Django【第14篇】:Django之Form组件补充
补充
一、定义的规则

class TeacherForm(Form): #必须继承Form
# 创建字段,本质上是正则表达式
username = fields.CharField(
required=True, #必填字段
error_messages={"required":"用户名不能为空!!"}, #显示中文错误提示
widget=widgets.TextInput(attrs={"placeholder":"用户名","class":"form-control"}), #自动生成input框
label="姓名",
label_suffix=":"
)
password = fields.CharField(required=True, error_messages={'required': '密码不能为空'},
widget=widgets.PasswordInput(attrs={'placeholder': '密码', 'class': 'form-control'}),
label="密码",
label_suffix=":"
) # 不能为空 email = fields.EmailField(
required=True,
error_messages={"required":"邮箱不能为空!!","invalid":"无效的邮箱"},
widget=widgets.EmailInput(attrs={"placeholder": "邮箱", "class": "form-control"}), # 自动生成input框
label = "邮箱",
label_suffix = ":"
) #不能为空且邮箱格式要一致

页面上渲染

用第二种方式需要加上下面的这个:

二、下拉框的规则

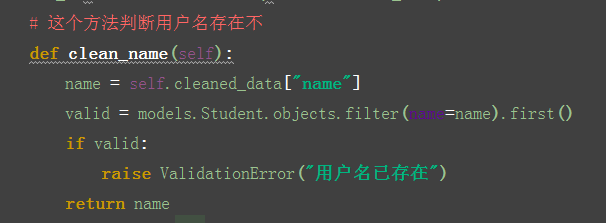
三、判断用户民是不存在,存在就不添加了
需要导入:
from django.core.exceptions import ValidationError
、
四、initial 修改时用到

五、自定义配置
1、在settings中:

2、导入settings
from django.conf import settings
3、使用

六、多对多修改两种方式(用Form)

def editteacher(request,nid):
obj = models.UserInfo.objects.filter(id=nid, ut_id=1).first()
# print(obj.username)
if not obj:
return redirect("/teacherindex/")
if request.method=="GET":
print([obj.id for obj in obj.teacher_classes.all()]) #[2] 拿到select框的id是为了要做默认显示的
form = TeacherForm(initial={"username":obj.username,"password":obj.password,"email":obj.email,"teacher_classes":[obj.id for obj in obj.teacher_classes.all()]}) #就让显示一个input框,并且带有原来哪一行的内容
return render(request, "editteacher.html", {"form":form})
else:
form = TeacherForm(data=request.POST)
if form.is_valid():#开始校验,注意这要加括号
cls_list = form.cleaned_data.pop("teacher_classes")
print(cls_list)
models.UserInfo.objects.filter(id=nid).update(**form.cleaned_data)
obj.teacher_classes.set(cls_list) #更新第三张表
return redirect("/teacherindex/")
else:
return render(request, "editteacher.html", {"form":form})

七、多对多添加(用Form)

def addteacher(request):
if request.method=="GET":
form = TeacherForm() #只是让显示一个input框
return render(request, "addteacher.html", {"form":form})
else:
form = TeacherForm(data=request.POST)
# print(form) #<QuerySet [<UserInfo: UserInfo object>, <UserInfo: UserInfo object>, <UserInfo: UserInfo object>]>
if form.is_valid():# 开始验证
# print('执行成功',form.cleaned_data) # 所有匹配成功,字典
# # {'username': 'ghf', 'password': '435', 'email': 'fddfg@qq.com', 'teacher_classes': ['4']}
cls_list = form.cleaned_data.pop("teacher_classes")
print("============id",cls_list)
form.cleaned_data['ut_id'] = 1
#创建新老师的对象
teacher_obj = models.UserInfo.objects.create(**form.cleaned_data)
#创建新老师和班级的关系
teacher_obj.teacher_classes.add(*cls_list) #以前添加的是对象,现在也可以吧id添加进去
return redirect("/teacherindex/")
else:
# print("=====?",form.errors,type(form.errors))#返回失败的结果
# print(form.errors["username"][0]) #拿到返回失败的结果,渲染到页面
return render(request, "addteacher.html", {"form":form})

Django【第14篇】:Django之Form组件补充的更多相关文章
- Django学习笔记(14)——AJAX与Form组件知识补充(局部钩子和全局钩子详解)
我在之前做了一个关于AJAX和form组件的笔记,可以参考:Django学习笔记(8)——前后台数据交互实战(AJAX):Django学习笔记(6)——Form表单 我觉得自己在写Django笔记(8 ...
- Django框架第九篇--Django和Ajax、序列化组件(serializers)、自定义分页器、模型表choice参数
Django和Ajax 一.什么是Ajax AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步的Javascript和XML”.即使用Javascript语 ...
- Django多对多关系建立及Form组件
目录 Django多对多关系 1.创建方式一全自动 2.创建方式二纯手撸 3.半自动(推荐使用) forms校验组件 使用forms组件实现注册功能 form常用字段和插件 数据校验 钩子函数 HOO ...
- 【Django入坑之路】Form组件
1:From组件的简单使用 1创建From: #导入模块 from django import forms from django.forms import fields, widgets # 导入自 ...
- 第六章:Django 综合篇 - 14:Django 日志
Django使用Python内置的logging模块实现它自己的日志系统. 如果你没有使用过logging模块,请参考Python教程中的相关章节. 直达链接<logging模块详解>. ...
- django之Form组件补充
自定义验证规则 方法一: from django.forms import Form from django.forms import widgets from django.forms import ...
- Django框架----Form组件补充
一.Form类 创建Form类时,主要涉及到 [字段] 和 [插件],字段用于对用户请求数据的验证,插件用于自动生成HTML; 1.Django内置字段如下: 1 Field 2 required=T ...
- Django基础-04篇 Django开发前后端联动
1. 写views views.py代码块 1.在前端以/article/{{ article.id }}这种方式请求后台, 参数配置在urls.py中path('category/<int:i ...
- DAY19-Django之form组件补充
问题1:注册页面输入为空,报错:keyError:找不到password def clean(self): print("---" ,self.cleaned_data) # if ...
随机推荐
- 1、node-webkit 的概念,node-webkit 的下载
node-webkit是一个基于node.js和chromium的应用程序运行环境,通过它我们可以把建立在chrome浏览器和node.js上的web应用打包成桌面应用,而且还可以跨平台的哦.很显然比 ...
- Object 的 property descriptor
property descriptor 属性描述符: o = { get foo() { return 17; } }; d = Object.getOwnPropertyDescriptor(o, ...
- HTML真是好东西!
HTML真是好东西! 学习HTML已经两天了,别小看这两天哦,这短短的两天估计要比学校的四周还要长.不仅有教学,还有同学与老师之间的交流,最重要的是自己上机实践的过程.在这个过程中,不仅知道了在HTM ...
- SAMBA服务和FTP服务讲解
rz sz window和Linux之间小文件的传输 yum install lrzsz -y rz:window文件传送到linux中 sz:把Linux文件传送到window 防火墙: 立即关闭但 ...
- Could not load type 'System.Runtime.CompilerServices.ExtensionAttribute' from assembly 'mscorlib 的一种情形
没有引用任何.net 4.5的东西,也没有引用 Newtonsoft.dll,原因是引用了微软的tlb类型库,引用方法如 https://www.cnblogs.com/nanfei/p/108798 ...
- 【ABAP系列】SAP 面试 ABAPer的一些感想
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[ABAP系列]SAP 面试 ABAPer的一些 ...
- pymysql操作数据库
pymysql.connect()参数说明:(连接数据库时需要添加的参数)host(str): MySQL服务器地址port(int): MySQL服务器端口号user(str): 用户名passwd ...
- Java中的静态变量、静态方法、静态代码块
转载自http://www.cnblogs.com/panjun-Donet/archive/2010/08/10/1796209.html (一)静态方法(1)在Java里,可以定义一个不需要创建对 ...
- XSS注入常用语句(整理)
<script>alert('hello,gaga!');</script> //经典语句,哈哈! >"'><img src="javas ...
- PHP 如何实现页面静态化
页面静态化分为两种 一种伪静态,即url重写,一种纯静态化. 一.静态化的优点: 1有利于搜索引擎收录网站页面的信息:搜索引擎更喜欢静态的,更变于抓取,搜索引擎SEO排名会更容易提高. 2静态网页化网 ...
