添加阿里巴巴图标,让你页面小图标都是CSS3写成
第一步把你想要的小图标添加到购物车里,然后如图下载

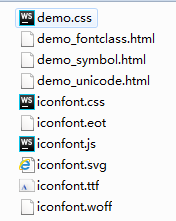
第二步下载完了,如下图有这些文件

第三步,把你需要的必要文件放到文件夹中,然后把需要的代码放到一个CSS中,然后引用

备注,这几个文件就是字体,必须要,然后再来就是用CSS文件应用
 有个这样的文件,然后把里面的代码粘贴出来
有个这样的文件,然后把里面的代码粘贴出来
如下图
@font-face {font-family: "iconfont";
src: url('iconfont.eot?t=1523165667375'); /* IE9*/
src: url('iconfont.eot?t=1523165667375#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('data:application/x-font-woff;charset=utf-8;base64,d09GRgABAAAAAAUgAAsAAAAAB4AAAQAAAAAAAAAAAAAAAAAAAAAAAAAAAABHU1VCAAABCAAAADMAAABCsP6z7U9TLzIAAAE8AAAARAAAAFZW7klpY21hcAAAAYAAAABmAAABlNEso9NnbHlmAAAB6AAAATwAAAFM1IhBeGhlYWQAAAMkAAAALwAAADYQ/tokaGhlYQAAA1QAAAAcAAAAJAfeA4VobXR4AAADcAAAABAAAAAQD+kAAGxvY2EAAAOAAAAACgAAAAoBHACIbWF4cAAAA4wAAAAfAAAAIAETAF1uYW1lAAADrAAAAUUAAAJtPlT+fXBvc3QAAAT0AAAAKgAAAEATHanVeJxjYGRgYOBikGPQYWB0cfMJYeBgYGGAAJAMY05meiJQDMoDyrGAaQ4gZoOIAgCKIwNPAHicY2Bk/sU4gYGVgYOpk+kMAwNDP4RmfM1gxMjBwMDEwMrMgBUEpLmmMDgwVDyvZW7438AQw9zA0AAUZgTJAQAtXQzseJzFkMENgCAQBOdAeRhLMb6sxpdl8IB6KUOX048VsMmw2YUAOWAGotjEBHZhdJ1qzfvI4v3ErpzkRiC3et/KuRV3HdFecg/9RksMk417+q/V1+NLfc75Q19s5UXzotUX4gNudxBnAAB4nBWPvUrDUBiGv+8ck6Y1TczJf/qbHtsotQVzkoKI7eKiOAhOurnESdcuDlkEBwdXO4rgBbj2FrwIUbwKjaYP7/LC8w4vSAB/H3RJPTBhC3bhEE4BUB5iTyMtDKNkTIZoh5LtWhqNeBRWeG9MD9DtyZYTT5KBK1dkHTVsowjjSTQmEabJlOxj7LQQ/UZwxvpNRh+x5kXtu+KYPKPd4U19OiqOdmZW3DWVucqYz9iDIkuSQsiaruG161Slak0uXiQ9sJedbdJB1Y+Ck/N6t8Eu75ObVt+tIuY5mo2u9jozAqPMbeCYzK9s1BUvqPNNC+df656ptgafUILl12+S0Bzkshjc4KkgQmRPNPvJ6ZVYOWTlUCgdFXSAPkdhCJvbPA1TERpYkiVZlhSLPRy9kfdfIRYLQS7K6T+XYTbyeJxjYGRgYABiLsPQunh+m68M3CwMIHDt/anHCPr/QxYG5gYgl4OBCSQKAD2+DBQAeJxjYGRgYG7438AQw8IAAkCSkQEVsAAARwoCbQQAAAAD6QAABAAAAAQAAAAAAAAAAHYAiACmAAB4nGNgZGBgYGEIZGBlAAEmIOYCQgaG/2A+AwAREgFxAHicZY9NTsMwEIVf+gekEqqoYIfkBWIBKP0Rq25YVGr3XXTfpk6bKokjx63UA3AejsAJOALcgDvwSCebNpbH37x5Y08A3OAHHo7fLfeRPVwyO3INF7gXrlN/EG6QX4SbaONVuEX9TdjHM6bCbXRheYPXuGL2hHdhDx18CNdwjU/hOvUv4Qb5W7iJO/wKt9Dx6sI+5l5XuI1HL/bHVi+cXqnlQcWhySKTOb+CmV7vkoWt0uqca1vEJlODoF9JU51pW91T7NdD5yIVWZOqCas6SYzKrdnq0AUb5/JRrxeJHoQm5Vhj/rbGAo5xBYUlDowxQhhkiMro6DtVZvSvsUPCXntWPc3ndFsU1P9zhQEC9M9cU7qy0nk6T4E9XxtSdXQrbsuelDSRXs1JErJCXta2VELqATZlV44RelzRiT8oZ0j/AAlabsgAAAB4nGNgYoAALgbsgIWRiZGZkYWRlYGxgj2vNDcptSieA0obMjAAAFB5BqwAAA==') format('woff'),
url('iconfont.ttf?t=1523165667375') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+*/
url('iconfont.svg?t=1523165667375#iconfont') format('svg'); /* iOS 4.1- */
}
.iconfont {
font-family:"iconfont" !important;
font-size:16px;
font-style:normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-number_:before { content: "\e77c"; }
.icon-number_1:before { content: "\e77d"; }
//在HTML中添加这样一行代码
<i class="icon iconfont icon-number_"></i>
//这样这个图标就添加到页面中了。
添加阿里巴巴图标,让你页面小图标都是CSS3写成的更多相关文章
- font awesome 页面小图标
font awesome 页面小图标 前段时间做页面,从网上查找资料,发现了一个好用的工具,就是font awesome奥森图标,使用了一下,发现非常方便,而且很灵活,纯css编写,可以和bootst ...
- 请问如何在PS中将一张图标里的各个小图标分离成一个个图标?
1.用切片工具比较简单快捷,把要切的图标一个个的切画出来,切好后存储保存格式为web,导出时候会出现一个images文件里面就是刚切好的图片 2.用裁剪的方式裁剪你要小图标,(你可以记住第一个裁剪的长 ...
- iconfont字体图标和各种CSS小图标
前言:这是笔者学习之后自己的理解与整理.如果有错误或者疑问的地方,请大家指正,我会持续更新! iconfont字体图标 我们的需求中,很多时候会看到一些小的图形,或者叫图标,比如天猫网站中: ...
- 添加“返回顶部”小图标按钮的JS(JavaScript)代码详解
如何给自己的网站添加方便快捷的"返回顶部"小图标按钮呢?如下图: JS源代码: /** * JavaScript脚本实现回到页面顶部示例 * @param acceleration ...
- 微信小程序:添加全局的正在加载中图标效果
在发送请求的时候,显示一个正在加载中的小图标.在加载下一页的时候也显示正在加载中.同时数据请求回来了,把加载中进行关闭. 开发----API-----界面 在哪里添加这两段代码会比较方便呢?一个项目有 ...
- 网站在域名前面添加logo小图标
如何给界面添加logo?就像百度的首页出现的图标. 1.准备一个ICO格式的小图标. 2.将制作好的ICO文件放到tomcat下的“D:\apache-tomcat-6.0.16\webapps\RO ...
- title中添加小图标
<title>标签中不能添加图片,但是可以添加小图标. 步骤: 1.做一个16 X 16像素的ico格式的图标.具体操作方法是,先在Photoshop中做一个透明背景的16 X 16像素P ...
- 给网页标题添加icon小图标
so easy: 给网页标题添加icon小图标: 直接在html文件的head部分添加下面代码(注意href的路径): <link rel="icon" type=" ...
- 浅谈字体小图标font awesome,iconfont,svg各自优缺点
三种都是矢量图(即放大不失真),但是个自又有个自的优缺点, 1.font awesome: 优点:相对比较简单,查看官网看例子基本上都会用 (http://www.bootcss.com/p/font ...
随机推荐
- git 报错
-bash: git: command not found export PATH=$PATH:/usr/local/git/bin 使用git clone出现 fatal: unable to ac ...
- linux篇之Nginx web服务器简单部署
一.安装部署nginx 1. 部署前先对nginx介绍下别嫌BB: 如果你听说或使用过Apache软件,那么很快就会熟悉Nginx软件,与Apache软件类似, Nginx(“engine x”)是一 ...
- 六 BASH 高级变量
高级变量分为三类 变量扩展 ${变量名} 例 ${filename} 大括号 命令替换 $(命令) $(ls /) 小括号 算术扩展 $((算数式)) $(( ...
- selenium原理(以百度搜索为例)
1.首先导入 Selenium(webdriver)相关模块2.调用 Selenium 的浏览器驱动,获取浏览器句柄(driver)并启动浏览器.3.通过句柄访问百度 URL.4.通过句柄操作页面元素 ...
- spring整合Quartz2持久化任务调度
转摘 https://blog.csdn.net/qwe6112071/article/details/50999386 因为通过Bean配置生成的JobDetail和CronTrigger或Simp ...
- 高手教您编写简单的JSON解析器
编写JSON解析器是熟悉解析技术的最简单方法之一.格式非常简单.它是递归定义的,所以与解析Brainfuck相比,你会遇到轻微的挑战 ; 你可能已经使用JSON.除了最后一点之外,解析 Scheme的 ...
- hive之压缩
对数据进行压缩可以节约磁盘空间,提高系统吞吐量和性能,但是压缩和解压缩会增加CPU的开销. 1.hive的压缩编/解码器 BZip2和GZip压缩率高,但是需要消耗较多的CPU开销.LZO和Snapp ...
- kd树解平面最近点对
早上起来头有点疼,突然就想到能不能用kd树解平面最近点对问题,就找了道题试了一下,结果可以,虽然效率不高,但还是AC了~ 题目链接:http://acm.hdu.edu.cn/showproblem. ...
- oracle常用sql汇总(随时更新)
1.wm_concat:将返回的多行数据汇总为一列,用,分割,数据类型默认为CLOB类型 2. 递归查询(树状结构数据查询,如菜单,部门等等) SELECT [LEVEL],* FEOM table_ ...
- Halo(六)
Spring publish-event 机制 监听者模式包含了一个监听者 Listener 与之对应的事件 Event,还有一个事件发布者 EventPublish. 过程就是 EventPubli ...
