二.CSS模块化背景 对于小型项目来说,css的量还不至于庞大,问题没有凸显,而如果要开发和持续维护一个较为大型的项目 ...
- vue插槽用法(极客时间Vue视频笔记)
vue插槽 插槽是用来传递复杂的内容,类似方法 <!DOCTYPE html> <html lang="en"> <head> <meta ...
- 防抖和节流 lodash插件
lodash.debounce lodash.debounce(function(){ },1000) 函数防抖原理 调用函数时,马上清理定时器.然后再设置一个定时器包含函数
- Sublime Text 3 安装及汉化操作
Sublime Text具有漂亮的用户界面和强大的功能,例如代码缩略图,Python的插件,代码段等.还可自定义键绑定,菜单和工具栏.Sublime Text 的主要功能包括:拼写检查,书签,完整的 ...
- Lucene整理--中文分词
版权声明:本文为博主原创文章,未经博主同意不得转载. https://blog.csdn.net/hai_cheng001/article/details/37511379 看lucene主页(htt ...
- sqlserver 创建 aspstate的方法
找到路径 C:\WINDOWS\Microsoft.NET\Framework\v2.0.50727 不同版本找不同版本的路径 在命令行执行命令 aspnet_regsql.exe -ssadd -s ...
- 3.css3中多个背景图片的用法
(background-clip裁剪,background-position位置,background-origin定位,background-repeat是否重复) <!DOCTYPE htm ...
- 在XCode中使用XCTest
测试驱动开发并不是一个很新鲜的概念了.在我最开始学习程序编写时,最喜欢干的事情就是编写一段代码,然后运行观察结果是否正确.我所学习第一门语言是c语言,用的最多的是在算法设计上,那时候最常做的事情就是编 ...
- 2018-8-10-VisualStudio-修改配色
title author date CreateTime categories VisualStudio 修改配色 lindexi 2018-08-10 19:16:52 +0800 2018-2-1 ...
- debian利用snmp监控服务器异常状态
1.安装snmp apt-get install snmp snmpd 2.配置snmp vi /etc/snmp/snmpd.conf 注释15行 #agentAddress udp:127.0.0 ...
