vue 父子组件渲染
问题描述:父组件调用了一个子组件,传递了一个id的属性到子组件,
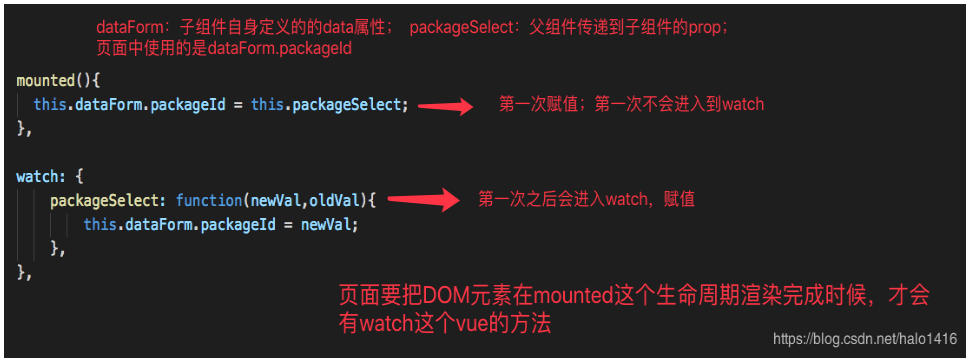
但是在子组件中将这个id的props属性赋值给了data里面定义的另外一个属性myId,并且写了watch监听这个id的props。
结果:第一次的时候子组件并没有更新界面(即data里面的myId属性没有更新);第二次及以后就都可以了
原因:第一次穿过来的值并没有赋值给myId,导致界面没有更新,只要在mounted里面赋值一次即可。
子组件其实和父组件一起在mounted之前就已经被DOM渲染到了页面,但是之后操作父组件产生新的值同样会实时更新的子组件
(其实父子组件在原理上是相当于在同一个组件里面的,区分父子组件的原因只是为了开发简单,但渲染后其实也只有一个页面)。
如果在子组件直接使用props的属性名在页面中渲染,不用在mounted里面给第一次赋值,也不用在watch里面监听props的变化;
但是如果在子组件里面将props赋值给子组件自身的每一个data,就需要在mounted里面给第一次赋值(只是针对第一次),
并且需要在watch里面监听props的变化并重新赋值(第一次之后才会进入到watch,即页面的mounted生命周期之后将DOM渲染完成,才会进入wacth这个方法)!

vue 父子组件渲染的更多相关文章
- Vue 父子组件传值 props
1.Vue 的渲染周期: vue 如何实现响应式追踪. 父子组件通信有很多方式,今天单独聊下props 的方式.我们通过查找官方文档很容发现,props传值有静态和动态两种传值方式. 当然props ...
- vue父子组件之间传值
vue父子组件进行传值 vue中的父子组件,什么是父组件什么是子组件呢?就跟html标签一样,谁包裹着谁谁就是父组件,被包裹的元素就是子组件. 父组件向子组件传值 下面用的script引入的方式,那种 ...
- vue父子组件的传值总结
久违的博客园我又回来了.此篇文章写得是vue父子组件的传值,虽然网上已经有很多了.写此文章的目的就是记录下个人学习的一部分.接下来我们就进入主题吧! 在开发vue项目中,父子组件的传值是避免不掉的. ...
- 【转】vue父子组件之间的通信
vue父子组件之间的通信 在vue组件通信中其中最常见通信方式就是父子组件之中的通性,而父子组件的设定方式在不同情况下又各有不同.最常见的就是父组件为控制组件子组件为视图组件.父组件传递数据给子组件使 ...
- Vue父子组件生命周期
转载自:https://blog.csdn.net/a8725585/article/details/79092505 vue父子组件钩子函数触发顺序 beforeMount后mounted前构造子组 ...
- vue父子组件传值加例子
例子:http://element-cn.eleme.io/#/zh-CN/component/form 上进行改的 父传子:用prop:子组件能够改变父组件的值,是共享的,和父操作是 ...
- vue 父子组件通信详解
这是一篇详细讲解vue父子组件之间通信的文章,初始学习vue的时候,总是搞不清楚几个情况 通过props在父子组件传值时,v-bind:data="data",props接收的到底 ...
- vue组件定义方式,vue父子组件间的传值
vue组件定义方式,vue父子组件间的传值 <!DOCTYPE html> <html lang="zh-cn"> <head> <met ...
- Vue父子组件相互传值及调用方法的方案
Vue父子组件相互传值及调用方法的方案 一.调用方法: 1.父组件调用子组件方法: 2.子组件调用父组件方法: 参考:https://www.cnblogs.com/jin-zhe/p/9523782 ...
随机推荐
- Python学习之==>模块结构调整
一.为什么要进行模块结构调整 当一个脚本中有大量的配置.方法及接口时,脚本显得十分臃肿,可读性很差.为了提高代码的易读性,可以将一个繁杂的脚本根据不同的功能放在不同的目录下分类管理,这整个过程叫做模块 ...
- HTML5 列表、表格、媒体元素
无序列表 <ul> <li>范冰冰演藏族女孩</li> <li>拍集体合影后自拍</li> <li>诗隆甜蜜出游</li& ...
- 【VS开发】使用WinPcap编程(1)——获取网络设备信息
pcap_if_t是一个interface数据结构,表明网络接口的信息.网络接口就是interface,就是我们用来上网的设备,一般为网卡,还有一些虚拟网卡也算作这样的接口.它的结构如下: struc ...
- python+selenium下弹窗alter对象处理02
首先使用switch_to.alert()方法进行定位,然后可以使用下面的操作 text:返回alert.confirm.prompt中的文字信息: accept():接受现有警告框: dismiss ...
- curl基本用法
curl 是一种命令行工具,作用是发出网络请求,然后获取数据,显示在"标准输出"(stdout)上面. 以下是博主整理的一些关于curl命令的基本用法. -A/--user-age ...
- [转帖]使用ping钥匙临时开启SSH:22端口,实现远程安全SSH登录管理就这么简单
使用ping钥匙临时开启SSH:22端口,实现远程安全SSH登录管理就这么简单 https://www.cnblogs.com/martinzhang/p/5348769.html good good ...
- HDU 1231 题解
题面: 最大连续子序列 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) Problem ...
- [LeetCode] 130. 被围绕的区域
题目链接 : https://leetcode-cn.com/problems/surrounded-regions/ 题目描述: 给定一个二维的矩阵,包含 'X' 和 'O'(字母 O). 找到所有 ...
- Django创建mysql数据表流程
在Django项目建好后,在setting.py中设置好mysql连接参数: DATABASES = { 'default': { 'ENGINE': 'django.db.backends.mysq ...
- HNUSTOJ-1051 最长的波动序列
1051: 最长的波动序列 时间限制: 1 Sec 内存限制: 128 MB提交: 47 解决: 13[提交][状态][讨论版] 题目描述 有一个长度为N的整数序列,序列里面的数是两两不同的,现在 ...
