BFC、IFC、GFC和FFC
基本概念
- block-level box:display 属性为 block, list-item, table 的元素,会生成 block-levelbox。并且参与 block fomatting context;
- inline-level box:display 属性为 inline, inline-block, inline-table 的元素,会生成inline-level box。并且参与 inline formatting context;
- Formatting context 是 W3C CSS2.1 规范中的一个概念。它是页面中的一块渲染区域,并且有一套渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和相互作用。最常见的 Formatting context 有 Block fomattingcontext (简称BFC)和 Inline formatting context (简称IFC)。
常见的会生成BFC的元素:
- 根元素
- float不为none
- position为absolute或fixed
- display为inline-block, table-cell, table-caption, flex,inline-flex
- overflow不为visible
BFC的使用
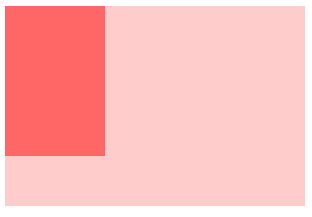
1,自适应两栏布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
body {
width: 300px;
position: relative;
}
.aside {
width: 100px;
height: 150px;
float: left;
background: #f66;
}
.main {
height: 200px;
background: #fcc;
}
</style>
<body>
<div class="aside"></div>
<div class="main"></div>
</body>
</html>

.main {
height: 200px;
background: #fcc;
overflow: hidden;
}

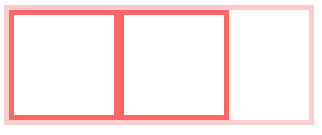
2,清除内部浮动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
.par {
border: 5px solid #fcc;
width: 300px;
}
.child {
border: 5px solid #f66;
width:100px;
height: 100px;
float: left;
}
</style>
<body>
<div class="par">
<div class="child"></div>
<div class="child"></div>
</div>
</body>
</html>
由于内部元素产生了浮动,所以父级元素会高度丢失,产生下面的效果:

由于计算BFC的高度时,浮动元素也参与计算,为达到清除内部浮动,我们可以触发par生成BFC,那么par在计算高度时,par内部的浮动元素child也会参与计算。
.par {
border: 5px solid #fcc;
width: 300px;
overflow: hidden;
}

当然,除了overflow以外,还可以使用float等方法触发par生成BFC
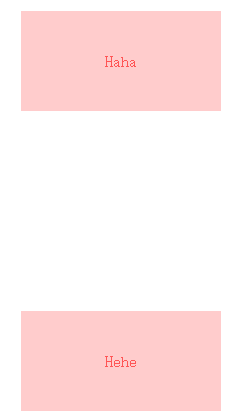
3,防止垂直 margin 重叠
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
p {
color: #f55;
background: #fcc;
width: 200px;
line-height: 100px;
text-align:center;
margin: 100px;
}
</style>
<body>
<p>Haha</p>
<p>Hehe</p>
</body>
</html>

为了避免这种margin重叠,我们可以在p外面包裹一层容器,并触发该容器生成一个BFC。那么两个P便不属于同一个BFC,就不会发生margin重叠了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
.wrap {
overflow: hidden;
}
p {
color: #f55;
background: #fcc;
width: 200px;
line-height: 100px;
text-align:center;
margin: 100px;
}
</style>
<body>
<p>Haha</p>
<div class="wrap"><p>Hehe</p></div>
</body>
</html>

IFC
FFC
GFC
BFC、IFC、GFC和FFC的更多相关文章
- css3中的BFC,IFC,GFC和FFC(转载)
作者原文网址:http://www.cnblogs.com/dingyufenglian/p/4845477.html What‘s FC? 一定不是KFC,FC的全称是:Formatting C ...
- CSS 中的 BFC,IFC,GFC和FFC
原文网址:http://www.cnblogs.com/dingyufenglian/p/4845477.html What‘s FC? 一定不是KFC,FC的全称是:Formatting Conte ...
- css3中的BFC,IFC,GFC和FFC
出处:https://www.jianshu.com/p/e75f351e11f8 表格比较: 名称 英文全称 含义 BFC Block Formatting Contexts 块级格式化上下文 IF ...
- 跟着9张思维导图学习Javascript js 关键字和保留字 css3中的BFC,IFC,GFC和FFC
跟着9张思维导图学习Javascript 学习的道路就是要不断的总结归纳,好记性不如烂笔头,so,下面将 po 出我收集的 9 张 javascript 相关的思维导图(非原创). 思维导图小ti ...
- BFC,IFC,GFC,FFC
FC的全称是:Formatting Contexts,是W3C CSS2.1规范中的一个概念.它是页面中的一块渲染区域,并且有一套渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和相互作用. ...
- 重拾 BFC、IFC、GFC、FFC
温故知新,巩固基础 从 FC 开始 FC,Formatting Context,格式化上下文,是 W3C CSS2.1 规范中的一个概念,定义的是页面中一块渲染区域,并且有一套渲染规则,它决定了其子元 ...
- 初识 BFC、 IFC、GFC、FFC
首先本文中介绍的 BFC. IFC.GFC.FFC 均为 CSS 中常见问题的解读,如没兴趣,可以绕道了. 然后在介绍这么多的 *FC 之前,我们得了解 一下 Box 和 Formatting Con ...
- 【转】前端的BFC、IFC、GFC和FFC
什么是BFC.IFC.GFC和FFC CSS2.1中只有BFC和IFC, CSS3中才有GFC和FFC. FC的全称是:Formatting Contexts,是W3C CSS2.1规范中的一个概念. ...
- 什么是BFC、IFC、GFC和FFC
什么是BFC.IFC.GFC和FFC CSS2.1中只有BFC和IFC, CSS3中才有GFC和FFC. FC的全称是:Formatting Contexts,是W3C CSS2.1规范中的一个概念. ...
- 到底什么是BFC、IFC、GFC和FFC,次奥?
软件开发的一般被称为民工,搞前端的,有人形容为是掏粪工,说白了连民工级别高都没有.说直接点就是个制作界面的,注意,连设计界面的都算不上,一般前端都是拿着设计稿去照这样子开发的. 说这些无非是觉得前端前 ...
随机推荐
- kafka学习(二)
创建kafka生产者 要往kafka写入消息,首先要创建一个生产者对象,并设置一些熟悉.kafka生产者有3个必选的属性. 1.bootstrap.servers 该属性指定broker的地址清单 ...
- ubuntu 虚拟机安装
ubuntu16.04.5 LTS 安装 1.下载ubuntu镜像 打开ubuntu官网镜像地址https://launchpad.net/ubuntu/+cdmirrors 在上面中搜索chin ...
- 【监控笔记】【2.4】SQL Server中的 Ring Buffer 诊断各种系统资源压力情况
SQL Server 操作系统(SQLOS)负责管理特定于SQL Server的操作系统资源. 其中相关的动态管理试图sys.dm_os_ring_buffers将被标识为仅供参考.不提供支持.不保证 ...
- glVertexAttribPointer 顶点数据解析方式
glVertexAttribPointer(0, 4, GL_FLOAT, GL_FALSE, 0, 0); 第一个参数指定从索引0开始取数据,与顶点着色器中layout(location=0)对应. ...
- python列表的复制,扯一下浅拷贝与深拷贝的区别
将一个列表的数据复制到另一个列表中.使用列表[:],可以调用copy模块 import copy A = [21,22,23,24,['a','b','c','d'],25,26] B = A #直接 ...
- Set中如何区分重复元素
Set接口常用实现类:HashSet和TreeSet HashSet区分重复元素: 先使用hashcode方法判断已经存在HashSet中元素的hashcode值和将要加入元素hashcode值是否相 ...
- 关于“如何只用2GB内存从20亿,40亿,80亿个整数中找到出现次数最多的数?”的一种思路
小弟不才,只懂一些c#的皮毛,有一些想法, int32值范围大概在-20亿——20亿,按hashtable一个keyvalue占8B的设定来说,最大可以存储大约2.5亿个 数字-次数对. 那么,可以将 ...
- ThinkPHP中的"路由"是什么意思?
路由(route)是指根据url, 分配到对应的处理程序的映射. 简单来说,就是一个路径的解析,根据客户端提交的路径,将请求解析到相应的模块/控制器/方法上. 转载自:https://blog.csd ...
- Django之modles 多对多创建第三张表
一.第一种:纯自动创建第三张表 纯自动 class Book(models.Model): title = models.CharField(max_length=32) price = models ...
- 关于ResultSet中getDate\getTime\getTimestamp的区别的记录
getDate() 返回时间的年月日 getTime() 返回时间的时分秒 getTimestamp () 返回时间的年月日 时分秒
