overflow:hidden失效问题
2018-08-03 Questions about work
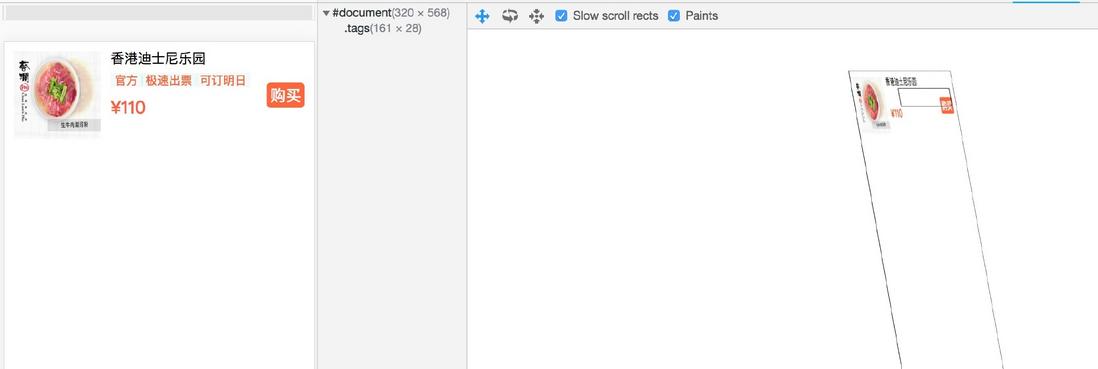
这几天开发的时候遇到了个问题,如图1。
写了个demo demo 地址
由于页面并没有进行整体缩放,导致在小屏幕手机上显示会有异常。PM要求能够显示最后一个完整的标签。
当在iPhone5手机上查看页面的时候,由于设置了height以及overflow:hidden后面的标签被隐藏了。但是边框是用before伪元素实现的,并没有因为overflow:hidden 而一起隐藏(后面再探讨这种边框的不同实现方式)。
搜索解决方式时一直关注的是overflow:hidden失效,而没有想过是因为使用了transform的影响。
网上搜到了一种解决方式:
在父元素上添加:transform-style:preserve-3d
试了下,果然好了,然而。。。换个手机,换个浏览器就不行了。这个属性存在兼容性问题。
那既然跟transform有关,试一下transform:translateZ(0),发现问题解决了,试了多个手机和浏览器,没有兼容性的问题。
在解决问题的过程中,发现了另一种解决办法,在父元素上添加position:relative。这也就是说,是因为overflow:hidden失效了导致了这样的问题,而与是否使用了transform没有直接的关系(我把transform去掉,仍然有图1的问题,只能说使用transform可以解决问题)。
原因可以看这个文章 overflow:hidden失效
从这个角度进行分析的话,因为我们的before伪元素使用了absolute绝对定位,且外层没有定位,导致了这个before元素没有成功被隐藏,而相应的tag元素,由于没有设置定位,所以正常隐藏了。
那为什么使用了transform:translateZ(0)之后,问题也能够解决呢?
参考这个文章 transform对元素的影响
absolute绝对定位元素,如果含有overflow不为visible的父级元素,同时,该父级元素以及到该绝对定位元素之间任何嵌套元素都没有position为非static属性的声明,则overflow对该absolute元素不起作用。
这里涉及到层叠上下文的问题 可以参考 层叠上下文
当使用transform:translateZ(0)时,生成了新的层,覆盖在了上面。
补充
有的手机使用了transform之后仍然会出现上述问题,所以,更好的解决方式应该是设置position
overflow:hidden失效问题的更多相关文章
- IE6,IE7上设置body{overflow:hidden;}失效Bug
IE6,IE7下设置body{overflow:hidden;}失效Bug 最近做项目发现在IE7下设置body{overflow:hidden;}后还是会出现纵向滚动条,所以上网查查了,在这里记录一 ...
- IE6 Bug overflow:hidden失效
下面就是我所收集或遇到的IE6 Bug之一:overflow:hidden失效 当父元素的直接子元素或者下级子元素的样式拥有position:relative属性时,父元素的overflow:hidd ...
- overflow:hidden失效
overflow:hidden失效 为了页面的健壮性,我们常常需要使用overflow:hidden.有时候是为了防止布局被撑开,有时候是为了配合其它规则实现文字截断,还有时候纯粹是为了创建块级上下文 ...
- 在ie7中overflow:hidden失效问题及解决方案
css兼容ie7: 做页面的时候用负边距居中的时候在IE7下面,父节点中的overflow:hiden失效的问题,查阅了一些资料,总结一下解决方法. 问题原因: 当父元素的直接子元素或者下级子元素的样 ...
- 解决 border-radius 元素在应用了 transform 的子元素 时overflow:hidden 失效的问题
受大家启迪,于是最近深入研究了一下Css3中的一些属性.之中也是碰到了个不为我知的问题,在这里特此总结并与大家分享. 问题重现:在父元素上应用了 border-radius 的圆角属性.加上 ove ...
- css ie7中overflow:hidden失效问题及解决方法
css兼容ie7: 做页面的时候用负边距居中的时候在IE7下面,父节点中的overflow:hiden失效的问题,查阅了一些资料,总结一下解决方法. 问题原因: 当父元素的直接子元素或者下级子元素的样 ...
- IE6、7下overflow:hidden失效的问题
问题产生原因: 当父元素的直接子元素或者下级子元素的样式拥有position:relative或者position:absolute属性时,父元素的overflow:hidden属性就会失效. 例如: ...
- border-radius元素overflow:hidden失效问题
父元素使用border-radius和overflow:hidden做成圆形,子元素如果使用了transform属性,则父元素的overflow:hidden会失效. 解决方法: 父元素使用 -wei ...
- 微信小程序 CSS border-radius元素 overflow:hidden失效问题 iPhone ios 苹果兼容问题 伪类元素
同事找我解决一个问题 说安卓圆角没问题 苹果上失效了 我一看 其实就是没做兼容上图给你们看看 有没有看出来 其实就是父级设置圆角属性失效 父元素使用border-radius和overflow:hid ...
随机推荐
- EDM邮件营销真的落伍了吗?
很多朋友都觉得EDM邮件营销已经日暮西山了.难道EDM邮件营销真的落伍过时了吗?小编本文为大家讲解一下. 一.有数据为证:目前电子邮件仍然比较活跃,九成以上的用户每天至少查看一封邮件,并且6成以上的人 ...
- Linux下安装Elasticsearch6.5
1.安装JDK8(Elastic 需要 Java 8 环境) 1)下载jdk8文件:http://www.oracle.com/technetwork/java/javase/downloads/jd ...
- 【Linux开发】V4L2应用程序框架
V4L2应用程序框架 V4L2较V4L有较大的改动,并已成为2.6的标准接口,函盖video\dvb\FM...,多数驱动都在向V4l2迁移.更好地了解V4L2先从应用入手,然后再深入到内核中结合物理 ...
- 关于Goroutine与Channel
关于Goroutine的原理 原理上的内容比较多,比如goroutine启动的时候要执行哪些相关的操作,一点一点的补充一下. channel的基本原理 channel是go语言中的特殊的机制,既可以同 ...
- 使用screen管理后台程序
我们常需要SSH 或者telent 远程登录到Linux 服务器,经常运行一些需要很长时间才能完成的任务,在此期间不能关掉窗口或者断开连接,否则这个任务就会被杀掉,一切半途而废了.这时,我们可以用sc ...
- Double类型的数值 在写入excel时 如何去掉 科学计算法的 后面数值+ E的 情况
Double start = 20190724100000.000; 写入excel时 是 201907E+13 但想要输出的是 20190724100000 这种格式 Java在java.math包 ...
- [转帖]kafka基础知识点总结
kafka基础知识点总结 https://blog.csdn.net/qq_25445087/article/details/80270790 需要学习. 1.kafka简介 kafka是由Apach ...
- Element-ui 使用详细介绍
一.后台搭建 使用 vue-admin-template 来快速搭建后台管理,它包含了 Element UI & axios & iconfont & permission c ...
- 【狗屁不通文章生成器】代码分析 (javaScript)
这几天在论坛上看到了一个很有意思的项目,一个生成"狗屁不通"的文章的程序.经过本人确定其的确是"狗屁不通"后,随后又好奇其实现,于是在其[GitHub]项目里( ...
- 如何去完成一个html网页
其实我也是菜鸟一个,不过我还是想说说,昨晚看的视频好回忆回忆. 看到这样一个网页我们要怎么入手,这个就要像庖丁解牛一样,我们要对它的各个位置都要了解,分析出页面的结构,要有一个总体的把握,先把这个页面 ...