JSON.parse 解析json字符串时,遇字符串换行符,解析失败
今天遇到json字符串转对象时报错了,发现有个字符串有换行符,仔细找了原因。
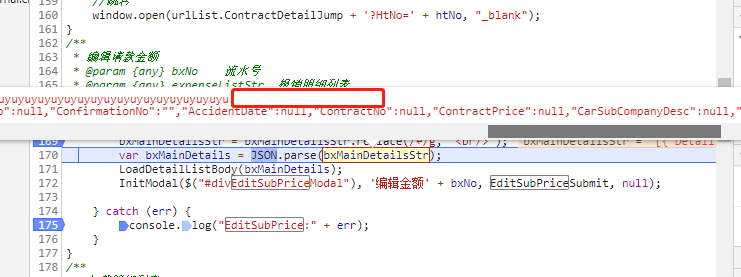
结果是因为JSON.parse转json字符串时遇到一些特殊字符需要先转义,如图所示

然后尝试了各路大神介绍的办法,均不适用,因为需要在前端解析转义,
最后发现被语法坑了。。。
本来一个简单的问题,被搞了好久,
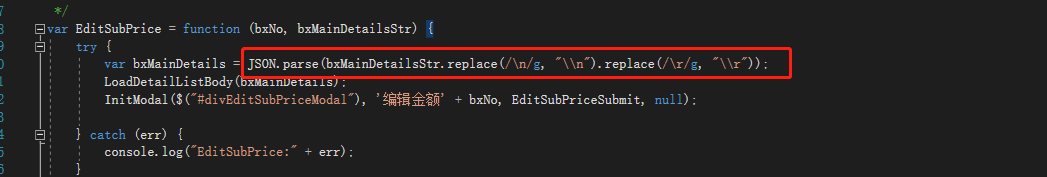
一开始我是这样写的
用replace.(/[\r]/g,"\\r").replace(/[\n]/g,"\\n"),完了还不行
就换了种方式
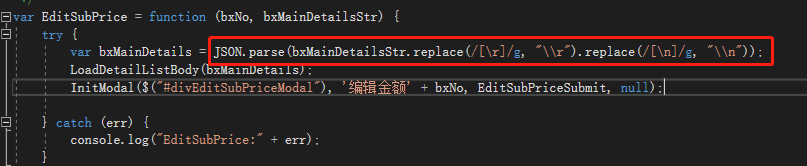
用replace.(/\r/g,"\\r").replace(/\n/g,"\\n") 这种方式完美解决换行符问题,
但是,反思,我在浏览器尝试的时候,两种方式都不报错
这就很奇怪了,我也不清楚是什么原因,所以,以后还是多尝试几种方法,兴许就解决问题了,
欢迎大家留言讨论。。。
JSON.parse 解析json字符串时,遇字符串换行符,解析失败的更多相关文章
- 使用 JSON.parse 反序列化 ISO 格式的日期字符串, 将返回Date格式对象
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- JSON 字符串转换为JavaScript 对象.JSON.parse()和JSON.stringify()
使用 JavaScript 内置函数 JSON.parse() 将字符串转换为 JavaScript 对象: var text = '{ "sites" : [' + '{ &qu ...
- JSON对象和字符串之间的相互转换 – JSON.parse() 和 JSON.stringify()
所有现代浏览器都支持 JSON 对象,有两个非常有用的方法来处理 JSON 格式的内容: JSON.parse(string) :接受一个 JSON 字符串并将其转换成一个 JavaScript 对象 ...
- JSON.parse()和JSON.stringify()的解析与用途
JSON.parse()和JSON.stringify()的解析与用途 1.parse用于从一个字符串中解析出json对象 如: var str = '{"name":" ...
- 有关javascript中的JSON.parse和JSON.stringify的使用一二
有没有想过,当我们的大后台只是扮演一个数据库的角色,json在前后台的数据交换中扮演极其重要的角色时,作为依托node的前端开发,其实相当多的时间都是在处理数据,准确地说就是在处理逻辑和数据(这周实习 ...
- JSON.parse和JSON.stringify 参数详解
JSON.parse和JSON.stringify这两个浏览器自带(IE6/7除外)的方法平常我们经常用到,但是一般都只是用到了他们的第一个参数,比如字符串转对象:JSON.parse('{}') ...
- JSON.parse() 和 JSON.stringify()的简单介绍
参考地址: https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/JSON/parse ht ...
- JSON.parse 和 JSON.stringify 详解
JSON格式,(简写JavaScript Object Notation),是一种用于数据交换的文本格式,书写简单. 基于JavaScript原生语法,能够序列化对象.数组.数值.字符串.布尔值和 n ...
- JSON.parse() 和 JSON.stringify()
JSON.parse()和JSON.stringify() 1.parse 用于从一个字符串中解析出json 对象.例如 var str='{"name":"cpf& ...
- arguments.callee 调用函数自身用法----JSON.parse()和JSON.stringify()前端js数据转换json格式
arguments.callee 调用函数自身用法 arguments.callee 在哪一个函数中运行,它就代表哪个函数. 一般用在匿名函数中. 在匿名函数中有时会需要自己调用自己,但是由于是匿名函 ...
随机推荐
- c# 编程--结构体
结构体:由多种简单类型,组合成一种复杂的类型.使用这种复杂的类型来解决生活中的实际例子. 一.结构体定义:struct 结构体的名子{ public 类型名 变量名; .....} ...
- 选择恐惧症的福音!教你认清MVC,MVP和MVVM(转:示例挺好,不太赞同画图)
转自:http://zjutkz.net/2016/04/13/%E9%80%89%E6%8B%A9%E6%81%90%E6%83%A7%E7%97%87%E7%9A%84%E7%A6%8F%E9%9 ...
- 运用pool进程池启动大量子进程
# Pool进程池类 from multiprocessing import Pool import os import time import random def run(index): prin ...
- UNP学习 高级I/O函数
首先为一个I/O函数设置超时,这有三种方法.然后是三个read和write函数的变体: recv和send,他们可以把含有标志的第四个参数从进程传给内核: readv和writev这两个函数可以指定一 ...
- LA 3971 Assemble(二分)
题目: 给你b元钱,让你组装一台电脑,有n个配件,属性有 种类 名字 价格 品质,每种类型选至少一个,并且最小品质最大.输出这个最大的最小品质. 白书上说了,最小值最大的问题一般是二分来求解答案.在这 ...
- AcWing 232. 守卫者的挑战 (期望DP)打卡
题目:https://www.acwing.com/problem/content/description/234/ 题意:有n次挑战,每次挑战获胜可以得到一个地图碎片值为-1 或者 可以得到一个 ...
- JavaScript--字符串与JSON对象相互转换
JSON.parse() 兼容性:Chrome,Firefox (Gecko) 3.5 (1.9.1),IE 8.0,Safari 4.0 JSON.parse('[1, 5, "false ...
- 剑指offer---3、按之字形顺序打印二叉树
剑指offer---3.按之字形顺序打印二叉树 一.总结 一句话总结: |||-begin 请实现一个函数按照之字形打印二叉树,即第一行按照从左到右的顺序打印,第二层按照从右至左的顺序打印,第三行按照 ...
- vue 自定义指令(directive)实例
一.内置指令 1.v-bind:响应并更新DOM特性:例如:v-bind:href v-bind:class v-bind:title v-bind:bb 2.v-on:用于监听DOM事件: 例 ...
- mybatis plus CRUD
首先我们的项目建立之后我们要建立一个实体类来对应我们的数据裤中的信息 employee import com.baomidou.mybatisplus.annotation.IdType; impor ...
