vue修改Element的el-table样式
修改Element中的el-table样式,可以使用以下几种方法:
1. row-style 行的 style 的回调方法,也可以使用一个固定的 Object 为所有行设置一样的 Style。
2. cell-style 单元格的 style 的回调方法,也可以使用一个固定的 Object 为所有单元格设置一样的 Style。
3. header-row-style 表头行的 style 的回调方法,也可以使用一个固定的 Object 为所有表头行设置一样的 Style。
4. header-cell-style 表头单元格的 style 的回调方法,也可以使用一个固定的 Object 为所有表头单元格设置一样的 Style。
示例代码如下:
<template>
<div>
<div style="width:700px;margin: 0 auto;">
<el-table
:data="tableData"
height="300"
border
stripe="true"
:row-style="tableRowStyle"
:header-cell-style="tableHeaderColor"
style="width: 100%">
<el-table-column
prop="tag"
label="tag"
width="150">
</el-table-column>
<el-table-column
prop="confidence"
label="confidence"
width="180">
</el-table-column>
<el-table-column
prop="category_tag_level"
label="category_tag_level">
</el-table-column>
</el-table>
</div>
</div>
</template>
<script> export default{
data () {
return {
tableData: [{
tag: '体育',
confidence: '0.8213628173213',
category_tag_level: '123'
}, {
tag: '体育',
confidence: '0.8213628173213',
category_tag_level: '123'
}, {
tag: '体育',
confidence: '0.8213628173213',
category_tag_level: '123'
}, {
tag: '体育',
confidence: '0.8213628173213',
category_tag_level: '123'
}, {
tag: '体育',
confidence: '0.8213628173213',
category_tag_level: '123'
}, {
tag: '体育',
confidence: '0.8213628173213',
category_tag_level: '123'
}, {
tag: '体育',
confidence: '0.8213628173213',
category_tag_level: '123'
}] }
},
methods:{
//设置表格行的样式
tableRowStyle({row,rowIndex}){
return 'background-color:pink;font-size:15px;'
},
//设置表头行的样式
tableHeaderColor({row,column,rowIndex,columnIndex}){
return 'background-color:lightblue;color:#fff;font-wight:500;font-size:20px;text-align:center' }
}
}
</script>
<style>
</style>
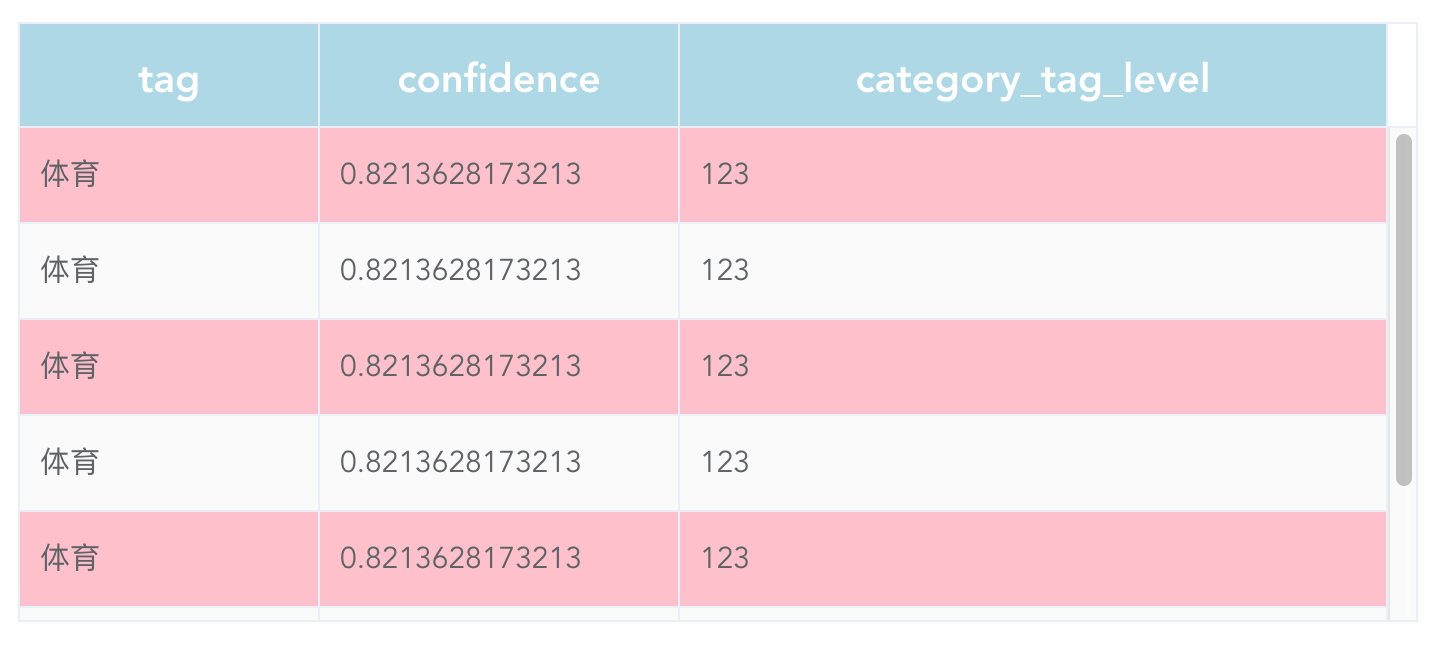
效果如下所示:

vue修改Element的el-table样式的更多相关文章
- 如何修改element.style内联样式;
如何修改element.style内联样式: 我们在写前面 web页面样式的时候,会发现有些时候,我们怎么修改 style里面的值,页面上的样式都不会修改,当你用工具查看时,会发现里面会有 eleme ...
- 修改element表格组件的样式
最近在开发一个项目,使用到了element中的表格组件,但是该组件的样式不是我们想要的样式,需要自己再调整,但是常常会遇到自己设置的样式无效,我使用的技术是Vue开发的 1. 页面使用了三栏布局,最右 ...
- vue+Elment-UI,修改element组件样式
在用vue开发项目过程中,我们总是避免不了的会使用到elementUI,它里面提供的一些组件都为我们的开发带来了很大的便利,但是,当有时候我们需要使用这些组件的同时又要修改下组件的UI样式的话,我们该 ...
- vue加scoped后无法修改样式(无法修改element UI 样式)
有的时候element提供的默认的样式不能满足项目的需要,就需要我们队标签的样式进行修改,但是发现修改的样式不起作用 第一种方法 原因:scoped 解决方法:去掉scoped 注意:此时该样式会污染 ...
- 解决vue中element组件样式修改无效
vue中element组件样式修改无效 <style> .detail{ .el-input__inner { height: 48px; } } </style> 直接写st ...
- vue-cli —— 局部修改Element样式
最近在做vue项目时用到了Element,发现这玩意儿用起来很舒服,很新颖,上手也很快,而且效果足够酷炫.但是后面发现一个很大的问题,那就是Element的样式有限,这极大地限制了项目的应用广度,所以 ...
- vue中滚动页面,改变样式&&导航栏滚动时,样式透明度修改
vue中滚动页面,改变样式&&导航栏滚动时,样式透明度修改.vue <div class="commonHeader" v-bind:class=" ...
- Vue. 之 Element table 单元格内容隐藏
Vue. 之 Element table 单元格内容隐藏 在table显示数据时,若某个单元格的内容过多,需要进行隐层,在这一列的单元格属性添加::show-overflow-tooltip=&quo ...
- Vue. 之 Element table 高度自适应
Vue. 之 Element table 高度自适应 使用vue创建table后,其高度自适应浏览器高度. 在创建的 el-table 中添加:height属性,其值为一个变量(tableHeight ...
随机推荐
- mysql FOREIGN KEY约束 语法
mysql FOREIGN KEY约束 语法 作用:一个表中的 FOREIGN KEY 指向另一个表中的 PRIMARY KEY. DD马达 说明:FOREIGN KEY 约束用于预防破坏表之间连接的 ...
- asp.net mvc大文件上传、断点续传功能。
文件夹数据库处理逻辑 publicclass DbFolder { JSONObject root; public DbFolder() { this.root = new JSONObject(); ...
- sublime格式化
https://nodejs.org/dist/v6.2.0/node-v6.2.0-x64.msi sublime格式化
- 博弈论 x
——关于博弈论 四道例题带你走进博弈论~ (考虑必败态,必胜态) Ps:要理解这种思想,首先要明白什么叫必败态.说简单点,必败态就是“在对方使用最优策略时,无论做出什么决策都会导致失败的局面”.其他的 ...
- 关联规则挖掘--Eclat算法
- signup图片上传预览经常总结
html <html> <head> <meta charset="utf-8" /> <meta http-equiv="X- ...
- Codeforces Round #369 (Div. 2) B. Chris and Magic Square (暴力)
Chris and Magic Square 题目链接: http://codeforces.com/contest/711/problem/B Description ZS the Coder an ...
- Vue包的下载
第一步:先去官网下载Vue包:https://cn.vuejs.org/,找到教程. 第二步:Vue的包有以下引入方式(点击之后,跳转页面,直接将代码复制下来,放到新文件中,另存为即可使用Vue.js ...
- 转 opencv红绿灯检测
整个项目源码:GitHub 引言 前面我们讲完交通标志的识别,现在我们开始尝试来实现交通信号灯的识别 接下来我们将按照自己的思路来实现并完善整个Project. 在这个项目中,我们使用HSV色彩空间来 ...
- p4841 城市规划
分析 https://www.luogu.org/blog/DRA/solution-p4841 代码(似乎附赠了一个全家桶呢) #pragma GCC optimize(2) #pragma GCC ...
