SeaJs与RequireJs执行差异
seajs与requirejs在模块的加载方面是没有差异的,无论是requirejs在定义模块时定义的依赖模块,还是seajs在factory函数中require的依赖模块,在会在加载当前模块时被载入,异步,并且顺序不可控。差异在于factory函数执行的时机。
为了增强对比,我们在定义依赖模块的时候,故意让它们的factory函数要执行相当长的时间,比如1秒:
// dep_A.js定义如下,dep_B、dep_C定义同理
define(function(require, exports, module) {
(function(second) {
var start = +new Date();
while (start + second * 1000 > +new Date()) {}
})(window.EXE_TIME);
// window.EXE_TIME = 1;此处会连续执行1s
exports.foo = function() {
console.log("A");
}
})
为了增强对比,设置了三组进行对照试验,分别是:
//require.js:
require(["dep_A", "dep_B", "dep_C"], function(A, B, C) {
});
//sea.js:
define(function(require, exports, module) {
var mod_A = require("dep_A");
var mod_B = require("dep_B");
var mod_C = require("dep_C");
});
//sea.js(定义依赖但并不require):
define(["dep_A", "dep_B", "dep_C"], function(require, exports, module){
}
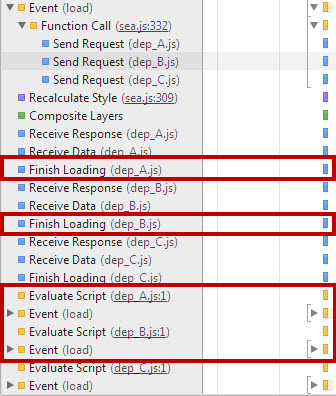
接下来我们看看代码执行的瀑布图:
1.require.js:在加载完依赖模块之后立即执行了该模块的factory函数

2.sea.js: 下面两张图应该放在一起比较。两处代码都同时加载了依赖模块,但因为没有require的关系,第三张图中没有像第二张图那样执行耗时的factory函数。可见seajs执行的原则正如CMD标准中所述Execution must be lazy。


我想进一步表达的是,无论requirejs和seajs,通常来说大部分的逻辑代码都会放在模块的factory函数中,所以factory函数执行的代价是非常大的。但上图也同样告诉我们模块的define,甚至模块文件的Evaluate代价非常小,与factory函数无关。所以我们是不是应该尽可能的避免执行factory函数,或者等到我们需要的指定功能的时候才执行对应的factory函数?比如:
document.body.onclick = function () {
require(some_kind_of_module);
}
SeaJs与RequireJs执行差异的更多相关文章
- SeaJS 与 RequireJS 的差异对比
这篇文章主要介绍了SeaJS 与 RequireJS 的差异对比,本文主要对CMD规范和AMD规范的弊端做了对比,并做出了一个总结,需要的朋友可以参考下 “历史不是过去,历史正在上演.随着 W3C 等 ...
- seajs和requirejs
一.seajs 1. 使用seajs的一般步骤 a)在主页面引入sea.js b)写模块 c)在主页面使用模块 2.模块的写法 math.js define(function(require, exp ...
- SeaJS与RequireJS最大的区别
SeaJS与RequireJS最大的区别 U_U 2013-06-20 16:21:12 执行模块的机制大不一样-----------------------------------由于 Requir ...
- seajs和requirejs对比;node初识
seajs 引包 载入主模块(seajs.use('./main')) 定义模块define(function(require,exports,module)) 模块化的好处 1.开发效率高 2.可以 ...
- seajs与requirejs
1 seajs暴露的两个对象 二 define()定义 引用模块 三插件 css插件和requirejs插件 4 seajs使用和建议
- Spring @Scheduled定时任务的fixedRate,fixedDelay,cron执行差异
import java.text.DateFormat; import java.text.SimpleDateFormat; import java.util.Date; import org.sp ...
- JavaSript模块规范 - AMD规范与CMD规范介绍
JavaSript模块化 在了解AMD,CMD规范前,还是需要先来简单地了解下什么是模块化,模块化开发? 模块化是指在解决某一个复杂问题或者一系列的杂糅问题时,依照一种分类的思维把问题 ...
- AMD与CMD(转载)
JavaSript模块化 在了解AMD,CMD规范前,还是需要先来简单地了解下什么是模块化,模块化开发? 模块化是指在解决某一个复杂问题或者一系列的杂糅问题时,依照一种分类的思维把问题 ...
- JavaSript模块规范 - AMD规范与CMD规范介绍(转)
JavaSript模块规范 - AMD规范与CMD规范介绍 JavaSript模块化 在了解AMD,CMD规范前,还是需要先来简单地了解下什么是模块化,模块化开发? 模块化是指在解决某一个复杂问题或者 ...
随机推荐
- Tarjan&2-SAT 总结
\(Tarjan\)&\(2-SAT\) 标签: 知识点总结 安利XZYXZY ps:里面的部分东西来自\(Anson\)和\(yler\)和\(XZY\) 阅读体验:https://zybu ...
- Laya2.0的转变
之前一直用Laya1.x+TypeScript了,最近项目开始使用Laya2.0+AS3了 总结一下需要注意的一些事项,算是2种开发模式的区别与过渡吧 1.AS类的访问标识 必须是public,不写会 ...
- C语言接口
struct i_foo * foobar_foo(void); //返回接口指针struct foo_object * foo_create(struct i_foo *iface, void *d ...
- H5中滚动到底部的事件
问题:在H5中,我们有这样的需求:例如有列表的时候,滚动到底部时,需要加载更多. 解决方案:可以采用window的滚动事件进行处理 分析:如果滚动是针对整个屏幕而言的(不针对于某个界面小块),那么这个 ...
- JS中 [] == ![]结果为true,而 {} == !{}却为false
为什么? 先转换再比较 (==) 仅比较而不转换 (===) ==转换规则? ==比较运算符会先转换操作数(强制转换),然后再进行比较 ①如果有一个操作数是布尔值,则在比较相等性之前 ...
- Linux学习笔记之磁盘与文件系统的管理
三.Linux磁盘与文件系统的管理 MBR扇区(512B) 磁盘的分区组成 Boot sector 扇区(用来装引导程序) Super block 记录inode与Block的信息 Inod ...
- 四、局域网连接SqlServer
一.局域网连接SqlServer 一台服务器上装有四个数据库的时候,我们可以通过IP\实例名的方式进行访问. navicat 连接sqlserver数据库
- java 指定日期后n天
RT 算时间本来就是我的弱项:不废话了,贴代码 想传什么参数自己在改改就ok,传入String,放回String public class Text { public static void main ...
- try、catch、finally--try块里有return,finally还执行吗?
finally块的作用是,保证无论出现什么情况,finally块里的代码一定会被执行. 由于程序执行return就意味着结束对当前函数的调用并跳出这个函数体,所以任何语句要执行都只能在return之前 ...
- HTML基础用 表格做报表
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
