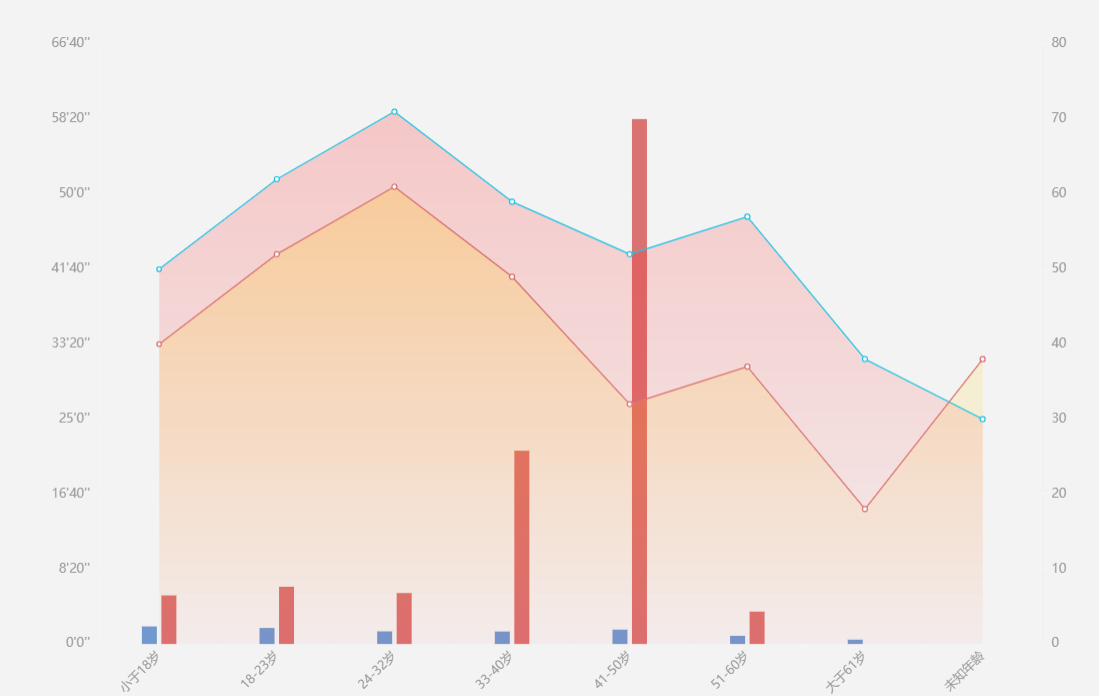
echart 折线渐变 加柱形图结合图形,左右纵轴自设置格式,现行图北京渐变 ,x轴字体倾斜

app.title = '折柱混合';
option = {
grid: {
left: '5%', //距离左边的距离
right: '5%', //距离右边的距离
top:'8%',
bottom:'5%',
containLabel: true
},
tooltip: {
trigger: 'axis',
backgroundColor:'rgba(0,0,0,0.75)',
axisPointer: {
crossStyle: {
color: '#999'
},
label: {
backgroundColor: 'rgba(0,0,0,0.75)'
}
},
},
xAxis: [{
type: 'category',
data: ["小于18岁", "18-23岁", "24-32岁", "33-40岁", "41-50岁", "51-60岁", "大于61岁", "未知年龄"],
axisPointer: {
type: ''
},
axisLine: {
lineStyle: {
type: 'solid',
color: '#f5f5f5',//左边线的颜色
width:'1'//坐标线的宽度
}
},
axisLabel: {
interval:0,
rotate:45,
textStyle: {
color:'#999',
fontSize:'10'
}
},
}],
yAxis: [
{
type: 'value',
name: '',
splitNumber :8,
axisPointer: {
type: ''
},
axisLine: {
lineStyle: {
type: 'solid',
color: '#f5f5f5',//左边线的颜色
width:'1'//坐标线的宽度
}
},
position:'left',
splitLine: {
show:false,
lineStyle: {
color: ['#f5f5f5']
}
},
axisLabel: {
textStyle: {
color:'#999',
fontSize:'10'
},
formatter: function (value) {
// var hh = Math.floor(value % 3600 / 60 / 60)
var mm = Math.floor(value % 3600 / 60);
var ss = Math.floor(value % 60);
if(value>3500){
return mm + 60 + "'" + ss + "''";
}else{
return mm + "'" + ss + "''";
}
}
}
},
{
type: 'value',
name: '',
splitNumber :8,
axisPointer: {
type: ''
},
axisLine: {
show:'false',
lineStyle: {
type: 'solid',
color: '#f5f5f5',//左边线的颜色
width:'1'//坐标线的宽度
}
},
splitLine: {
show:'false',
lineStyle: {
color: ['#f5f5f5']
}
},
axisLabel: {
textStyle: {
color:'#999',
fontSize:'10'
},
}
}
],
series: [
{
name:'男',
type:'bar',
data: [117.3005, 107.2594, 84.4112, 83.3266, 95.9611, 54.8313, 29.0411, 0],
barWidth : 12,
itemStyle: {
normal: {
color:'#7299CF'
}
}
},
{
name:'女',
type:'bar',
data:[324.082, 382.1394, 340.01627, 1289.3278, 3501.2786, 216.18571, 0, 0],
barWidth : 12,
itemStyle: {
normal: {
color:'#DB7272'
}
}
},
{
name:'男',
type:'line',
yAxisIndex: 2,
symbol:'circle',
yAxisIndex: 1,
data:[50, 62, 71, 59, 52, 57, 38, 30],
itemStyle: {
normal: {
color: "#fff",
borderColor: '#1FC3E4',
borderWidth: 1,
lineStyle: {
color:'#1FC3E4',
width:1
}
},
emphasis:{
color:'#1FC3E4',
}
},
areaStyle:{
normal:{
opacity:'0.3',
//颜色渐变函数 前四个参数分别表示四个位置依次为左、下、右、上
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: 'rgba(255,0,0,0.6)'
},{
offset: 1,
color: 'rgba(255,0,0,0.1)'
}])
}
}
},
{
name:'女',
type:'line',
yAxisIndex: 1,
symbol:'circle',
yAxisIndex: 1,
data:[40, 52, 61, 49, 32, 37, 18,38],
itemStyle: {
normal: {
color: "#fff",
borderColor: "#DB7272",
borderWidth: 1,
lineStyle: {
color:"#DB7272",
width:1
}
},
emphasis:{
color:"#DB7272",
}
},
areaStyle:{
normal:{
opacity:'0.3',
//颜色渐变函数 前四个参数分别表示四个位置依次为左、下、右、上
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: 'rgba(255,203,0,0.8)'
},{
offset: 1,
color: 'rgba(255,203,0,0)'
}])
}
}
}
]
}
echart 折线渐变 加柱形图结合图形,左右纵轴自设置格式,现行图北京渐变 ,x轴字体倾斜的更多相关文章
- 微信小程序echart 折线图legend不显示的问题
最近使用小程序echart折线图,遇到表头一直不显示问题,查询之后解决方案:
- 现代3D图形编程学习-环境设置
本书系列 现代3D图形编程学习 环境设置 由于本书中的例子,均是基于OpenGL实现的,因此你的工作环境需要能够运行OpenGL,为了读者能够更好的运行原文中的示例,此处简单地介绍了linux和win ...
- HighCharts之2D柱状图、折线图的组合多轴图
HighCharts之2D柱状图.折线图的组合多轴图 1.实例源码 SomeAxis.html: <!DOCTYPE html> <html> <head> < ...
- HighCharts之2D柱状图、折线图的组合双轴图
HighCharts之2D柱状图.折线图的组合双轴图 1.实例源码 DoubleAxis.html: <!DOCTYPE html> <html> <head> & ...
- ajax-json,遇到的一个问题,jquery var ,加载顺序。JS对象,json格式转换。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Highcharts 3D柱形图;Highcharts 堆叠3D柱形图;Highcharts 3D饼图;Highcharts 3D圆环图
Highcharts 3D柱形图 配置 chart.options3d 配置 以下列出了 3D 图的基本配置,设置 chart 的 type 属性为 column,options3d 选项可设置三维效 ...
- R语言与医学统计图形【5】饼图、条件图
R语言基础绘图系统 基础图形--饼图.克利夫兰点图.条件图 6.饼图 pie(rep(1,26),col=rainbow(26), labels = LETTERS[1:26], #标签 radius ...
- 用echartsjs 实现动态绘制折线、柱状等图形,并实现多图联动效果
echarts对于大数据处理后绘制折线图,柱形图等等的效果和速度都很好.下面我们介绍 怎么把封装的数据列表解析出来,动态绘图,并且实现鼠标联动效果引入js文件: <script type=&qu ...
- echart折线图系列一:折线图基本配置
引入echart插件 页面上准备一个容器:<div id="box" style="height:400px;width: 800px;padding: 20px& ...
随机推荐
- 线程协作之threading.Condition
领会下面这个示例吧,其实跟java中wait/nofity是一样一样的道理 import threading # 条件变量,用于复杂的线程间同步锁 """ 需求: 男:小 ...
- codevs 1160 蛇形矩阵x
题目描述 Description 小明玩一个数字游戏,取个n行n列数字矩阵(其中n为不超过100的奇数),数字的填补方法为:在矩阵中心从1开始以逆时针方向绕行,逐圈扩大,直到n行n列填满数字,请输出该 ...
- python list 插入元素
https://www.jb51.net/article/57923.htm List 是 Python 中常用的数据类型,它一个有序集合,即其中的元素始终保持着初始时的定义的顺序(除非你对它们进行排 ...
- JavaScript实现Tab标签页切换的最简便方式
转载请注明出处:http://www.cnblogs.com/-867259206/p/5664896.html 先说一下最土的一种方法: Html: <div class="tab- ...
- SpringCloud 教程 (三)高可用的服务注册中心
一.准备工作 Eureka can be made even more resilient and available by running multiple instances and asking ...
- 进程(process)和线程(thread)
1.计算机的核心是CPU,它承担了所有的计算任务.它就像一座工厂,时刻在运行. 2.假定工厂的电力有限,一次只能供给一个车间使用.也就是说,一个车间开工的时候,其他车间都必须停工.背后的含义就是,单个 ...
- synchronized 同步
1.synchronized关键字的作用域有二种: 1)是某个对象实例内,synchronized aMethod(){}可以防止多个线程同时访问这个对象的synchronized方法(如果一个对象有 ...
- Mac sublime安装package controller
https://packagecontrol.io/installation#st2 链接被墙了这个. 我拿来放在这里. The simplest method of installation is ...
- 如何将一个SpringBoot简便地打成一个war包(亲测有效)
正常情况下SpringBoot项目是以jar包的形式,通过命令行: 来运行的,并且SpringBoot是内嵌Tomcat服务器,所以每次重新启动都是用的新的Tomcat服务器.正因如此,也出现了一个问 ...
- React-Native 之 GD (十一)加载更多功能完善 及 跳转详情页
1.加载更多功能完善 GDHome.js /** * 首页 */ import React, { Component } from 'react'; import { StyleSheet, Text ...
